Number
Number is a component for numbers editing. It is used to input and present numbers and automatically restricts user input to numeric values only.
Basics
How does it look?



How to add?
Example
One will usually use Long, Double or BigDecimal java types in DTO and Entity for storing this field type.
Next example shows **Long ** usage:
Step1 Add Long field to corresponding BaseEntity.
//numberBasic
@Entity
@Table(name = "NumberBasicEntity")
@Getter
@Setter
@NoArgsConstructor
public class NumberBasicEntity extends BaseEntity {
@Column
private Long customField;
}
Step2 Add Long field to corresponding DataResponseDTO.
@Getter
@Setter
@NoArgsConstructor
public class NumberBasicDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = BigDecimalValueProvider.class)
private Long customField;
public NumberBasicDTO(NumberBasicEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
}
}
Step3 Add to .widget.json.
Step3 Add to .widget.json.
Step3 Add to .widget.json.
Placeholder
Placeholder allows you to provide a concise hint, guiding users on the expected value. This hint is displayed before any user input. It can be calculated based on business logic of application
How does it look?

not applicable

How to add?
Example
Add fields.setPlaceholder to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<NumberPlaceholderDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
NumberPlaceholderDTO_.customField
);
fields.setRequired(
NumberPlaceholderDTO_.customField
);
fields.setPlaceholder(NumberPlaceholderDTO_.customField, "123456");
}
Works for List.
not applicable
Works for Form.
Color
Color allows you to specify a field color. It can be calculated based on business logic of application
Calculated color
Constant color
How does it look?



How to add?
Example
Step 1 Add custom field for color to corresponding DataResponseDTO. The field can contain a HEX color or be null. The field can contain a HEX color or be null.
@Getter
@Setter
@NoArgsConstructor
public class NumberColorDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = BigDecimalValueProvider.class)
private Long customField;
private String customFieldColor;
public NumberColorDTO(NumberColorEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.customFieldColor = "#edaa";
}
}
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
{
"name": "NumberColorInfo",
"title": "Info title",
"type": "Info",
"bc": "numberColor",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "number",
"bgColorKey": "customFieldColor"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
{
"name": "NumberColorForm",
"title": "Form title",
"type": "Form",
"bc": "numberColor",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "number",
"bgColorKey": "customFieldColor"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Add "bgColor" : HEX color to .widget.json.
Add "bgColor" : HEX color to .widget.json.
{
"name": "NumberColorConstInfo",
"title": "Info title",
"type": "Info",
"bc": "numberColorConst",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "number",
"bgColor": "#edaa"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Add "bgColor" : HEX color to .widget.json.
{
"name": "NumberColorConstForm",
"title": "Form title",
"type": "Form",
"bc": "numberColorConst",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "number",
"bgColor": "#edaa"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Readonly/Editable
Readonly/Editable indicates whether the field can be edited or not. It can be calculated based on business logic of application
Editable
Live Sample ·
GitHub
Readonly
Live Sample ·
GitHub
How does it look?

not applicable




How to add?
Example
Step1 Add mapping DTO->entity to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<NumberBasicDTO> doUpdateEntity(NumberBasicEntity entity, NumberBasicDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(NumberBasicDTO_.customField)) {
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Step2 Add fields.setEnabled to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<NumberBasicDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
NumberBasicDTO_.customField
);
}
Works for List.
not applicable
Works for Form.
Option 1 Enabled by default.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<NumberCreateEditDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
}
Option 2 Not recommended. Property fields.setDisabled() overrides the enabled field if you use after property fields.setEnabled.
Works for List.
Works for Info.
Works for Form.
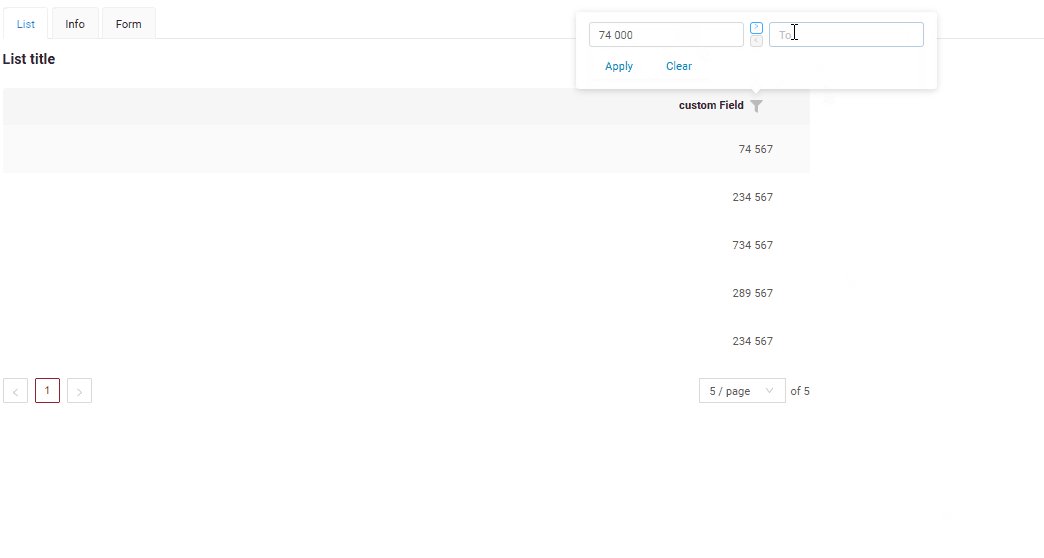
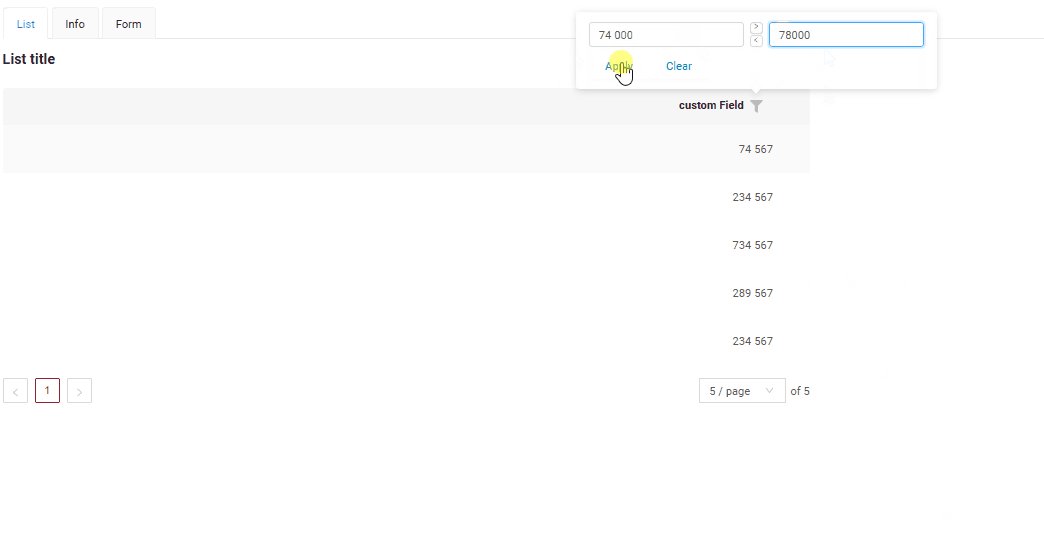
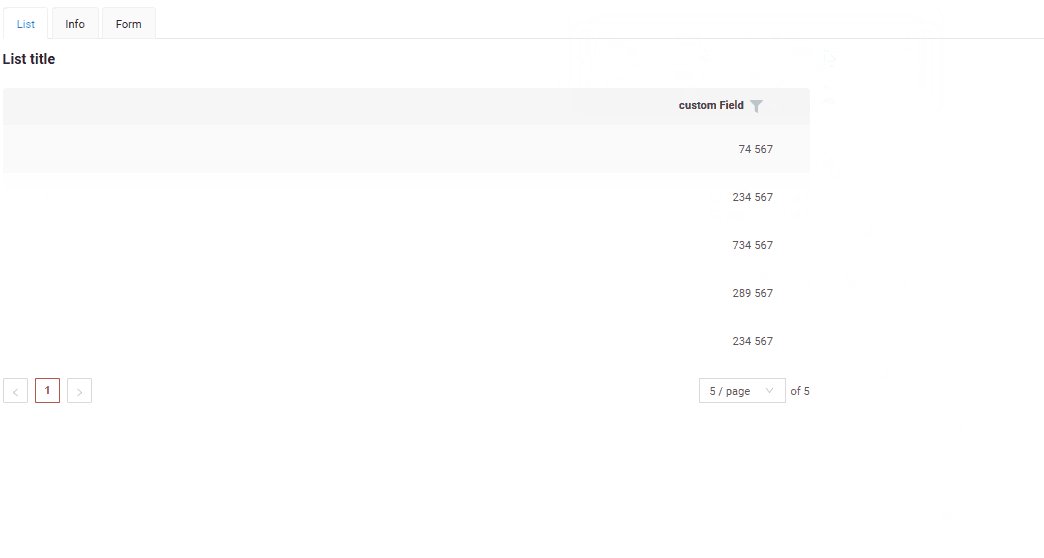
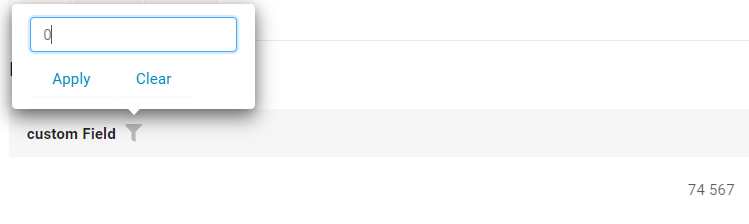
Filtering
Filtering allows you to search data based on criteria.
Search uses:
greaterOrEqualThan(>=) andlessOrEqualThan(<=) operators.equals(=) operator.
How does it look?


not applicable
not applicable
How to add?
Example
Info
By default, filtration is carried out by range. If you want to turn it off, indicate cxbox.widget.fields.filter-by-range-enabled-default: false in meta.
see more
Step 1 Add @SearchParameter to corresponding DataResponseDTO. (Advanced customization SearchParameter))
@Getter
@Setter
@NoArgsConstructor
public class NumberFiltrationDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = BigDecimalValueProvider.class)
private Long customField;
public NumberFiltrationDTO(NumberFiltrationEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
}
}
Step 2 Add fields.enableFilter to corresponding FieldMetaBuilder.
@Override
public void buildIndependentMeta(FieldsMeta<NumberFiltrationDTO> fields, InnerBcDescription bcDescription,
Long parentId) {
if (configuration.getForceActiveEnabled()) {
fields.setForceActive(NumberFiltrationDTO_.customField);
}
fields.enableFilter(NumberFiltrationDTO_.customField);
fields.enableSort(NumberFiltrationDTO_.customField);
}
not applicable
not applicable
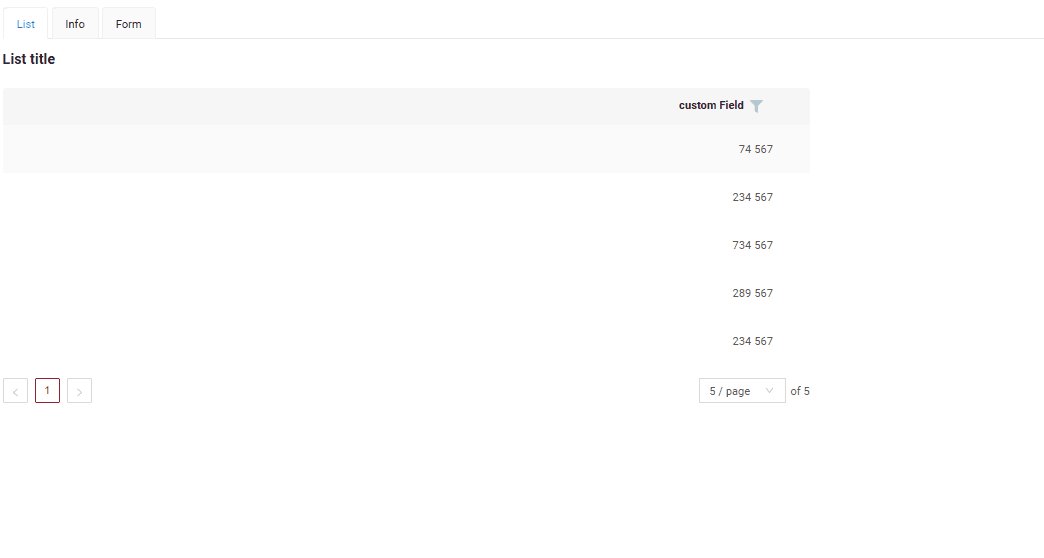
Drilldown
DrillDown allows you to navigate to another view by simply tapping on it. Target view and other drill-down parts can be calculated based on business logic of application
Also, it optionally allows you to filter data on target view before it will be opened see more DrillDown
How does it look?


not applicable
How to add?
Example
Option 1
Step 1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<NumberDrillDownDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
NumberDrillDownDTO_.customField
);
fields.setRequired(
NumberDrillDownDTO_.customField
);
fields.setDrilldown(
NumberDrillDownDTO_.customField,
DrillDownType.INNER,
"/screen/NumberDrillDown/view/NumberDrillDownform/" + CxboxNumberDrillDownController.numberDrillDown + "/" + id
);
}
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "NumberDrillDownList",
"title": "List title",
"type": "List",
"bc": "numberDrillDown",
"fields": [
{
"title": "custom Field",
"key": "customField",
"type": "number",
"drillDown": "true"
}
]
}
Option 2
Add "drillDownKey" : custom field to .widget.json. See more Drilldown
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "NumberDrillDownInfo",
"title": "Info title",
"type": "Info",
"bc": "numberDrillDown",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "number",
"drillDown": "true"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
custom field to .widget.json. See more Drilldown
not applicable
Validation
Validation allows you to check any business rules for user-entered value. There are types of validation:
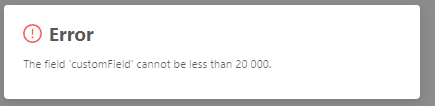
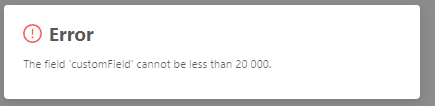
1) Exception:Displays a message to notify users about technical or business errors.
Business Exception:
Live Sample ·
GitHub
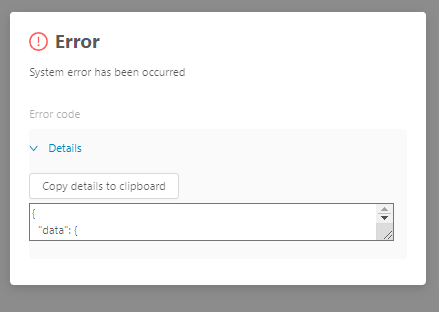
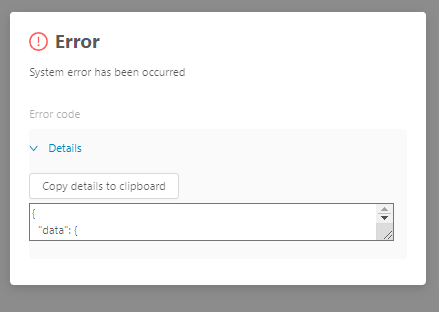
Runtime Exception:
Live Sample ·
GitHub
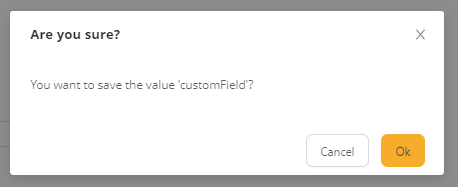
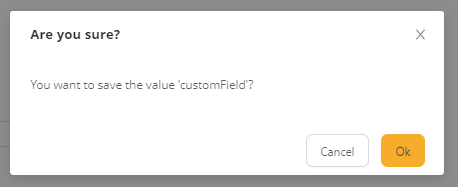
2) Confirm: Presents a dialog with an optional message, requiring user confirmation or cancellation before proceeding.
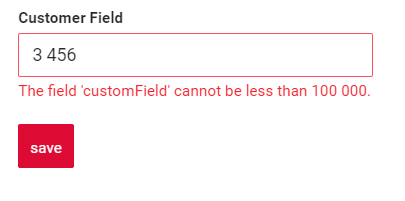
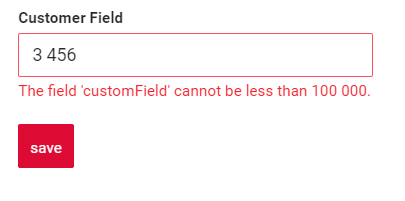
3) Field level validation: shows error next to all fields, that validation failed for
Option 1:
Live Sample ·
GitHub
Option 2:
Live Sample ·
GitHub
How does it look?




not applicable




How to add?
Example
BusinessException describes an error within a business process.
Add BusinessException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<NumberBusinessExDTO> doUpdateEntity(NumberBusinessExEntity entity, NumberBusinessExDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(NumberBusinessExDTO_.customField)) {
if (data.getCustomField() < 20000) {
throw new BusinessException().addPopup(LESS_20000);
}
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
RuntimeException describes technical error within a business process.
Add RuntimeException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<NumberRuntimeExDTO> doUpdateEntity(NumberRuntimeExEntity entity, NumberRuntimeExDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(NumberRuntimeExDTO_.customField)) {
try {
//call custom function
throw new Exception("Error");
} catch (Exception e) {
throw new RuntimeException("An unexpected error has occurred.");
}
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
Add PreAction.confirm to corresponding VersionAwareResponseService.
@Override
public Actions<NumberConfirmDTO> getActions() {
return Actions.<NumberConfirmDTO>builder()
.action(act -> act
.action("save", "save")
.withPreAction(PreAction.confirm("You want to save the value ?"))
)
.build();
}
Works for List.
Fields cannot be changed on this widget type, so "Confirm" is not applicable for field validation
Works for Form.
Use if:
Requires a simple fields check (javax validation)
Add javax.validation to corresponding DataResponseDTO.
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = BigDecimalValueProvider.class)
@Min(value = 100000, message = "The field cannot be less than 100 000.")
private Long customField;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
}
}
Create сustom service for business logic check.
Use if:
Business logic check required for fields
Step 1 Create сustom method for check.
private void validateFields(BusinessComponent bc, MyExampleDTO dto) {
BusinessError.Entity entity = new BusinessError.Entity(bc);
if (dto.getCustomField() < 100000) {
entity.addField(MyExampleDTO_.customField.getName(), "The field 'customField' cannot be less than 100 000.");
}
if (dto.getCustomField() < 100000) {
entity.addField(
MyExampleDTO_.customFieldAdditional.getName(),
"The field 'customFieldAdditional' cannot be less than 100 000."
);
}
if (!entity.getFields().isEmpty()) {
throw new BusinessException().setEntity(entity);
}
}
Step 2 Add сustom method for check to corresponding VersionAwareResponseService.
Sorting
Sorting allows you to sort data in ascending or descending order.
How does it look?

not applicable
not applicable
How to add?
Example
see more Sorting
Step 1 Add fields.enableSort to corresponding FieldMetaBuilder.
not applicable
not applicable
Required
Required allows you to denote, that this field must have a value provided. By default, UI sets Number value to 0 when user deletes it and nullable is not set or equals to false. See more [Additional properties-nullable]
How does it look?

not applicable

How to add?
Example
Add fields.setRequired to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<NumberRequiredDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
NumberRequiredDTO_.customField
);
fields.setRequired(
NumberRequiredDTO_.customField
);
}
Works for List.
not applicable
Works for Form.
Additional properties
digits
Property denotes number of digits after the decimal point. Additionally, UI will not show digits after comma if property is not set
How does it look?



How to add?
Example
Add digits to .widget.json.
Add digits to .widget.json.
Add digits to .widget.json.
nullable
By default, UI sets Number value to 0 when user deletes it. If nullable equals to true, then UI keeps empty value as usual
How does it look?

not applicable

How to add?
Example
Add nullable to .widget.json.
not applicable
Add nullable to .widget.json.