InlinePickList
InlinePickList is component similar to Picklist, but uses drop-down instead of popup for value selection
Basics
How does it look?

not applicable

How to add?
Example
-
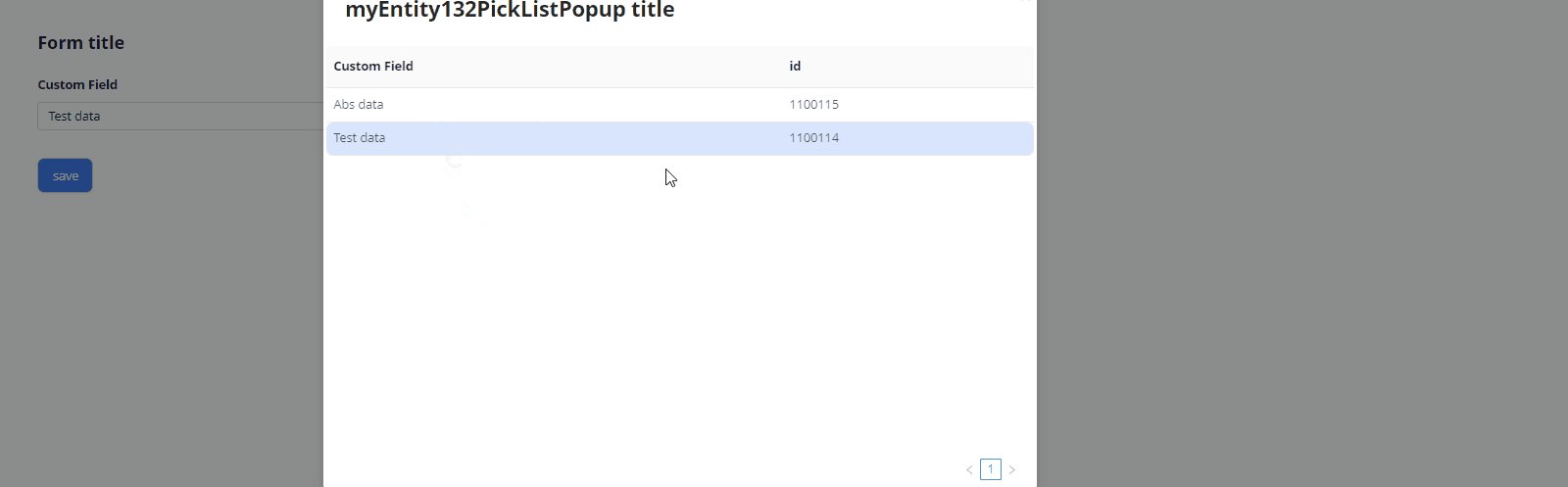
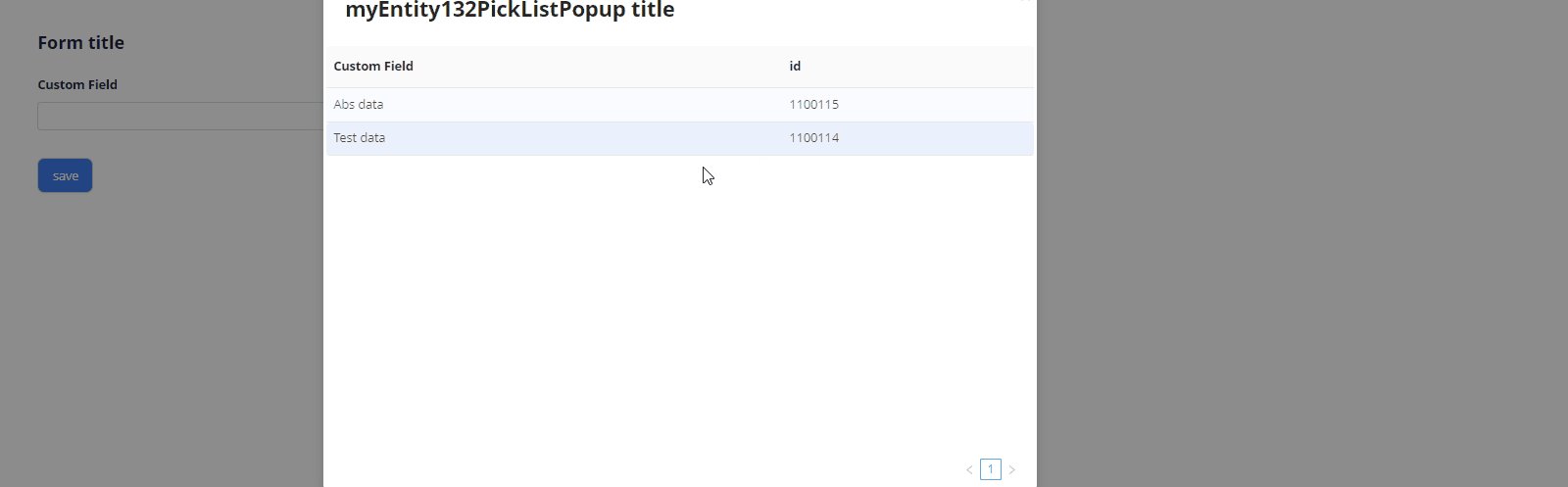
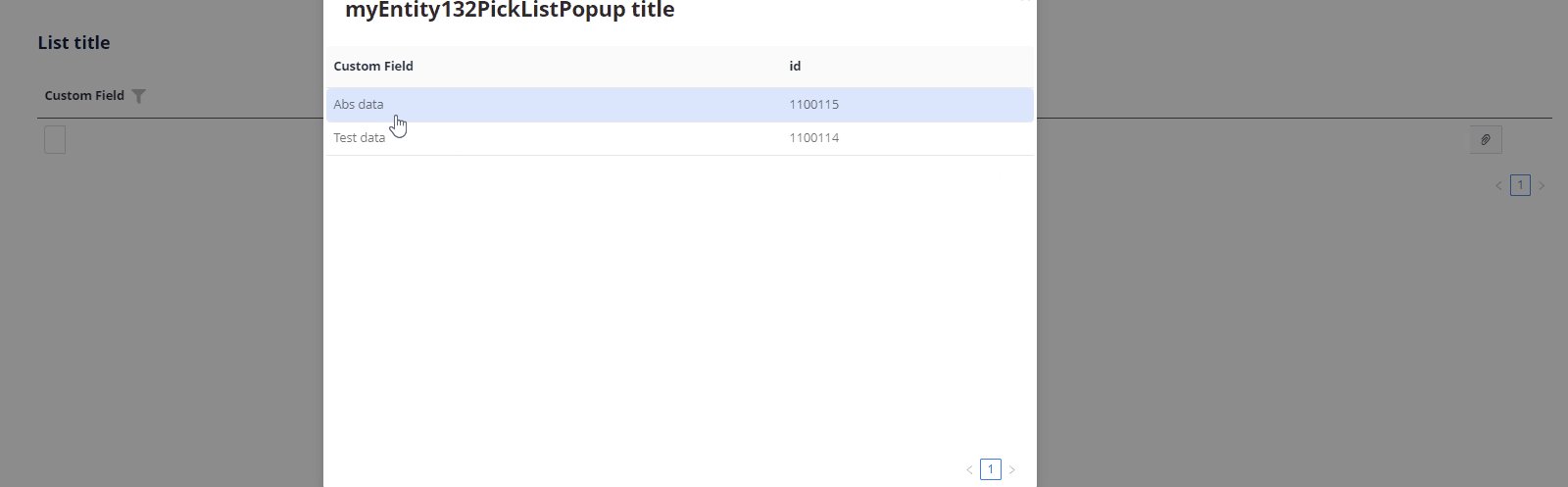
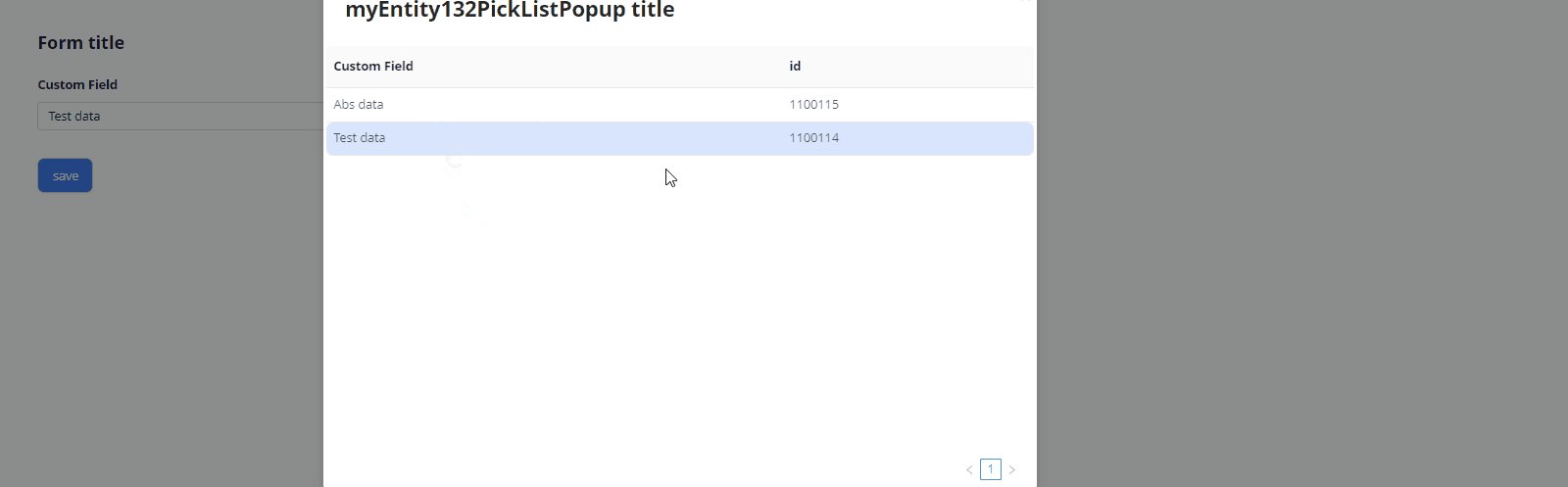
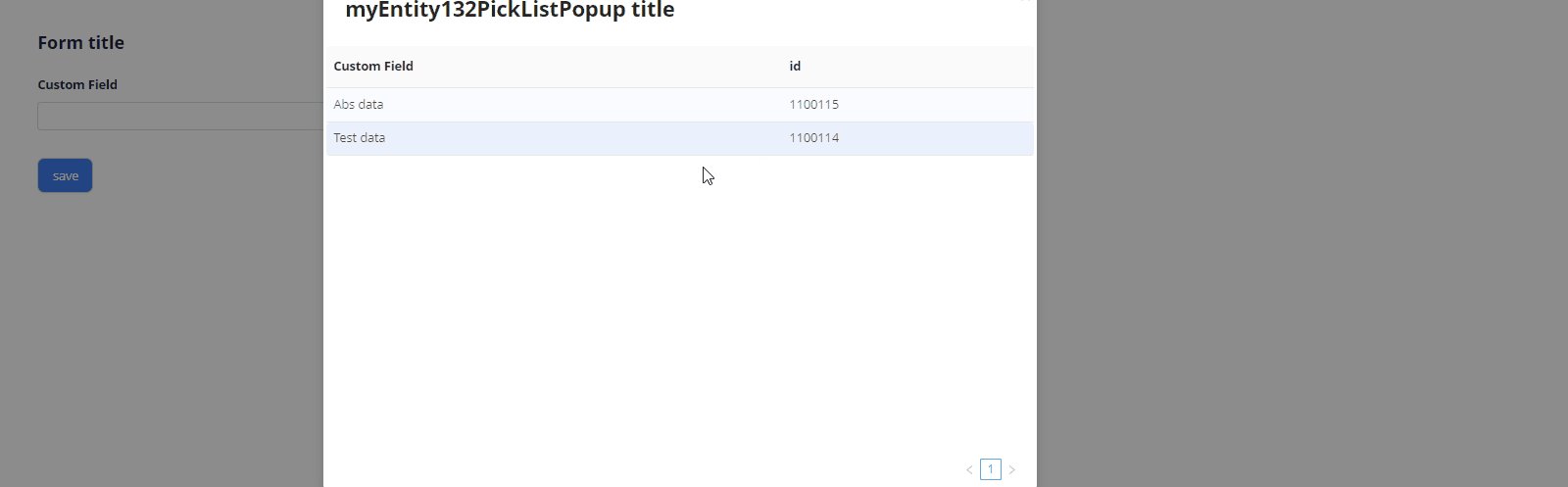
Step 1. Popup
In the following example, MyEntity entity has a OneToOne/ManyToOne reference to the MyEntityPick entity. Link is made by id, e.g. MyEntity.customFieldId = MyEntityPick.id. Also, is this example we will use one
additional fieldMyEntityPick.customField, that will be shown on MyEntity widget-
Step 1.1 Add String
additional fieldto corresponding BaseEntity. -
Step 1.2 Add String
additional fieldto corresponding DataResponseDTO. -
Step 1.3 Create Popup List .widget.json.
-
Step 1.4 Add fields.enableFilter to corresponding FieldMetaBuilder.
-
-
Step 2 Add Popup to .view.json.
{ "name": "myexamplelist", "title": "My example List", "url": "/screen/myexample/view/myexamplelist", "template": "DashboardView", "widgets": [ { "widgetName": "myEntityPickListPopupPickListPopup", "position": 20, "gridWidth": 12 }, { "widgetName": "SecondLevelMenu", "position": 0, "gridWidth": 24 }, { "widgetName": "MyExampleList", "position": 20, "gridWidth": 12 } ], "rolesAllowed": [ "CXBOX_USER" ] }{ "name": "myexampleform", "title": "My Example Form", "template": "DashboardView", "url": "/screen/myexample/view/myexampleform", "widgets": [ { "widgetName": "myEntityPickListPopupPickListPopup", "position": 20, "gridWidth": 12 }, { "widgetName": "SecondLevelMenu", "position": 0, "gridWidth": 24 }, { "widgetName": "MyExampleForm", "position": 20, "gridWidth": 12 } ], "rolesAllowed": [ "CXBOX_USER" ] } -
Step3 Add MyEntityPick field to corresponding BaseEntity.
-
Step4 Add two fields (for id and for
additional field) to corresponding DataResponseDTO.@Getter @Setter @NoArgsConstructor public class MyExampleDTO extends DataResponseDTO { @SearchParameter(name = "customFieldEntity.customField") private String customField; @SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class) private Long customFieldId; public MyExampleDTO(MyEntity entity) { this.id = entity.getId().toString(); this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity()) .map(BaseEntity::getId) .orElse(null); this.customField = Optional.ofNullable(entity.getCustomFieldEntity()) .map(MyEntityPick::getCustomField) .orElse(null); } } -
Step5 Add bc myEntityPickListPopup to corresponding EnumBcIdentifier.
Step6 Add popupBcName and pickMap to .widget.json.
pickMap - maping for field Picklist to MyEntity
Step6 Add popupBcName and pickMap to .widget.json.
pickMap - maping for field Picklist to MyEntity
{
"name": "MyExampleInfo",
"title": "Info title",
"type": "Info",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "inline-pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
}
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
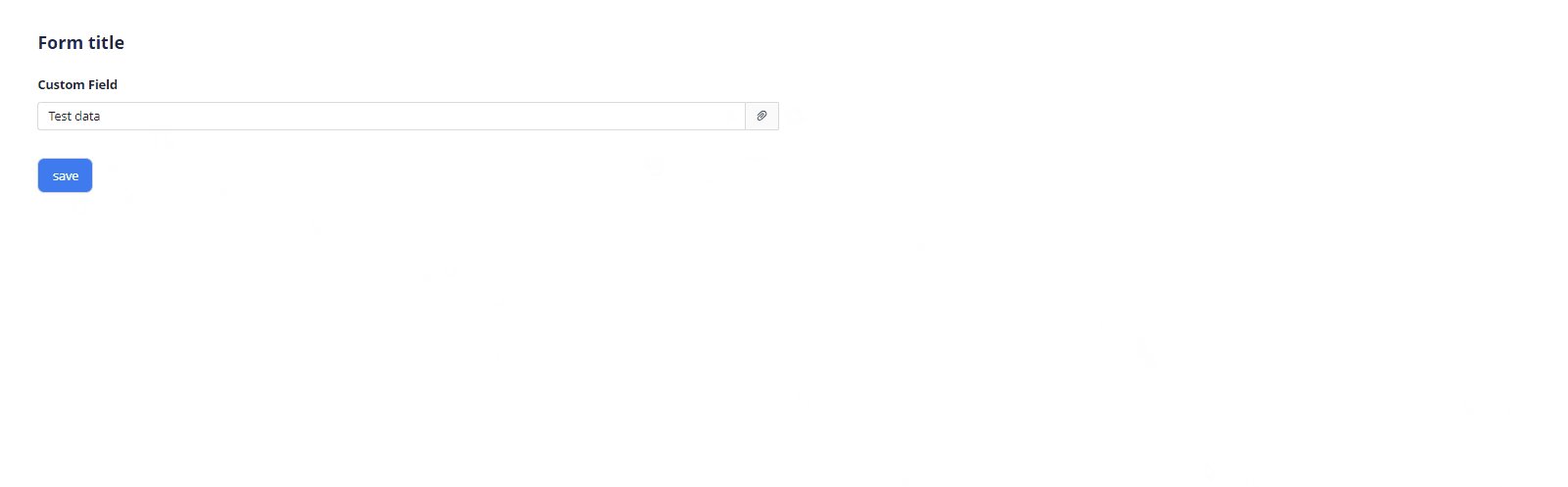
Step6 Add popupBcName and pickMap to .widget.json.
pickMap - maping for field Picklist to MyEntity
{
"name": "MyExampleForm",
"title": "Form title",
"type": "Form",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "inline-pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
}
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Placeholder
Placeholder allows you to provide a concise hint, guiding users on the expected value. This hint is displayed before any user input. It can be calculated based on business logic of application
How does it look?

not applicable

How to add?
Example
Add fields.setPlaceholder to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
fields.setPlaceholder(MyExampleDTO_.customField, "Placeholder text");
}
Works for List.
not applicable
Works for Form.
Color
Color allows you to specify a field color. It can be calculated based on business logic of application
Calculated color:
Live Sample ·
GitHub
Constant color:
Live Sample ·
GitHub
How does it look?

not applicable
not applicable
How to add?
Example
Step 1 Add custom field for color to corresponding DataResponseDTO. The field can contain a HEX color or be null.
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customFieldEntity.customField")
private String customField;
@SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class)
private Long customFieldId;
private String customFieldColor;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity())
.map(BaseEntity::getId)
.orElse(null);
this.customField = Optional.ofNullable(entity.getCustomFieldEntity())
.map(MyEntity::getCustomField)
.orElse(null);
this.customFieldColor = "#edaa";
}
}
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
{
"name": "MyExampleList",
"title": "List title",
"type": "List",
"bc": "myExampleBc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "inline-pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
},
"bgColorKey": "customFieldColor"
}
]
}
not applicable
not applicable
Add "bgColor" : HEX color to .widget.json.
{
"name": "MyExampleList",
"title": "List title",
"type": "List",
"bc": "myExampleBc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "inline-pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
},
"bgColor": "#edaa"
}
]
}
not applicable
not applicable
Readonly/Editable
Readonly/Editable indicates whether the field can be edited or not. It can be calculated based on business logic of application
Editable
Live Sample ·
GitHub
Readonly
Live Sample ·
GitHub
How does it look?

not applicable




How to add?
Example
Step1 Add mapping DTO->entity to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(MyExampleDTO_.customFieldId)) {
entity.setCustomFieldEntity(data.getCustomFieldId() != null
? entityManager.getReference(MyEntityPick.class, data.getCustomFieldId())
: null);
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
}
Works for List.
not applicable
Works for Form.
Option 1 Enabled by default.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
}
Option 2 Not recommended. Property fields.setDisabled() overrides the enabled field if you use after property fields.setEnabled.
Works for List.
Works for Info.
Works for Form.
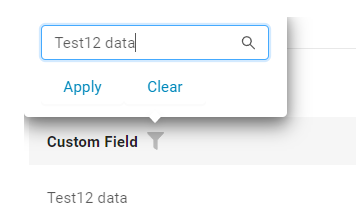
Filtering
Filtering allows you to search data based on criteria. Search uses in operator which compares ids in this case.
Tip
By default, filtration popup is auto-generated from field-editing popup (e.g. same fields, filters and so on will appear on both widgets).
Optionally, a separate filtration widget can still be provided.
How does it look?

not applicable
not applicable
How to add?
Example
Step 1 Add @SearchParameter to corresponding DataResponseDTO. (Advanced customization SearchParameter)
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customFieldEntity.customField")
private String customField;
@SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class)
private Long customFieldId;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity())
.map(BaseEntity::getId)
.orElse(null);
this.customField = Optional.ofNullable(entity.getCustomFieldEntity())
.map(MyEntity::getCustomField)
.orElse(null);
}
}
Step 2 Add fields.enableFilter to corresponding FieldMetaBuilder.
not applicable
not applicable
Drilldown
DrillDown allows you to navigate to another view by simply tapping on it. Target view and other drill-down parts can be calculated based on business logic of application
Also, it optionally allows you to filter data on target view before it will be opened see more DrillDown
How does it look?


not applicable
How to add?
Example
Option 1
Step 1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
fields.setDrilldown(
MyExampleDTO_.customField,
DrillDownType.INNER,
"/screen/myexample/view/myexampleform/" + PlatformMyExampleController.myExampleBc + "/" + id
);
}
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "MyExampleList",
"title": "List title",
"type": "List",
"bc": "myExampleBc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "inline-pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
},
"drillDown": "true"
}
]
}
Option 2
Add "drillDownKey" : custom field to .widget.json. See more Drilldown
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "MyExampleInfo",
"title": "Info title",
"type": "Info",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "inline-pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
},
"drillDown": "true"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
custom field to .widget.json. See more Drilldown
not applicable
Validation
Validation allows you to check any business rules for user-entered value. There are types of validation:
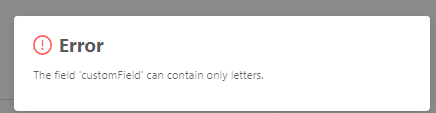
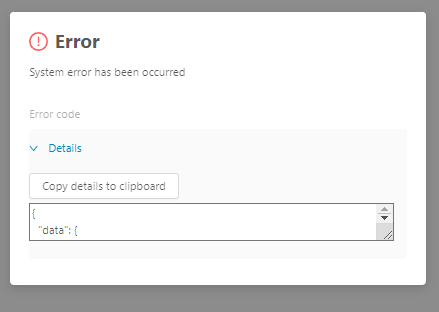
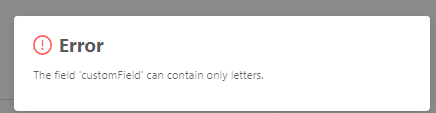
1) Exception:Displays a message to notify users about technical or business errors.
Business Exception:
Live Sample ·
GitHub
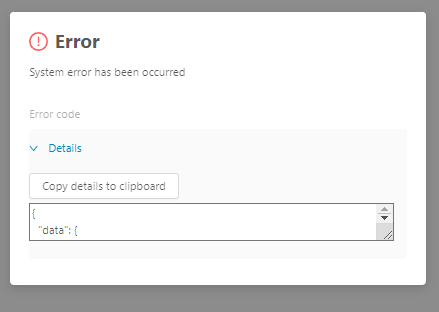
Runtime Exception:
Live Sample ·
GitHub
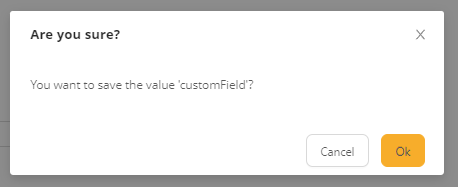
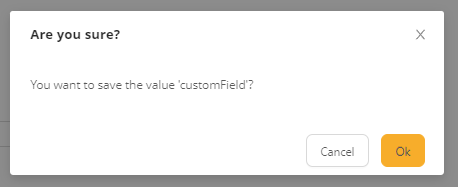
2) Confirm: Presents a dialog with an optional message, requiring user confirmation or cancellation before proceeding.
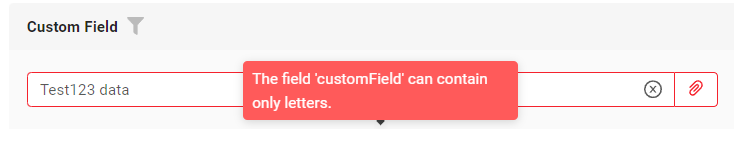
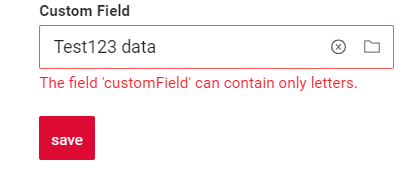
3) Field level validation: shows error next to all fields, that validation failed for
Option 1:
Live Sample ·
GitHub
Option 2:
Live Sample ·
GitHub
How does it look?




not applicable




How to add?
Example
BusinessException describes an error within a business process.
Add BusinessException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(MyExampleDTO_.customFieldId)) {
if (StringUtils.isNotEmpty(data.getCustomField())
&& !data.getCustomField().matches("[A-Za-z]+")
) {
throw new BusinessException().addPopup(ONLY_LETTER);
}
entity.setCustomFieldEntity(data.getCustomFieldId() != null
? entityManager.getReference(MyEntity.class, data.getCustomFieldId())
: null);
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
RuntimeException describes technical error within a business process.
Add RuntimeException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(MyExampleDTO_.customFieldId)) {
try {
//call custom function
throw new Exception("Error");
} catch (Exception e) {
throw new RuntimeException("An unexpected error has occurred.");
}
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
Add PreAction.confirm to corresponding VersionAwareResponseService.
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.newAction()
.action("save", "save")
.withPreAction(PreAction.confirm("You want to save the value ?"))
.add()
.build();
}
Works for List.
not applicable
Works for Form.
Add javax.validation to corresponding DataResponseDTO.
Use if:
Requires a simple fields check (javax validation)
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customFieldEntity.customField")
@Pattern(regexp = "[A-Za-z]+", message = ONLY_LETTER)
private String customField;
@SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class)
private Long customFieldId;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getId())
.orElse(null);
this.customField = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getCustomField())
.orElse(null);
}
}
Works for List.
not applicable
Works for Form.
Create сustom service for business logic check.
Use if:
Business logic check required for fields
Step 1 Create сustom method for check.
private void validateFields(BusinessComponent bc, MyExampleDTO dto) {
BusinessError.Entity entity = new BusinessError.Entity(bc);
if (!dto.getCustomField().matches("[A-Za-z]+")) {
entity.addField(MyExampleDTO_.customField.getName(), "The field 'customField' can contain only letters.");
}
if (!dto.getCustomFieldAdditional().matches("[A-Za-z]+")) {
entity.addField(
MyExampleDTO_.customFieldAdditional.getName(),
"The field 'customFieldAdditional' can contain only letters."
);
}
if (entity.getFields().size() > 0) {
throw new BusinessException().setEntity(entity);
}
}
Step 2 Add сustom method for check to corresponding VersionAwareResponseService.
Sorting
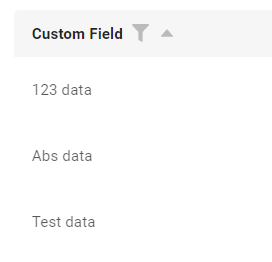
Sorting allows you to sort data in ascending or descending order. Field has lexicographic sorting.
How does it look?

not applicable
not applicable
How to add?
Example
Enabled by default.
not applicable
not applicable
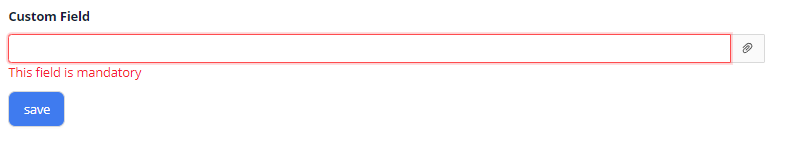
Required
Required allows you to denote, that this field must have a value provided.
How does it look?

not applicable

How to add?
Example
Add fields.setRequired to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
fields.setRequired(MyExampleDTO_.customField);
}
Works for List.
not applicable
Works for Form.