DateTimeWithSeconds
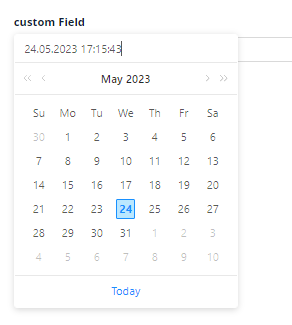
DateTimeWithSeconds is a component for date with time editing. It can be used for editing and displaying dates with time and with seconds.
Basics
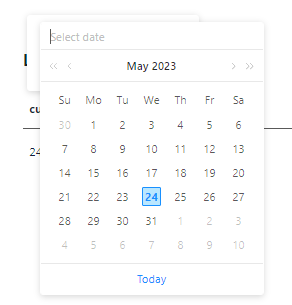
How does it look?



How to add?
Example
Step1 Add field LocalDateTimeWithSeconds to corresponding BaseEntity.
@Entity
@Table(name = "DateTimeWithSecondsEntity")
@Getter
@Setter
@NoArgsConstructor
public class DateTimeWithSecondsEntity extends BaseEntity {
@Column
private LocalDateTime customField;
@Column
private LocalDateTime customField;
}
Step2 Add field LocalDateTimeWithSeconds to corresponding DataResponseDTO.
@Getter
@Setter
@NoArgsConstructor
public class DateTimeWithSecondsDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = DateTimeValueProvider.class)
private LocalDateTime customField;
public DateTimeWithSecondsDTO(DateTimeWithSecondsEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
}
}
Step3 Add to .widget.json.
Step3 Add to .widget.json.
{
"name": "DateTimeWithSecondsInfo",
"title": "Info title",
"type": "Info",
"bc": "dateTimeWithSeconds",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "dateTimeWithSeconds"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Step3 Add to .widget.json.
{
"name": "DateTimeWithSecondsForm",
"title": "Form title",
"type": "Form",
"bc": "dateTimeWithSeconds",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "dateTimeWithSeconds"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
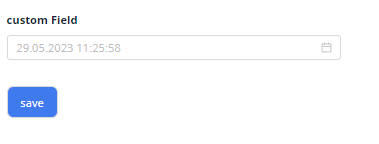
Placeholder
Placeholder allows you to provide a concise hint, guiding users on the expected value. This hint is displayed before any user input. It can be calculated based on business logic of application.
How does it look?

not applicable

How to add?
Example
Add fields.setPlaceholder to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<DateTimeWithSecondsPlaceholderDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
DateTimeWithSecondsPlaceholderDTO_.customField
);
fields.setPlaceholder(DateTimeWithSecondsPlaceholderDTO_.customField, "29.05.2023 11:25:58");
}
Works for List.
not applicable
Works for Form.
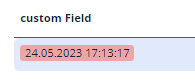
Color
Color allows you to specify a field color. It can be calculated based on business logic of application
Calculated color
Constant color
How does it look?


not applicable
How to add?
Example
Step 1 Add custom field for color to corresponding DataResponseDTO. The field can contain a HEX color or be null.
@Getter
@Setter
@NoArgsConstructor
public class DateTimeWithSecondsColorDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = DateTimeValueProvider.class)
private LocalDateTime customField;
private String customFieldColor;
public DateTimeWithSecondsColorDTO(DateTimeWithSecondsColorEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.customFieldColor = "#edaa";
}
}
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
{
"name": "DateTimeWithSecondsColorInfo",
"title": "Info title",
"type": "Info",
"bc": "dateTimeWithSecondsColor",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "dateTimeWithSeconds",
"bgColorKey": "customFieldColor"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
not applicable
Add "bgColor" : HEX color to .widget.json.
Add "bgColor" : HEX color to .widget.json.
{
"name": "DateTimeWithSecondsColorConstInfo",
"title": "Info title",
"type": "Info",
"bc": "dateTimeWithSecondsColorConst",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "dateTimeWithSeconds",
"bgColor": "#edaa"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
not applicable
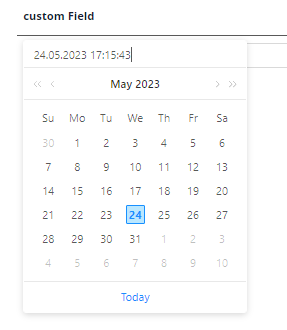
Readonly/Editable
Readonly/Editable indicates whether the field can be edited or not. It can be calculated based on business logic of application
Editable
Live Sample ·
GitHub
Readonly
Live Sample ·
GitHub
How does it look?

not applicable




How to add?
Example
Step1 Add mapping DTO->entity to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<DateTimeWithSecondsDTO> doUpdateEntity(DateTimeWithSecondsEntity entity,
DateTimeWithSecondsDTO data, BusinessComponent bc) {
if (data.isFieldChanged(DateTimeWithSecondsDTO_.customField)) {
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Step2 Add fields.setEnabled to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<DateTimeWithSecondsDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
DateTimeWithSecondsDTO_.customField
);
}
Works for List.
not applicable
Works for Form.
Option 1 Enabled by default.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<DateTimeWithSecondsCreateEditDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
//
}
Option 2 Not recommended. Property fields.setDisabled() overrides the enabled field if you use after property fields.setEnabled.
Works for List.
Works for Info.
Works for Form.
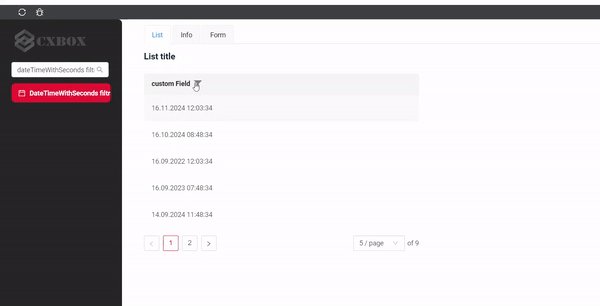
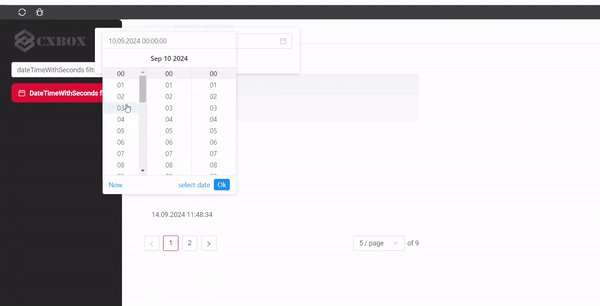
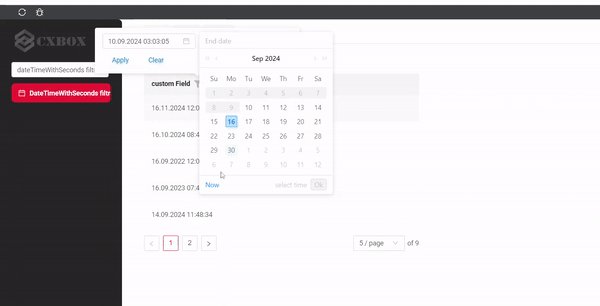
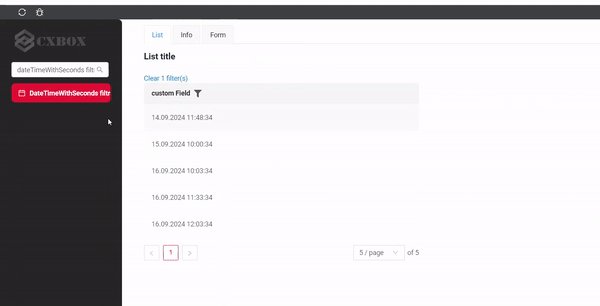
Filtering
Filtering allows you to search data based on criteria.
Search uses (data format is YYYY-MM-DD HH:MM):
greaterOrEqualThan(>=) andlessOrEqualThan(<=) operators. When the date is first set in the filter field, the time values will either be 00:00:00 or 23:59:59, depending on the date field.equals(=) operator.Search is carried out between 00:00:00 and 23:59:59.
How does it look?


not applicable
not applicable
How to add?
Example
Info
By default, filtration is carried out by range. If you want to turn it off, indicate cxbox.widget.fields.filter-by-range-enabled-default: false in meta.
see more
Step 1 Add @SearchParameter to corresponding DataResponseDTO. (Advanced customization SearchParameter)
@Getter
@Setter
@NoArgsConstructor
public class DateTimeWithSecondsFiltrationDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = DateTimeValueProvider.class)
private LocalDateTime customField;
public DateTimeWithSecondsFiltrationDTO(DateTimeWithSecondsFiltrationEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
}
}
Step 2 Add fields.enableFilter to corresponding FieldMetaBuilder.
@Override
public void buildIndependentMeta(FieldsMeta<DateTimeWithSecondsFiltrationDTO> fields,
InnerBcDescription bcDescription, Long parentId) {
if (configuration.getForceActiveEnabled()) {
fields.setForceActive(DateTimeWithSecondsFiltrationDTO_.customField);
}
fields.enableFilter(DateTimeWithSecondsFiltrationDTO_.customField);
fields.enableSort(DateTimeWithSecondsFiltrationDTO_.customField);
}
not applicable
not applicable
Drilldown
DrillDown allows you to navigate to another view by simply tapping on it. Target view and other drill-down parts can be calculated based on business logic of application
Also, it optionally allows you to filter data on target view before it will be opened see more DrillDown
How does it look?


not applicable
How to add?
Example
Option 1
Step 1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<DateTimeWithSecondsDrillDownDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
DateTimeWithSecondsDrillDownDTO_.customField
);
fields.setDrilldown(
DateTimeWithSecondsDrillDownDTO_.customField,
DrillDownType.INNER,
"/screen/DateTimeWithSecondsDrillDown/view/DateTimeWithSecondsDrillDownform/"
+ CxboxDateTimeWithSecondsDrillDownController.dateTimeWithSecondsDrillDown + "/" + id
);
}
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "DateTimeWithSecondsDrillDownList",
"title": "List title",
"type": "List",
"bc": "dateTimeWithSecondsDrillDown",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "dateTimeWithSeconds",
"drillDown": "true"
}
]
}
Option 2
Add "drillDownKey" : custom field to .widget.json. See more Drilldown
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "DateTimeWithSecondsDrillDownInfo",
"title": "Info title",
"type": "Info",
"bc": "dateTimeWithSecondsDrillDown",
"fields": [
{
"label": "custom Field",
"key": "customField",
"type": "dateTimeWithSeconds",
"drillDown": "true"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
custom field to .widget.json. See more Drilldown
not applicable
Validation
Validation allows you to check any business rules for user-entered value. There are types of validation:
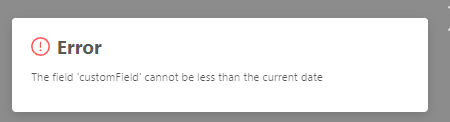
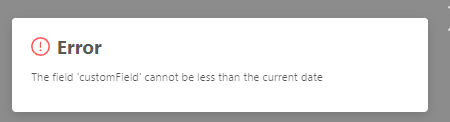
1) Exception:Displays a message to notify users about technical or business errors.
Business Exception:
Live Sample ·
GitHub
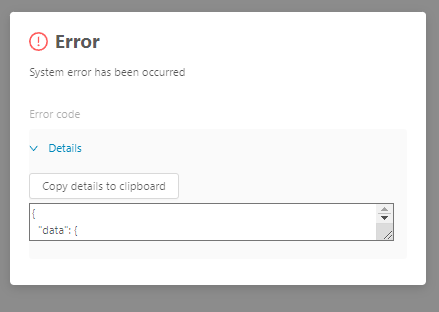
Runtime Exception:
Live Sample ·
GitHub
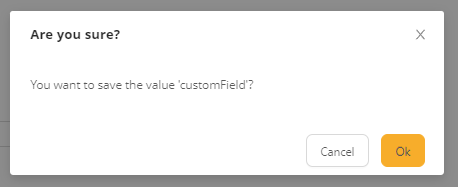
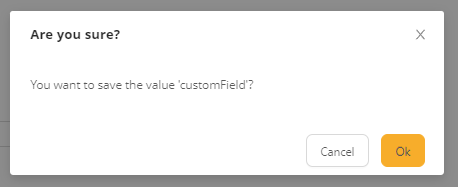
2) Confirm: Presents a dialog with an optional message, requiring user confirmation or cancellation before proceeding.
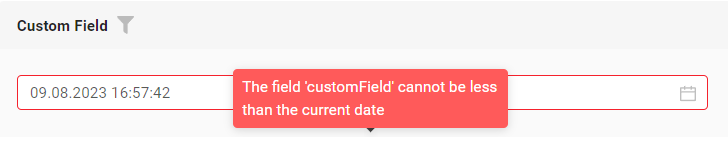
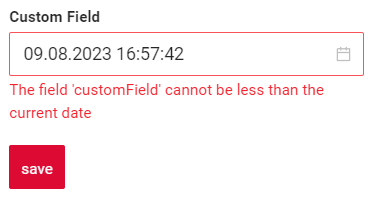
3) Field level validation: shows error next to all fields, that validation failed for
Option 1:
Live Sample ·
GitHub
Option 2:
Live Sample ·
GitHub
How does it look?




not applicable




How to add?
Example
BusinessException describes an error within a business process.
Add BusinessException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data, BusinessComponent bc) {
if (data.isFieldChanged(MyExampleDTO_.customField)) {
if (data.getCustomField() != null && LocalDateTime.now().isAfter(data.getCustomField())) {
throw new BusinessException().addPopup(LESS_CURRENT_DATE);
}
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
RuntimeException describes technical error within a business process.
Add RuntimeException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<DateTimeWithSecondsValidationRuntimeExEntityDTO> doUpdateEntity(
DateTimeWithSecondsValidationRuntimeExEntity entity, DateTimeWithSecondsValidationRuntimeExEntityDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(DateTimeWithSecondsValidationRuntimeExEntityDTO_.customField)) {
try {
//call custom function
throw new Exception("Error");
} catch (Exception e) {
throw new RuntimeException("An unexpected error has occurred.");
}
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
Add PreAction.confirm to corresponding VersionAwareResponseService.
@Override
public Actions<DateTimeWithSecondsValidationBusinessExDTO> getActions() {
return Actions.<DateTimeWithSecondsValidationBusinessExDTO>builder()
.action(act -> act
.action("save", "save")
.withPreAction(PreAction.confirm("You want to save the value ?"))
)
.build();
}
Works for List.
not applicable
Works for Form.
Add javax.validation to corresponding DataResponseDTO.
Use if:
Requires a simple fields check (javax validation)
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customField", provider = DateValueProvider.class)
@Future(message = LESS_CURRENT_DATE)
private LocalDateTime customField;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
}
}
Works for List.
not applicable
Works for Form.
Create сustom service for business logic check.
Use if:
Business logic check required for fields
Step 1 Create сustom method for check.
private void validateFields(BusinessComponent bc, MyExampleDTO dto) {
BusinessError.Entity entity = new BusinessError.Entity(bc);
LocalDateTime sysdate = LocalDateTime.now();
if (dto.getCustomField() != null && sysdate.isAfter(dto.getCustomField())) {
entity.addField(MyExampleDTO_.customField.getName(),
"The field 'customField' cannot be less than the current date");
}
if (dto.getCustomField() != null && sysdate.isAfter(dto.getCustomFieldAdditional())) {
entity.addField(
MyExampleDTO_.customFieldAdditional.getName(),
"The field 'customFieldAdditional' cannot be less than the current date"
);
}
if (!entity.getFields().isEmpty()) {
throw new BusinessException().setEntity(entity);
}
}
Step 2 Add сustom method for check to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
validateFields(bc, data);
if (data.isFieldChanged(MyExampleDTO_.customFieldAdditional)) {
entity.setCustomFieldAdditional(data.getCustomFieldAdditional());
}
if (data.isFieldChanged(MyExampleDTO_.customField)) {
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Sorting
Sorting allows you to sort data in ascending or descending order.
How does it look?

not applicable
not applicable
How to add?
Example
see more Sorting
Step 1 Add fields.enableSort to corresponding FieldMetaBuilder.
@Override
public void buildIndependentMeta(FieldsMeta<DateTimeWithSecondsSortingDTO> fields, InnerBcDescription bcDescription,
Long parentId) {
if (configuration.getForceActiveEnabled()) {
fields.setForceActive(DateTimeWithSecondsSortingDTO_.customField);
}
fields.enableSort(DateTimeWithSecondsSortingDTO_.customField);
}
not applicable
not applicable
Required
Required allows you to denote, that this field must have a value provided.
How does it look?

not applicable

How to add?
Example
Add fields.setRequired to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<DateTimeWithSecondsRequredDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
DateTimeWithSecondsRequredDTO_.customField
);
fields.setRequired(
DateTimeWithSecondsRequredDTO_.customField
);
}
Works for List.
not applicable
Works for Form.