DrillDown
DrillDown link is an element that lets the user navigate to another view by tapping it.
DrillDown functionality is used when we need to navigate from one place to another.
The following transition formats are possible:
- To screen to a screen without focusing on specific data
- To view without id to a view without focusing on specific data
- To view by bc record id.The most popular option.Transition to viewing by transmitting the ID record.
- To view with fields filtration Apply a filter using additional fields (visually visible).
Transition formats
To screen
Simple transition to a view without focusing on specific data.
The link is formulated as follows: /screen/nameScreen
Example request: /screen/myexample3618
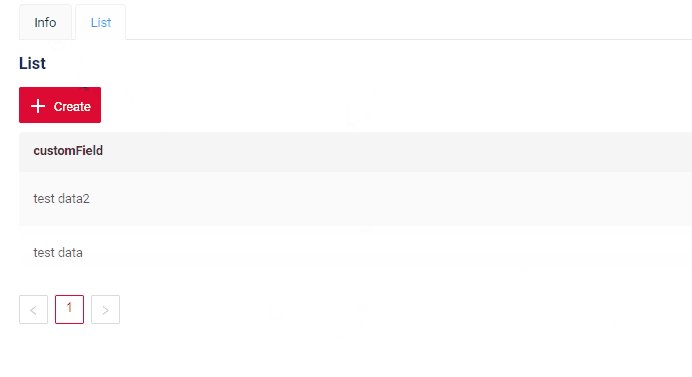
How does it look?

How to add?
Example
The availability of this function depends on the type. See more field types
Step1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
field - field with drilldown
drillDownType - DrillDown Types
drillDown - link
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customField);
fields.setRequired(MyExampleDTO_.customField);
fields.setDrilldown(
MyExampleDTO_.customField,
DrillDownType.INNER,
"/screen/myexample"
);
}
Step2 Add drillDown to corresponding .widget.json.
To view
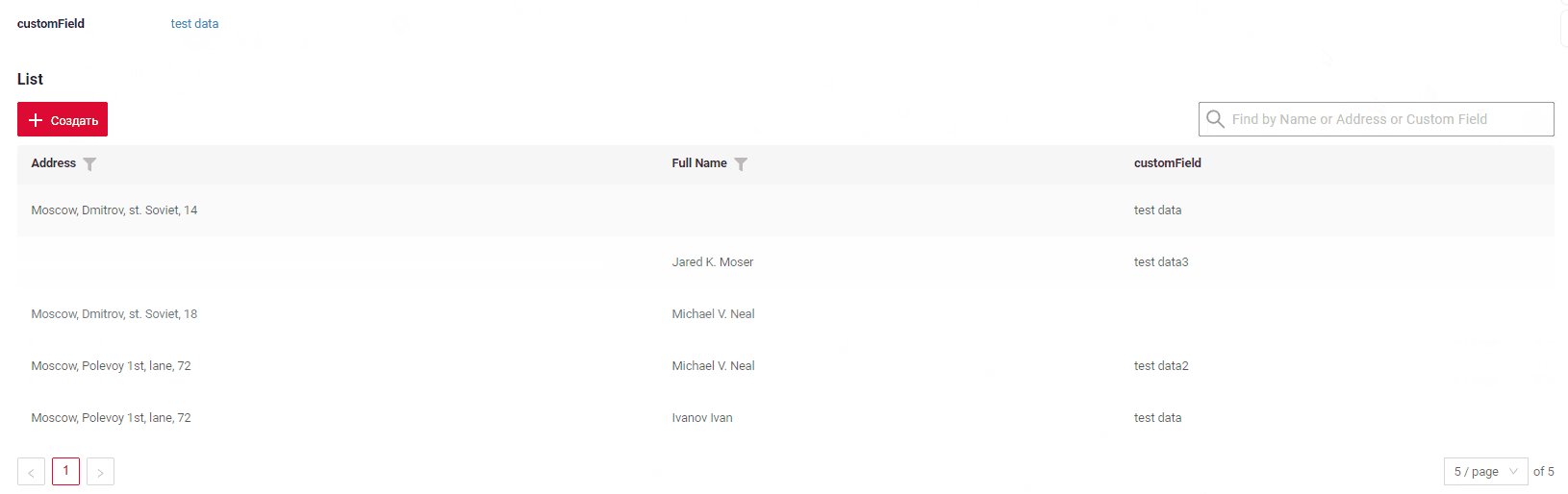
To view without id
Simple transition to a view without focusing on specific data.
The link is formulated as follows: /screen/nameScreen/view/nameView
Example request: /screen/myexample3611/view/myexample3611list
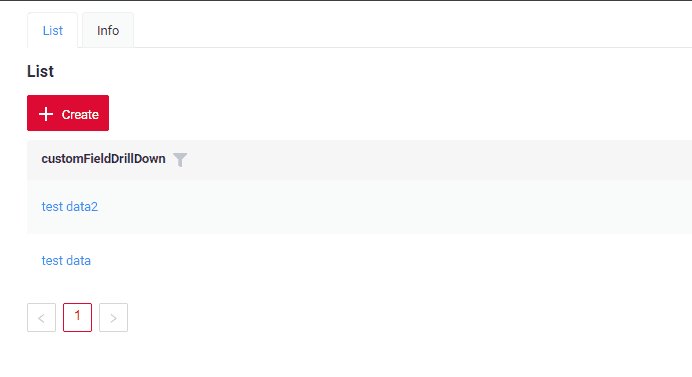
How does it look?

How to add?
Example
The availability of this function depends on the type. See more field types
Step1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
field - field with drilldown
drillDownType - DrillDown Types
drillDown - link
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldDrillDowm);
fields.setEnabled(MyExampleDTO_.customField);
fields.setRequired(MyExampleDTO_.customFieldDrillDowm);
fields.setDrilldown(
MyExampleDTO_.customFieldDrillDowm,
DrillDownType.INNER,
"/screen/myexample/view/myexamplelist"
);
}
Step2 Add drillDown to corresponding .widget.json.
{
"name": "MyExampleForm",
"title": "Info",
"type": "Info",
"bc": "myexample",
"fields": [
{
"label": "Custom Field DrillDowm",
"key": "customFieldDrillDowm",
"type": "input",
"drillDown": "true"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customFieldDrillDowm",
"span": 12
}
]
}
]
}
}
}
To view by bc record id
The most popular option.Transition to viewing by transmitting the ID record. Retrieve data on this entity and all its dependent entities without filtering.
The link is formulated as follows: /screen/nameScreen/view/nameView/bc/id
Example request: screen/myexample3610/view/myexample3610form/myexample3610/1100178
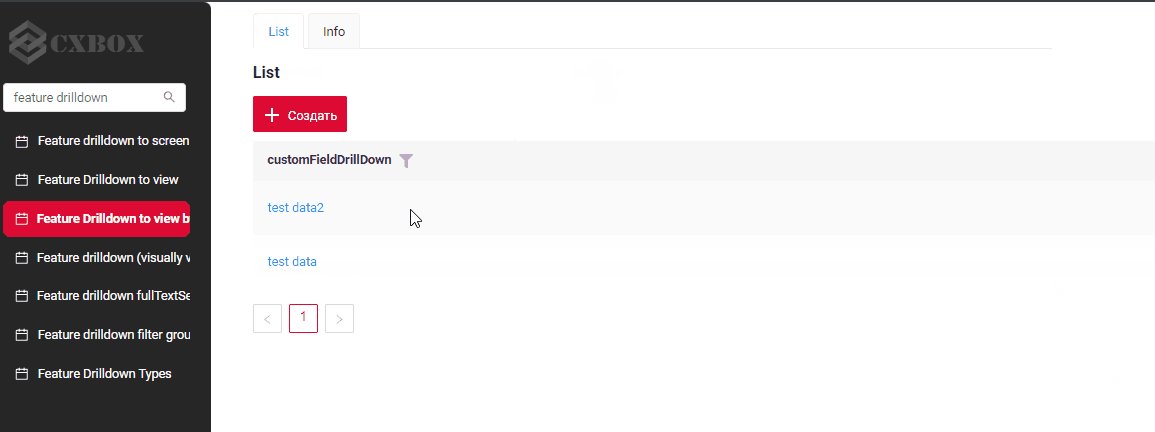
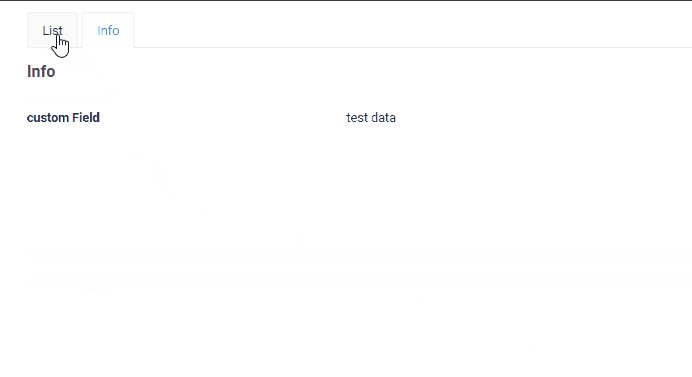
How does it look?

How to add?
Example
Step1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
field - field with drilldown
drillDownType - DrillDown Types
drillDown - link
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldDrillDown);
fields.setEnabled(MyExampleDTO_.customField);
fields.setRequired(MyExampleDTO_.customFieldDrillDown);
fields.setDrilldown(
MyExampleDTO_.customFieldDrillDown,
DrillDownType.INNER,
"/screen/myexample/view/myexampleform/" + CxboxMyExampleController.myexample + "/" + id
);
}
Step2 Add drillDown to corresponding .widget.json.
To view with fields filtration
By fields (visually visible)
The link is formulated as follows: /screen/nameScreen/view/nameView/bc?+SearchSpec
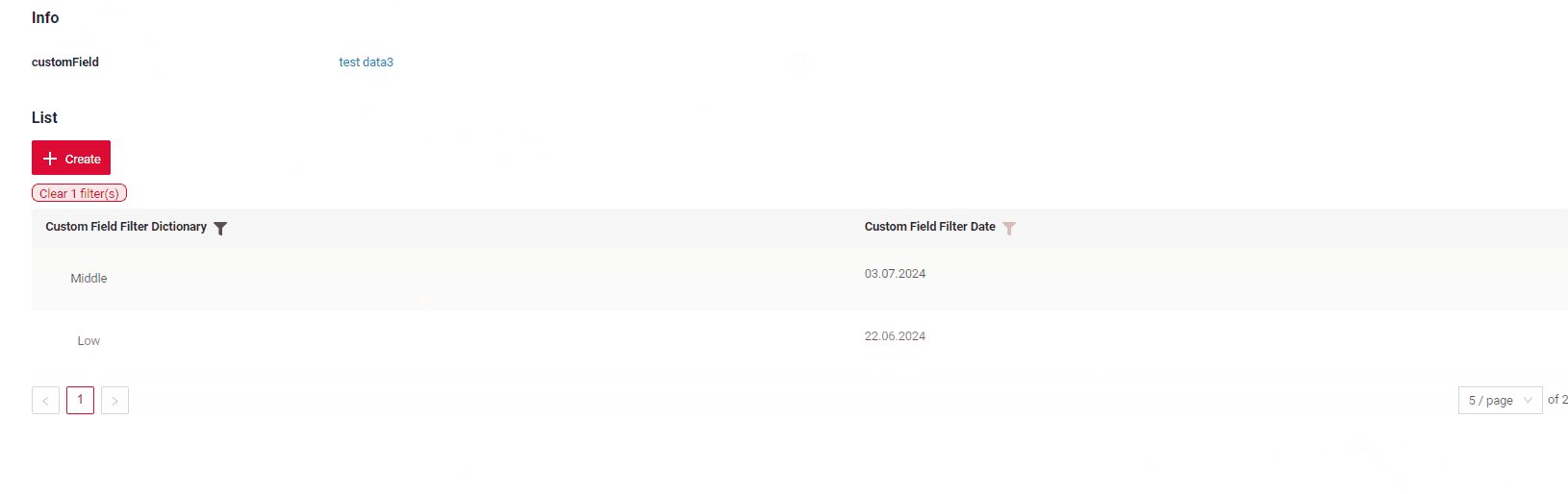
Example request: screen/myexample3610/view/myexample3610form/myexample3610/11001782?_page=1&_limit=5&customFieldFilterDictionary.equalsOneOf=%5B%22Low%22%2C%22Middle%22%5D
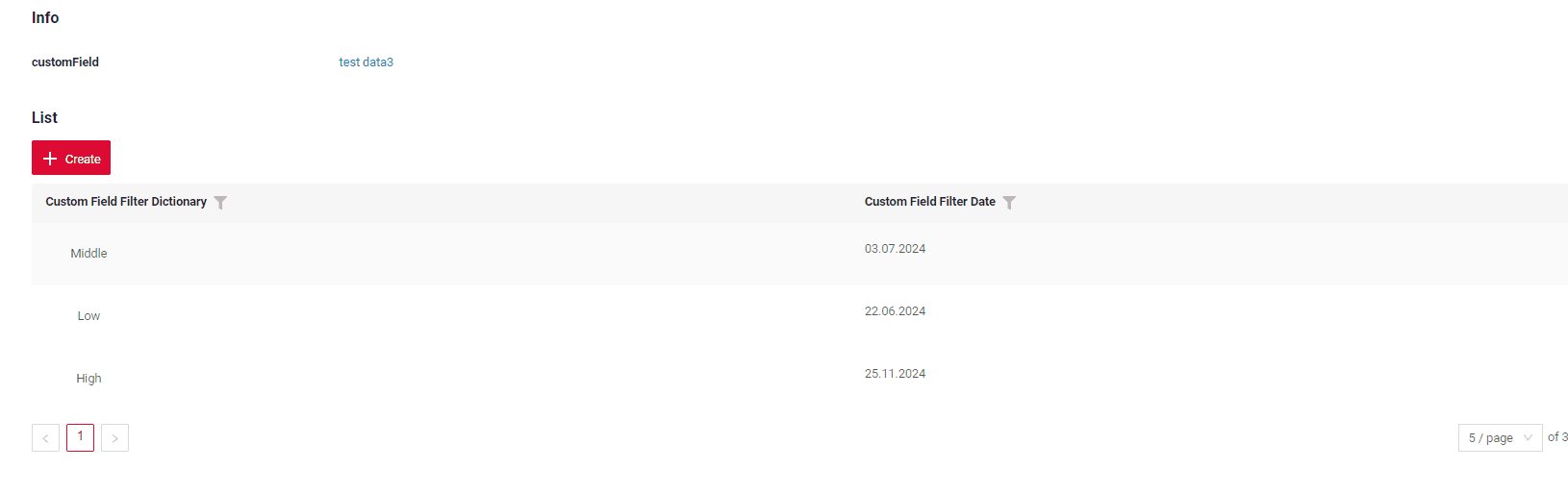
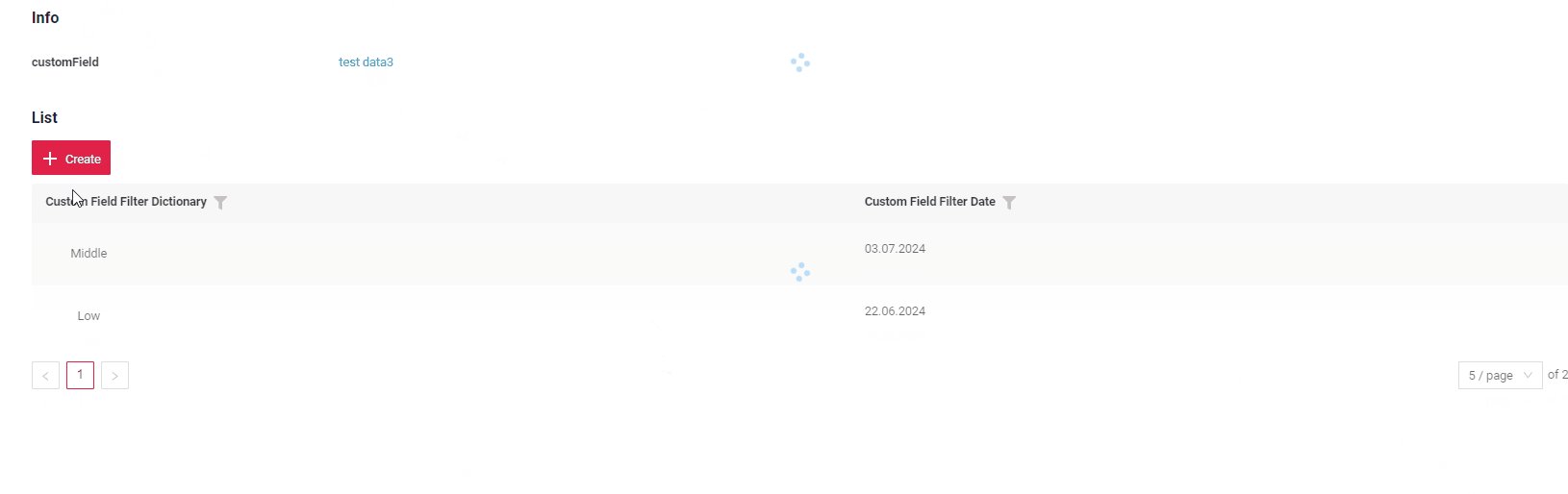
How does it look?

How to add?
Example
Tips
To write this drilldown, follow these steps:
* Add a filter function for fields that require filtering.
* Visually fill in the necessary filters in the interface.
* Open the developer panel.
* Locate the required request.
* Use this query to substitute in your code to get a reference
The link consists of two parts:
Step 1 Create a link to the required widget.
The link is formulated as follows: /screen/nameScreen/view/nameView/nameBC
Step 2 Create a link with filter.
String urlFilterForField = URLEncoder.encode("customFieldFilterDictionary.equalsOneOf=%5B%22Low%22%2C%22Middle%22%5D");
String urlFilter = "?filters={\""
+ CxboxMyExampleController.myexample
+ "\":\""
+ urlFilterForField
+ "\"}";
Step 3 Create a link for drilldown.
By fulltextsearch
When the user enters a search query in the full-text search input area, the widget filters and displays strings that match the search criteria.
The link is formulated as follows: /screen/nameScreen/view/nameView/bc+SearchSpec
Example request: screen/myexample3610/view/myexample3610form/myexample3610/1100178?_page=1&_limit=5&_fullTextSearch=Moscow%2C+Dmitrov
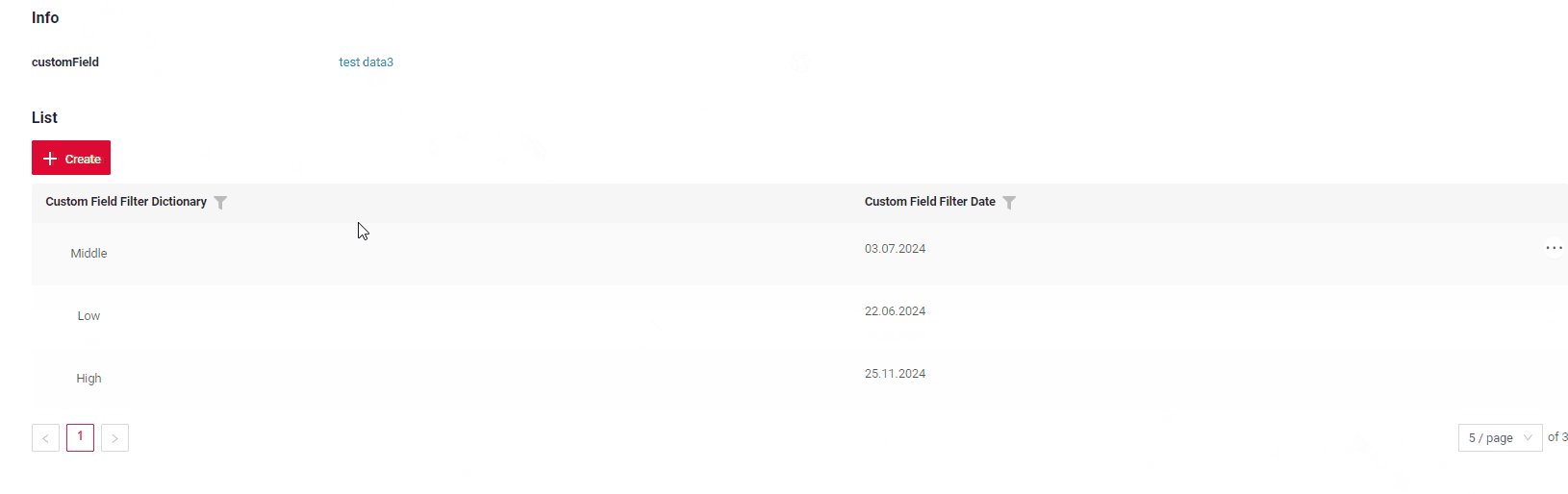
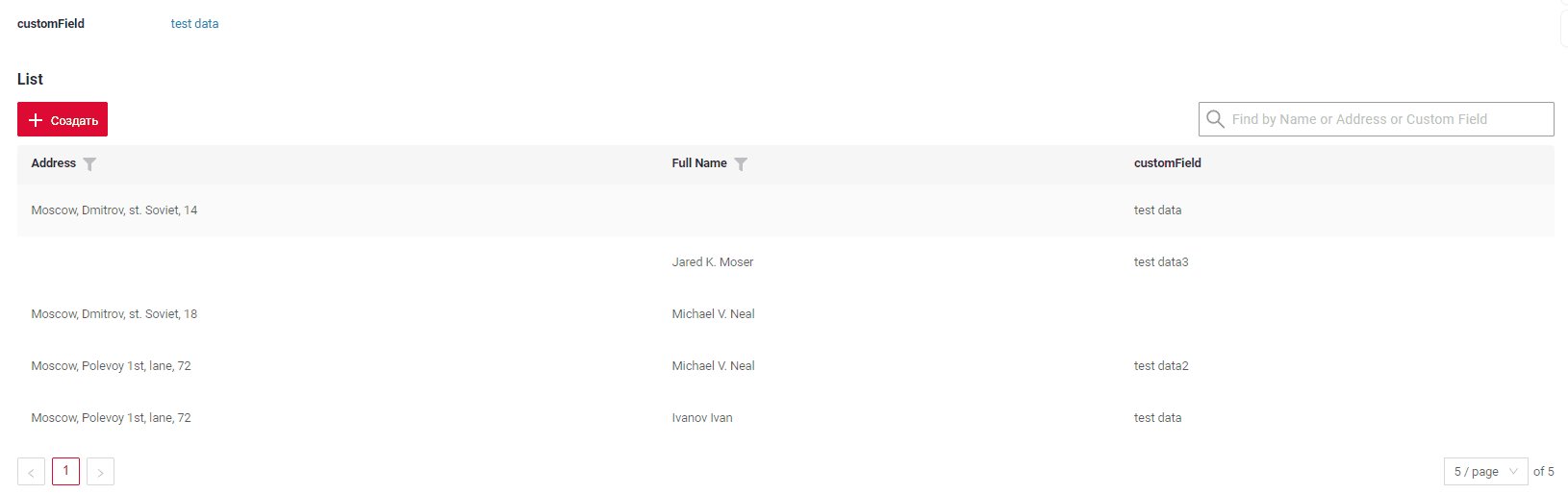
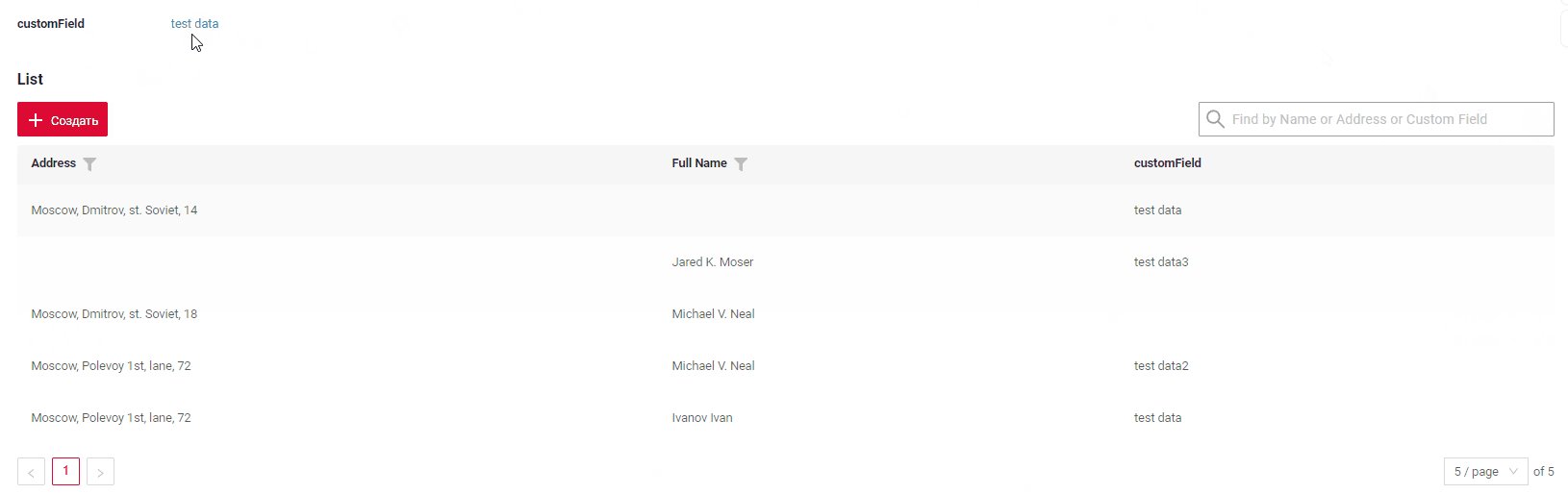
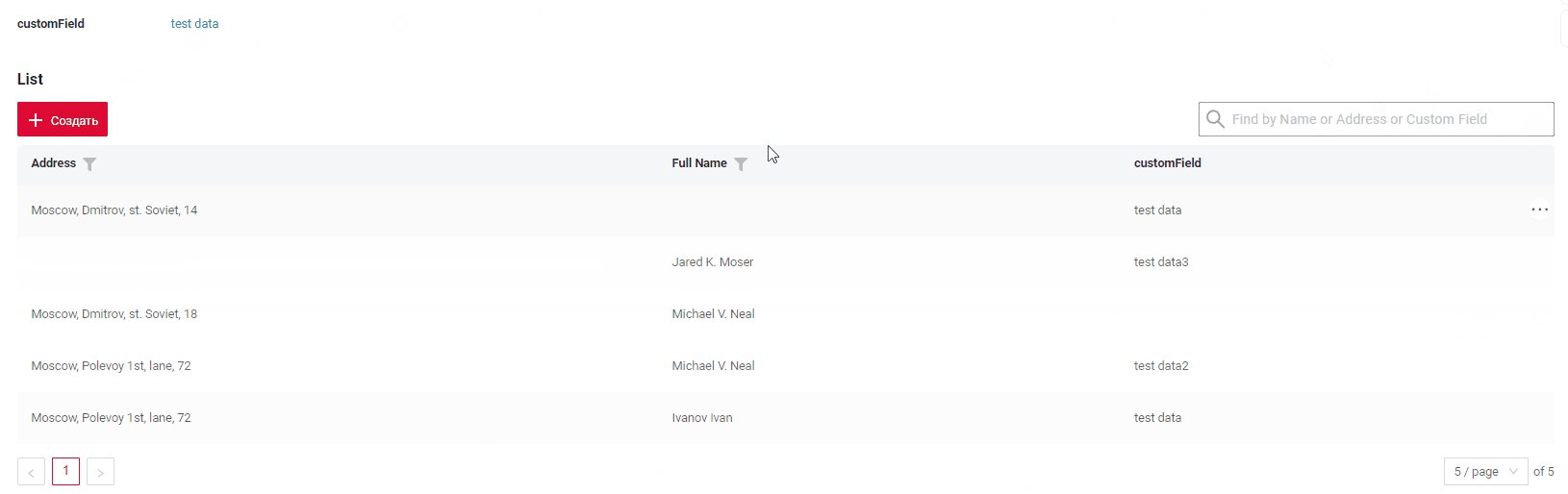
How does it look?

How to add?
Example
Tips
To write this drilldown, follow these steps:
- Add a filter function for fields that require filtering.
- Visually fill in the necessary filters in the interface.
- Open the developer panel.
- Locate the required request.
- Use this query to substitute in your code to get a reference
The link consists of two parts:
Step 1 Create a link to the required widget.
The link is formulated as follows: /screen/nameScreen/view/nameView/nameBC
Step 2 Create a link with filter.
String urlFilterForField = URLEncoder.encode("fullTextSearch=Moscow%2C+Dmitrov");
String urlFilter = "?filters={\""
+ CxboxMyExampleController.myexample
+ "\":\""
+ "_"
+ urlFilterForField
+ "\"}";
Step 3 Create a link for drilldown.
By filter group
_not applicable_
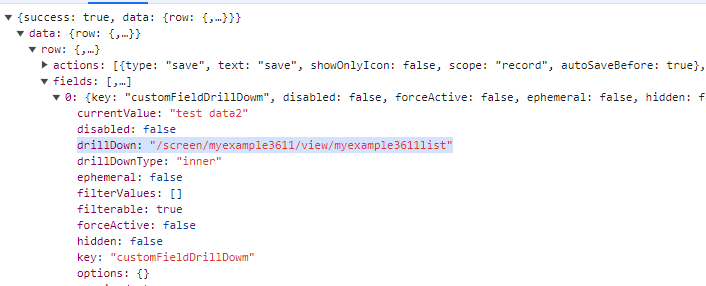
The operation mechanism of drilldown
The operation mechanism of drilldown works as follows:
- REST.Backend. A link is generated within this property and sent to the frontend as metadata
../api/v1/row-meta/..

- REST.Frontend. The front end then generates a GET \data request with parameters based on specific rules. See more Transition formats