Hint
Hint is a non-editable component used for indirect indication or suggestion
The typical scenario involves using in a logical block Multifield
Basics
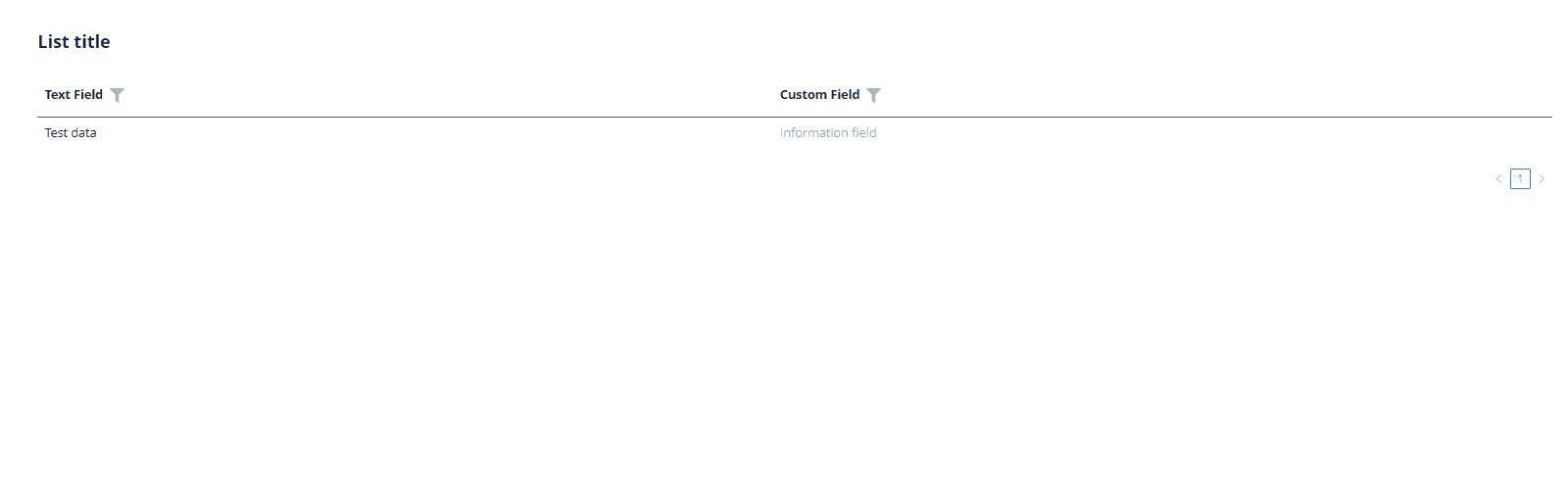
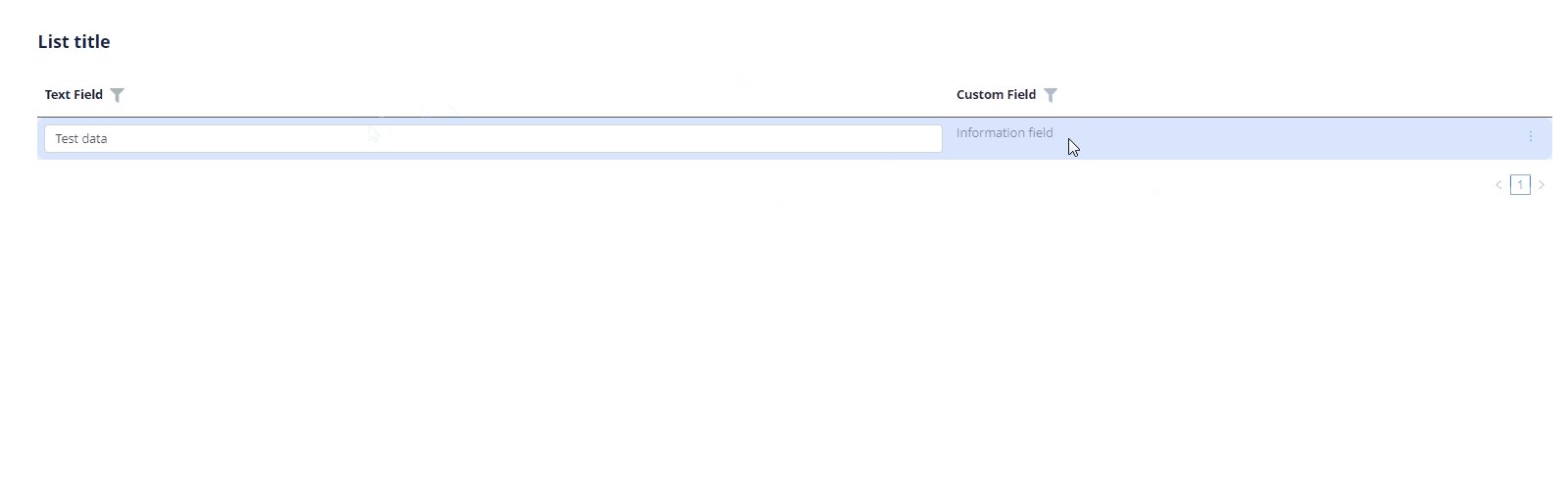
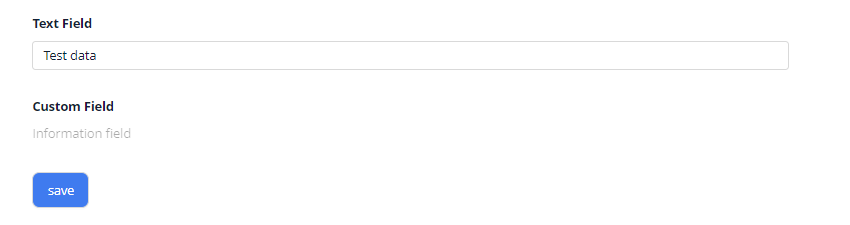
How does it look?



How to add?
Example
Step1 Add String field to corresponding BaseEntity.
@Entity
@Getter
@Setter
@NoArgsConstructor
public class MyEntity extends BaseEntity {
@Column
private String customField;
@Column
private String textField;
}
Step2 Add String field to corresponding DataResponseDTO.
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
private String customField;
@SearchParameter(name = "textField")
private String textField;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.textField = entity.getTextField();
}
}
Step3 Add to .widget.json.
Step3 Add to .widget.json.
{
"name": "MyExampleInfo",
"title": "Info title",
"type": "Info",
"bc": "myExampleBc",
"fields": [
{
"label": "Text Field",
"key": "textField",
"type": "input"
},
{
"label": "Custom Field",
"key": "customField",
"type": "hint",
"showLength": 100
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "textField",
"span": 12
}
]
},
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Step3 Add to .widget.json.
{
"name": "MyExampleForm",
"title": "Form title",
"type": "Form",
"bc": "myExampleBc",
"fields": [
{
"label": "Text Field",
"key": "textField",
"type": "input"
},
{
"label": "Custom Field",
"key": "customField",
"type": "hint",
"showLength": 100
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "textField",
"span": 12
}
]
},
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Placeholder
not applicable
Color
not applicable
Readonly/Editable
not applicable
Filtering
not applicable
Drilldown
not applicable
Validation
not applicable
Sorting
not applicable
Required
not applicable