PickList
PickList is a component that allows to select a value from Popup list of entities
Tips
Use if user needs to open a detailed view of related entities. Feel free to use this field type for large entities of any size (only one page is loaded in memory)
Basics
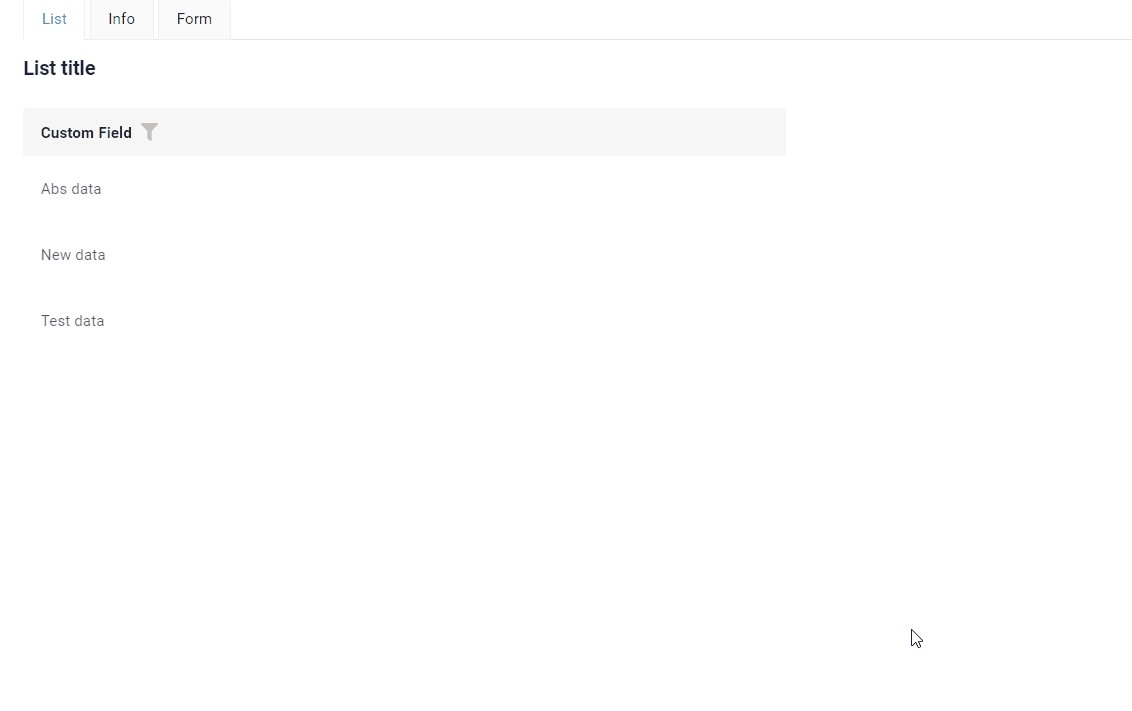
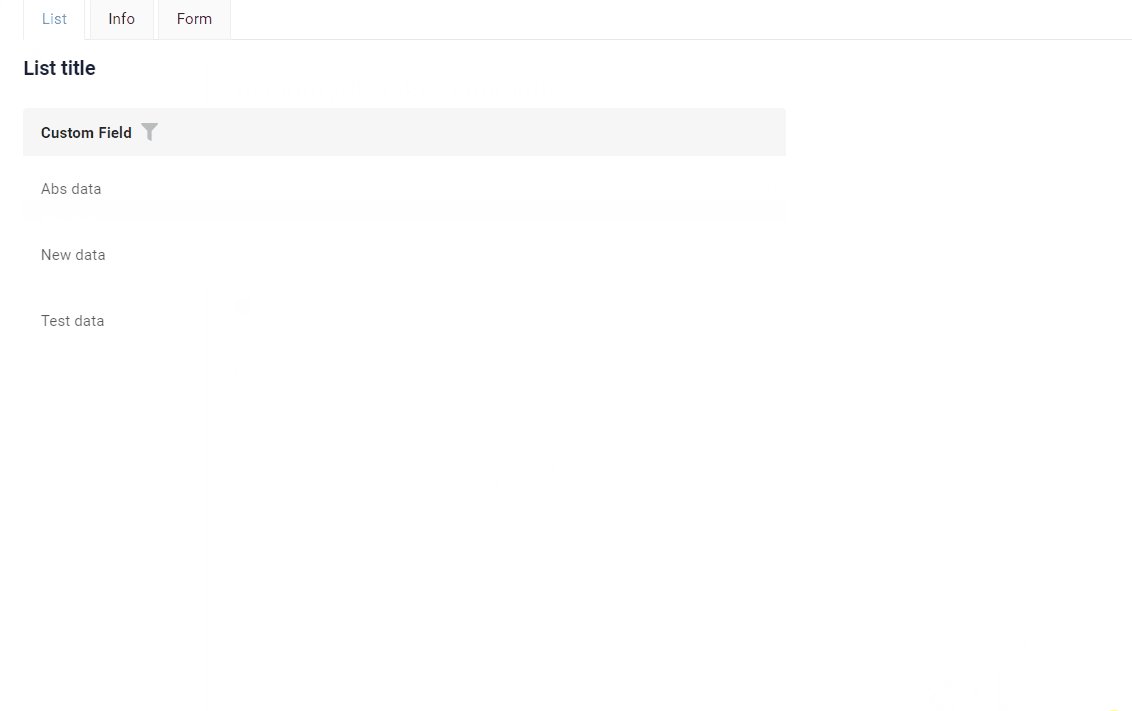
How does it look?



How to add?
Example
-
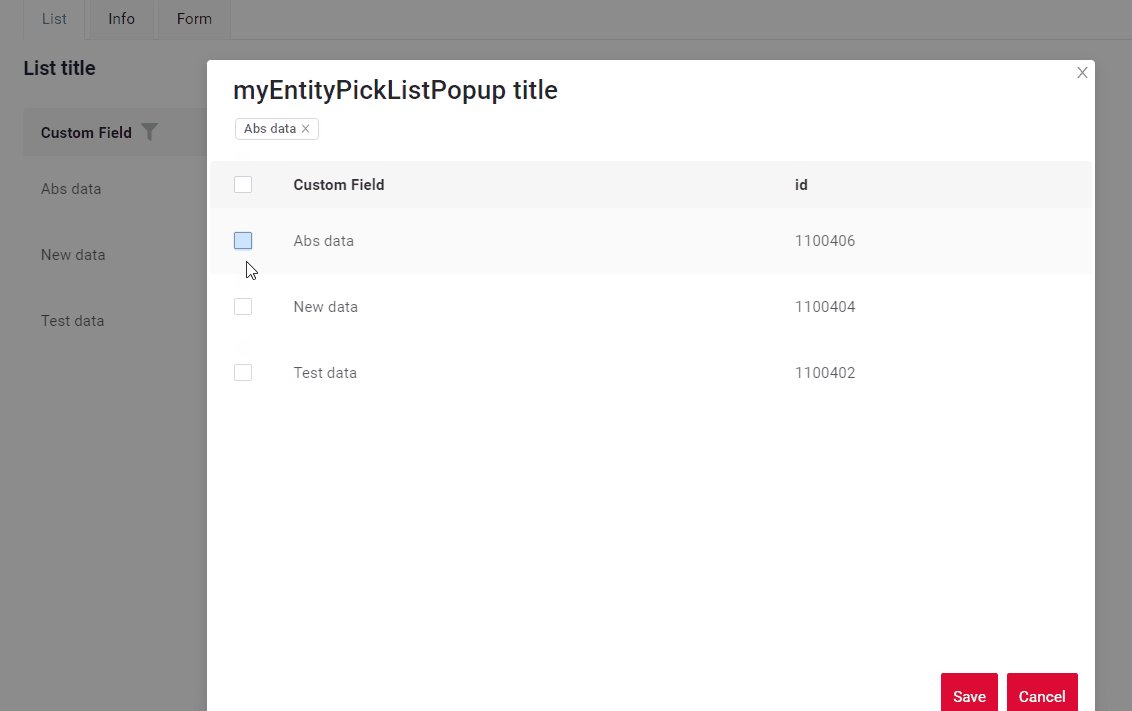
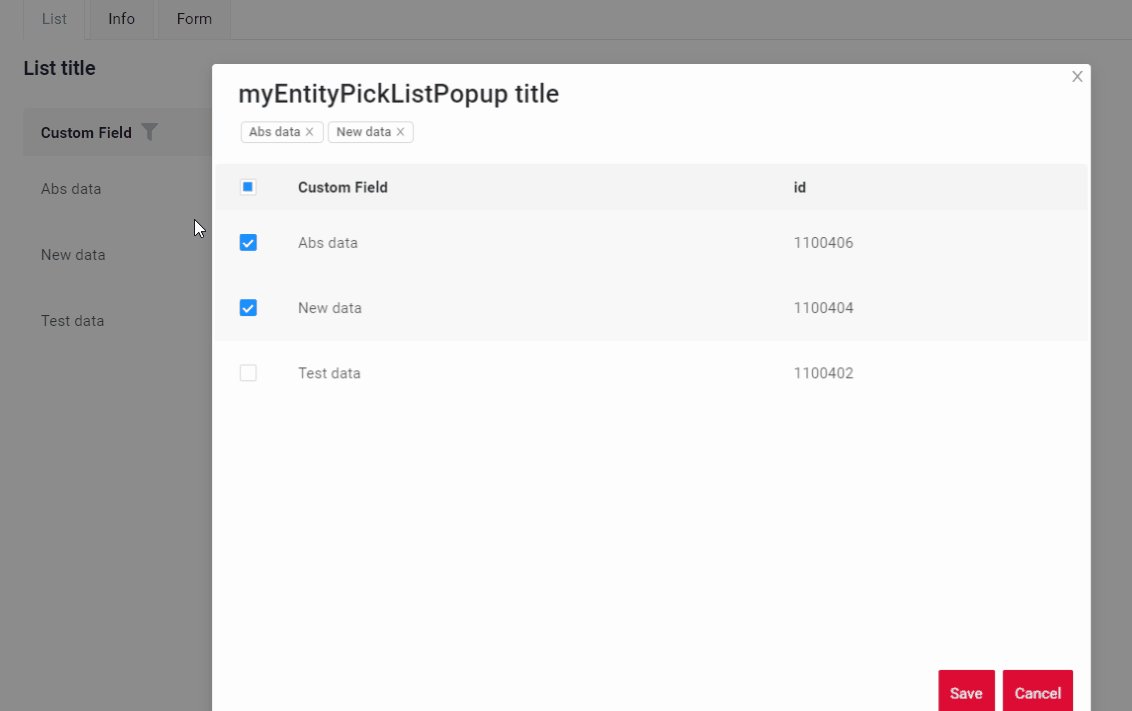
Step 1. Popup
In the following example, MyEntity entity has a OneToOne/ManyToOne reference to the MyEntityPick entity. Link is made by id, e.g. MyEntity.customFieldId = MyEntityPick.id. Also, is this example we will use one
additional fieldMyEntityPick.customField, that will be shown on MyEntity widget-
Step 1.1 Add String
additional fieldto corresponding BaseEntity. -
Step 1.2 Add String
additional fieldto corresponding DataResponseDTO. -
Step 1.3 Create Popup List .widget.json.
-
Step 1.4 Add fields.setEnabled to corresponding FieldMetaBuilder.
-
-
Step 2 Add Popup to .view.json.
{ "name": "myexamplelist", "title": "My example List", "url": "/screen/myexample/view/myexamplelist", "template": "DashboardView", "widgets": [ { "widgetName": "myEntityPickListPopup", "position": 20, "gridWidth": 12 }, { "widgetName": "SecondLevelMenu", "position": 0, "gridWidth": 24 }, { "widgetName": "MyExampleList", "position": 20, "gridWidth": 12 } ], "rolesAllowed": [ "CXBOX_USER" ] }{ "name": "myexampleform", "title": "My Example Form", "template": "DashboardView", "url": "/screen/myexample/view/myexampleform", "widgets": [ { "widgetName": "myEntityPickListPopup", "position": 20, "gridWidth": 12 }, { "widgetName": "SecondLevelMenu", "position": 0, "gridWidth": 24 }, { "widgetName": "MyExampleForm", "position": 20, "gridWidth": 12 } ], "rolesAllowed": [ "CXBOX_USER" ] } -
Step3 Add MyEntityPick field to corresponding BaseEntity.
-
Step4 Add two fields (for id and for
additional field) to corresponding DataResponseDTO.@Getter @Setter @NoArgsConstructor public class MyExampleDTO extends DataResponseDTO { @SearchParameter(name = "customFieldEntity.customField") private String customField; @SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class) private Long customFieldId; public MyExampleDTO(MyEntity entity) { this.id = entity.getId().toString(); this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity()) .map(e -> e.getId()) .orElse(null); this.customField = Optional.ofNullable(entity.getCustomFieldEntity()) .map(e -> e.getCustomField()) .orElse(null); } } -
Step5 Add bc myEntityPickListPopup to corresponding EnumBcIdentifier.
Info
myEntityPickListPopupbusiness component needs to be a child of the business component from which the popup window is invoked.
Step6 Add popupBcName and pickMap to .widget.json.
pickMap - maping for field Picklist to MyEntity
Step6 Add popupBcName and pickMap to .widget.json.
pickMap - maping for field Picklist to MyEntity
{
"name": "MyExampleInfo",
"title": "Info title",
"type": "Info",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customFieldId": "id",
"customField": "customField"
}
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Step6 Add popupBcName and pickMap to .widget.json.
pickMap - maping for field Picklist to MyEntity
{
"name": "MyExampleForm",
"title": "Form title",
"type": "Form",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
}
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Placeholder
Placeholder allows you to provide a concise hint, guiding users on the expected value. This hint is displayed before any user input. It can be calculated based on business logic of application
How does it look?

not applicable

How to add?
Example
Add fields.setPlaceholder to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
fields.setPlaceholder(MyExampleDTO_.customField, "Placeholder text");
}
Works for List.
not applicable
Works for Form.
Color
Color allows you to specify a field color. It can be calculated based on business logic of application
Calculated color
Constant color
How does it look?


not applicable
How to add?
Example
Step 1 Add custom field for color to corresponding DataResponseDTO. The field can contain a HEX color or be null.
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customFieldEntity.customField")
private String customField;
@SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class)
private Long customFieldId;
private String customFieldColor;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customFieldColor = "#edaa";
this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getId())
.orElse(null);
this.customField = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getCustomField())
.orElse(null);
}
}
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
{
"name": "MyExampleList",
"title": "List title",
"type": "List",
"bc": "myExampleBc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customFieldId": "id",
"customField": "customField"
},
"bgColorKey": "customFieldColor"
}
]
}
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
{
"name": "MyExampleInfo",
"title": "Info title",
"type": "Info",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
},
"bgColorKey": "customFieldColor"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
not applicable
Add "bgColor" : HEX color to .widget.json.
{
"name": "MyExampleList",
"title": "List title",
"type": "List",
"bc": "myExampleBc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customFieldId": "id",
"customField": "customField"
},
"bgColor": "#edaa"
}
]
}
Add "bgColor" : HEX color to .widget.json.
{
"name": "MyExampleInfo",
"title": "Info title",
"type": "Info",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
},
"bgColor": "#edaa"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
not applicable
Readonly/Editable
Readonly/Editable indicates whether the field can be edited or not. It can be calculated based on business logic of application
Editable
Live Sample ·
GitHub
Readonly
Live Sample ·
GitHub
How does it look?

not applicable




How to add?
Example
Step1 Add mapping DTO->entity to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(MyExampleDTO_.customFieldId)) {
entity.setCustomFieldEntity(data.getCustomFieldId() != null
? entityManager.getReference(MyEntityPick.class, data.getCustomFieldId())
: null);
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
}
Works for List.
not applicable
Works for Form.
Option 1 Enabled by default.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
}
Not recommended. Property fields.setDisabled() overrides the enabled field if you use after property fields.setEnabled.
Works for List.
Works for Info.
Works for Form.
Filtering
Filtering allows you to search data based on criteria. Search uses in operator which compares ids in this case.
Tips
Pop up widget for filtration is auto-generated based on widget for field editing (e.g. same fields, same filters and so on will be on both widgets). Optionally - separate widget for filtration can still be provided
How does it look?

not applicable
not applicable
How to add?
Example
Step 1 Add @SearchParameter to corresponding DataResponseDTO. (Advanced customization SearchParameter)
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customFieldEntity.customField")
private String customField;
@SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class)
private Long customFieldId;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getId())
.orElse(null);
this.customField = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getCustomField())
.orElse(null);
}
}
@Override
public void buildIndependentMeta(FieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long parentId) {
if (configuration.getForceActiveEnabled()) {
fields.setForceActive(MyExampleDTO_.customField);
}
fields.enableFilter(MyExampleDTO_.customField);
fields.enableSort(MyExampleDTO_.customField);
}
not applicable
not applicable
Drilldown
DrillDown allows you to navigate to another view by simply tapping on it. Target view and other drill-down parts can be calculated based on business logic of application
Also, it optionally allows you to filter data on target view before it will be opened see more DrillDown
How does it look?


not applicable
How to add?
Example
Option 1
Step 1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
fields.setDrilldown(
MyExampleDTO_.customField,
DrillDownType.INNER,
"/screen/myexample/view/myexampleform/" + PlatformMyExampleController.myExampleBc + "/" + id
);
}
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "MyExampleList",
"title": "List title",
"type": "List",
"bc": "myExampleBc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customFieldId": "id",
"customField": "customField"
},
"drillDown": "true"
}
]
}
custom field to .widget.json. See more Drilldown
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "MyExampleInfo",
"title": "Info title",
"type": "Info",
"bc": "myExampleBc",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "pickList",
"popupBcName": "myEntityPickListPopup",
"pickMap": {
"customField": "customField",
"customFieldId": "id"
},
"drillDown": "true"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
custom field to .widget.json. See more Drilldown
not applicable
Validation
Validation allows you to check any business rules for user-entered value. There are types of validation:
1) Exception:Displays a message to notify users about technical or business errors.
Business Exception:
Live Sample ·
GitHub
Runtime Exception:
Live Sample ·
GitHub
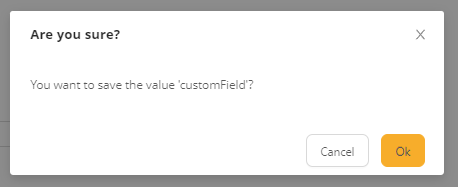
2) Confirm: Presents a dialog with an optional message, requiring user confirmation or cancellation before proceeding.
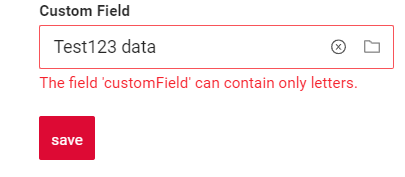
3) Field level validation: shows error next to all fields, that validation failed for
Option 1:
Live Sample ·
GitHub
Option 2:
Live Sample ·
GitHub
How does it look?




not applicable




How to add?
Example
BusinessException describes an error within a business process.
Add BusinessException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
if (StringUtils.isNotEmpty(data.getCustomField())
&& !String.valueOf(data.getCustomField()).matches("[A-Za-z]+")
) {
throw new BusinessException().addPopup(ONLY_LETTER);
}
if (data.isFieldChanged(MyExampleDTO_.customFieldId)) {
entity.setCustomFieldEntity(data.getCustomFieldId() != null
? entityManager.getReference(MyEntity.class, data.getCustomFieldId())
: null);
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
RuntimeException describes technical error within a business process.
Add RuntimeException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
if (data.isFieldChanged(MyExampleDTO_.customFieldId)) {
entity.setCustomFieldEntity(data.getCustomFieldId() != null
? entityManager.getReference(MyEntity.class, data.getCustomFieldId())
: null);
try {
//call custom function
throw new Exception("Error");
} catch (Exception e) {
throw new RuntimeException("An unexpected error has occurred.");
}
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
Add PreAction.confirm to corresponding VersionAwareResponseService.
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.action(act -> act
.action("save", "save")
.withPreAction(PreAction.confirm("You want to save the value ?"))
)
.build();
}
Works for List.
not applicable
Works for Form.
Add javax.validation to corresponding DataResponseDTO.
Use if:
Requires a simple fields check (javax validation)
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customFieldEntity.customField")
@Pattern(regexp = "[A-Za-z]+", message = ONLY_LETTER)
private String customField;
@SearchParameter(name = "customFieldEntity.id", provider = LongValueProvider.class)
private Long customFieldId;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customFieldId = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getId())
.orElse(null);
this.customField = Optional.ofNullable(entity.getCustomFieldEntity())
.map(e -> e.getCustomField())
.orElse(null);
}
}
Works for List.
not applicable
Works for Form.
Create сustom service for business logic check.
Use if:
Business logic check required for fields
Step 1 Create сustom method for check.
private void validateFields(BusinessComponent bc, MyExampleDTO dto) {
BusinessError.Entity entity = new BusinessError.Entity(bc);
if (!String.valueOf(dto.getCustomField()).matches("[A-Za-z]+")) {
entity.addField(MyExampleDTO_.customField.getName(), "The field 'customField' can contain only letters.");
}
if (!String.valueOf(dto.getCustomFieldAdditional()).matches("[A-Za-z]+")) {
entity.addField(
MyExampleDTO_.customFieldAdditional.getName(),
"The field 'customFieldAdditional' can contain only letters."
);
}
if (!entity.getFields().isEmpty()) {
throw new BusinessException().setEntity(entity);
}
}
Step 2 Add сustom method for check to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
validateFields(bc, data);
if (data.isFieldChanged(MyExampleDTO_.customFieldId)) {
entity.setCustomFieldEntity(data.getCustomFieldId() != null
? entityManager.getReference(MyEntityPick.class, data.getCustomFieldId())
: null);
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Sorting
Sorting allows you to sort data in ascending or descending order. Sort by value join field.
How does it look?

not applicable
not applicable
How to add?
Example
see more Sorting
Step 1 Add fields.enableSort to corresponding FieldMetaBuilder.
@Override
public void buildIndependentMeta(FieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long parentId) {
if (configuration.getForceActiveEnabled()) {
fields.setForceActive(MyExampleDTO_.customField);
}
fields.enableFilter(MyExampleDTO_.customField);
fields.enableSort(MyExampleDTO_.customField);
fields.enableSort(MyExampleDTO_.customFieldId);
}
not applicable
not applicable
Required
Required allows you to denote, that this field must have a value provided.
How does it look?

not applicable

How to add?
Example
Add fields.setRequired to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldId);
fields.setEnabled(MyExampleDTO_.customField);
fields.setRequired(MyExampleDTO_.customField);
}
Works for List.
not applicable
Works for Form.