List
List widget is list the general information for many records and present it in a way that is easily interpretable for users.
Basics
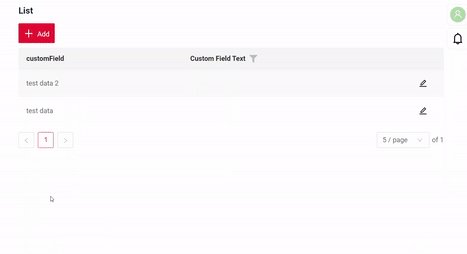
How does it look?

How to add?
Example
Step1 Create file .widget.json with type = "List" Add existing field to a list widget. see more Fields
{
"name": "MyExampleList",
"title": "List",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
}
]
}
Step2 Add widget to corresponding *.view.json* .
{
"name": "myexamplelist",
"title": "MyExample List",
"template": "DashboardView",
"url": "/screen/myexample/view/myexamplelist",
"widgets": [
{
"widgetName": "SecondLevelMenu",
"position": 10,
"gridWidth": 12
},
{
"widgetName": "MyExampleList",
"position": 20,
"gridWidth": 24
}
],
"rolesAllowed": [
"CXBOX_USER"
]
}
Title
Title Basic
Title for widget (optional)

There are types of:
constant title: shows constant text.constant title empty: if you want to visually connect widgets by them to be placed one under another
How does it look?


How to add?
Example
Step1 Add name for title to .widget.json.
{
"name": "MyExampleList",
"title": "Constant Title",
"type": "List",
"bc": "myExampleBc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
}
]
}
Title Color
Title Color allows you to specify a color for a title. It can be constant or calculated.
Constant color
Constant color is a fixed color that doesn't change. It remains the same regardless of any factors in the application.
Calculated color
Calculated color can be used to change a title color dynamically. It changes depending on business logic or data in the application.
Info
Title colorization is applicable to the following fields: date, dateTime, dateTimeWithSeconds, number, money, percent, time, input, text, dictionary, radio, checkbox, multivalue, multivalueHover.
How does it look?

How to add?
Example
Step 1 Add custom field for color to corresponding DataResponseDTO. The field can contain a HEX color or be null.
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.customFieldText = entity.getCustomFieldText();
this.customFieldColor = "#edaa";
this.customFieldTextColor = "#aeda";
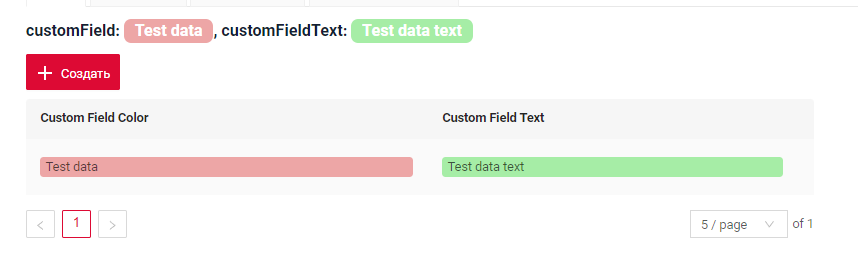
Step 2 Add "bgColorKey" : custom field for color and to .widget.json.
Add in title field with ${customField}
{
"name": "MyExample",
"title": "customField: ${customField}, customFieldText: ${customFieldText}",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "Custom Field Color",
"key": "customField",
"type": "input",
"bgColorKey": "customFieldColor"
},
{
"title": "Custom Field Text",
"key": "customFieldText",
"type": "input",
"bgColorKey": "customFieldTextColor"
}
]
}
Add "bgColor" : HEX color to .widget.json.
Add in title field with ${customField}
{
"name": "MyExampleColorConst",
"title": "customField: ${customField}, customFieldText: ${customFieldText}",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "Custom Field Color",
"key": "customField",
"type": "input",
"bgColor": "#edaa"
},
{
"title": "Custom Field Text",
"key": "customFieldText",
"type": "input",
"bgColor": "#aeda"
}
]
}
Business component
This specifies the business component (BC) to which this form belongs. A business component represents a specific part of a system that handles a particular business logic or data.
see more Business component
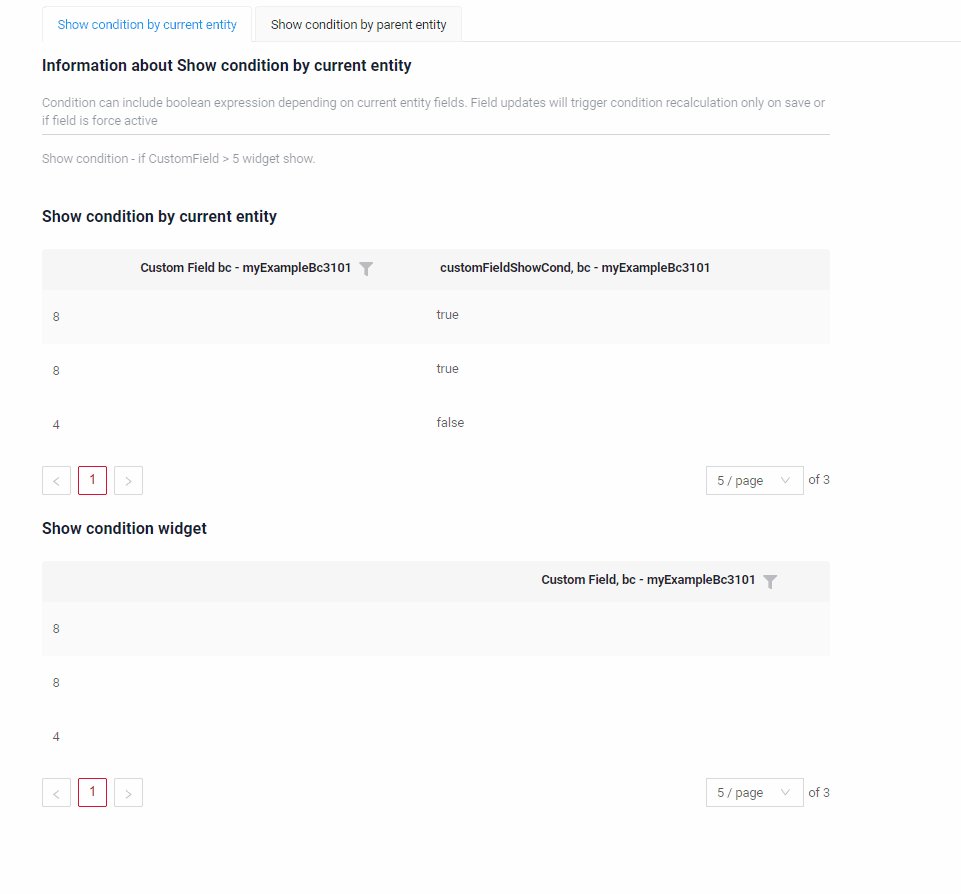
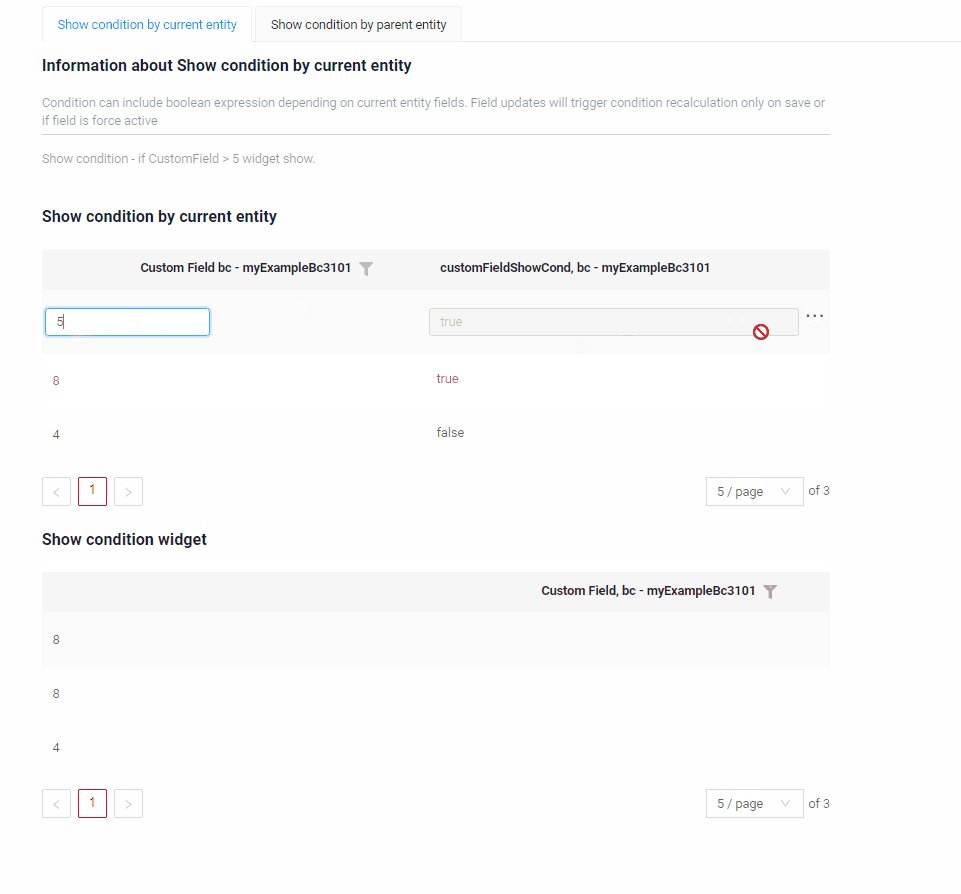
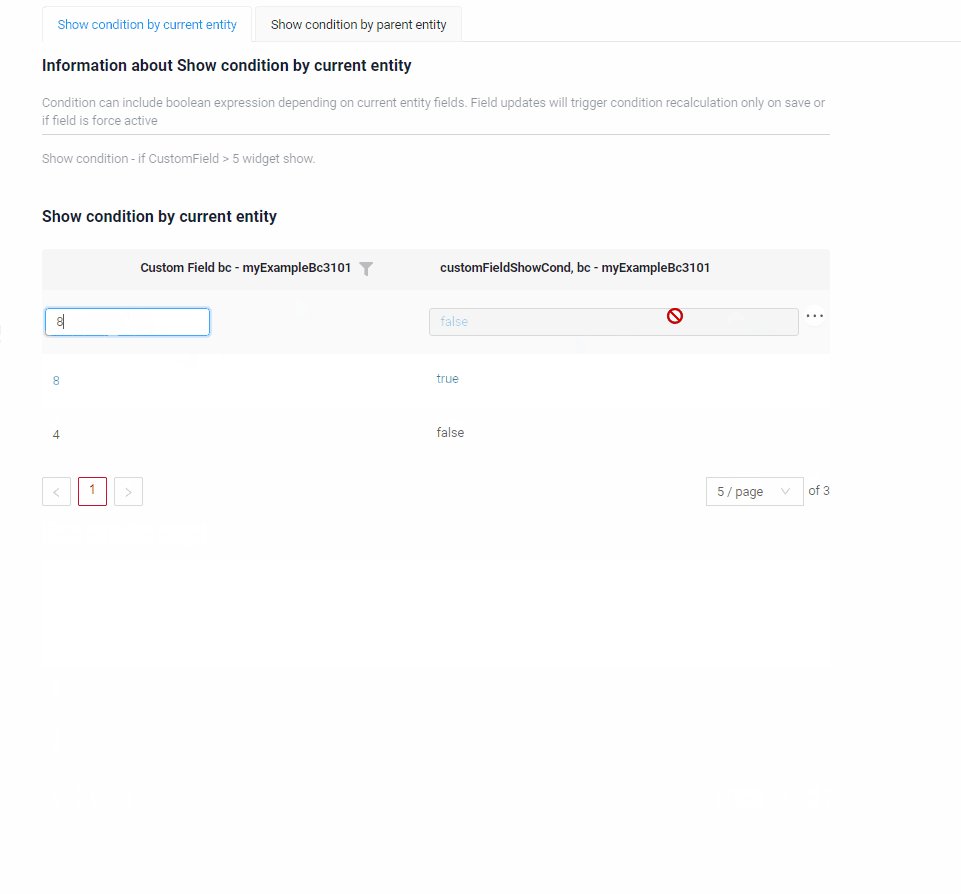
Show condition
no show condition - recommended: widget always visible
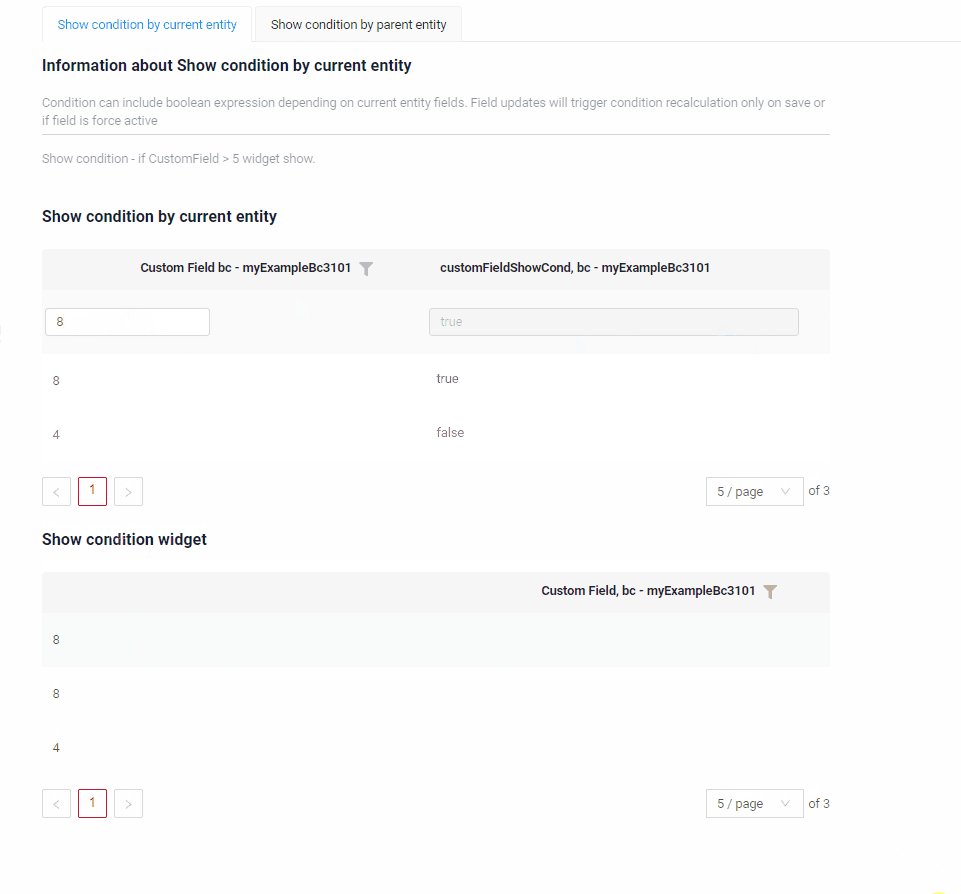
show condition by current entity: condition can include boolean expression depending on current entity fields. Field updates will trigger condition recalculation only on save or if field is force active
Tips
It is recommended not to use Show condition when possible, because wide usage of this feature makes application hard to support.
How does it look?


How to add?
Example
see Basic
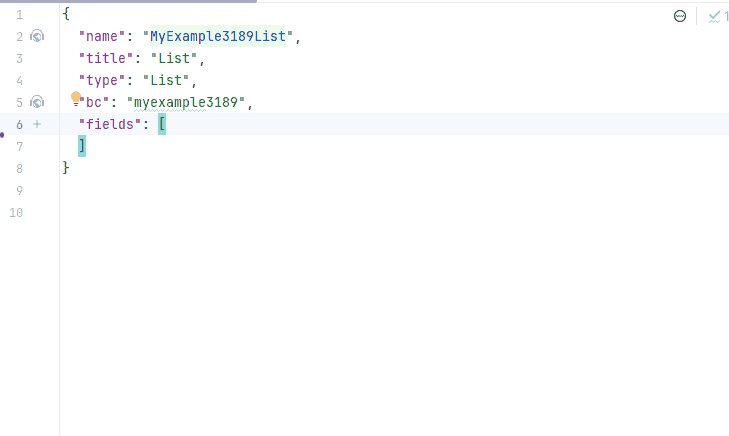
Step1 Add showCondition to .widget.json. see more showCondition
{
"name": "MyExample",
"title": "Show condition widget",
"type": "List",
"bc": "myExampleBc",
"showCondition": {
"bcName": "myExampleBc",
"params": {
"fieldKey": "customFieldShowCond",
"value": "true"
}
},
"fields": [
{
"title": "Custom Field, bc - myExampleBc",
"key": "customField",
"type": "number"
}
]
}
Fields
Fields Configuration. The fields array defines the individual fields present within the form.
- "title"
Description: Field Title.
Type: String(optional).
-
"key"
Description: Name field to corresponding DataResponseDTO.
Type: String(required).
-
"type"
Description: Field types
Type: String(required).
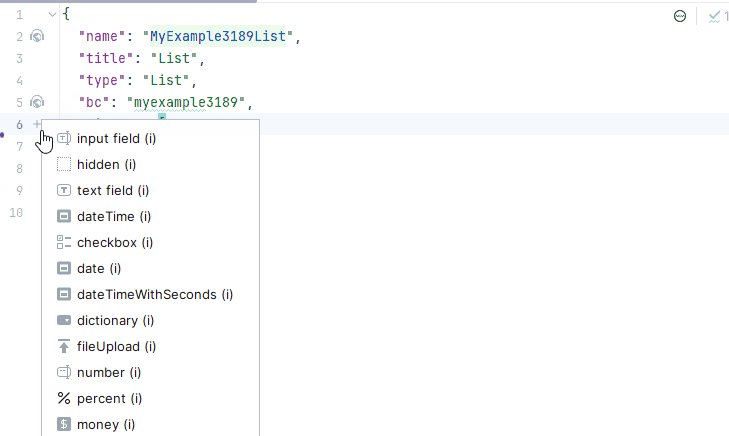
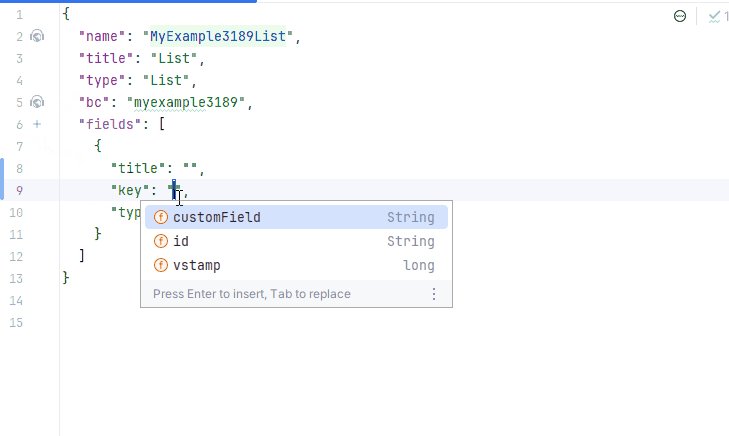
How to add?
Example
Step 1 Download plugin download Intellij Plugin
Step 2 Add existing field to an existing form widget

Options layout
options.layout - no use in this type.
Actions
Actions show available actions as separate buttons see more Actions.
As for List widget, there are several actions.
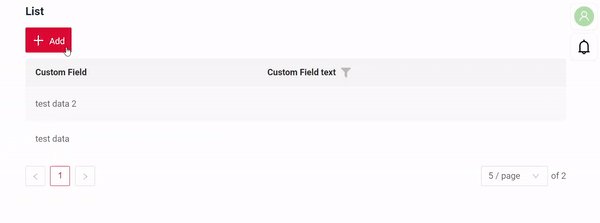
Create
Create button enables you to create a new value by clicking the Add button. This action can be performed in three different ways, feel free to choose any, depending on your logic of application:
There are three methods to create a record:
- Inline: You can add a line directly.
Info
Pagination won't function until the page is refreshed after adding records.
-
Inline-form: You can add data using a form widget without leaving your current view.
-
With view: You can create a record by navigating to a view.
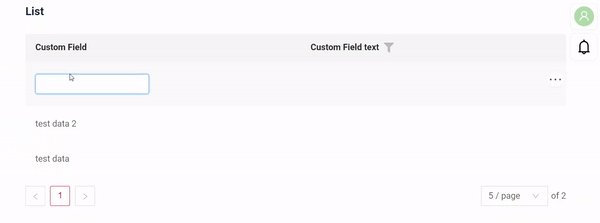
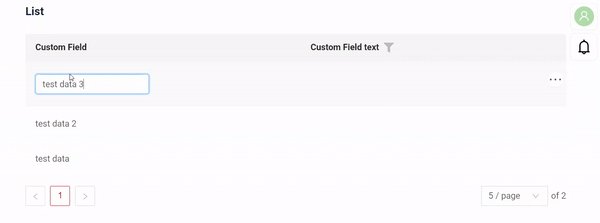
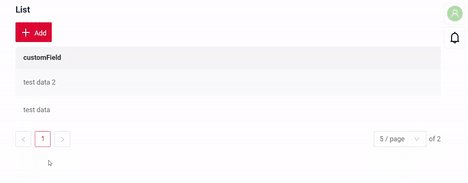
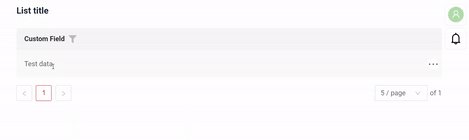
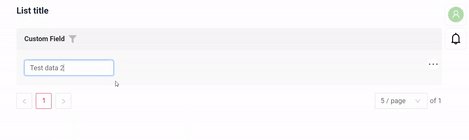
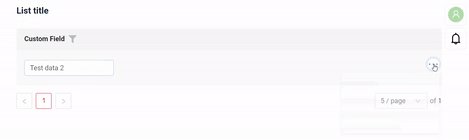
Inline
With Line Addition, a new empty row is immediately added to the top of the list widget when the "Add" button is clicked. This is a quick way to add rows without needing to input data beforehand.
How does it look?

How to add?
Example
Step1 Add button create to corresponding VersionAwareResponseService.
create to corresponding .widget.json.
{
"name": "MyExampleList",
"title": "List",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
},
{
"title":"Custom Field text",
"key": "customFieldText",
"type": "text"
}
],
"options": {
"actionGroups": {
"include": [
"create",
"delete",
"save"
]
}
}
}
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldText);
fields.setEnabled(MyExampleDTO_.customField);
}
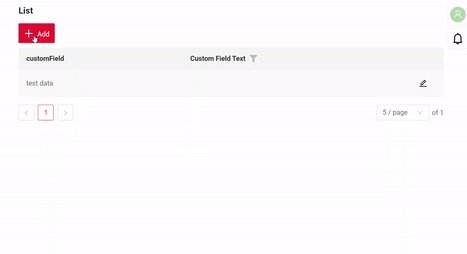
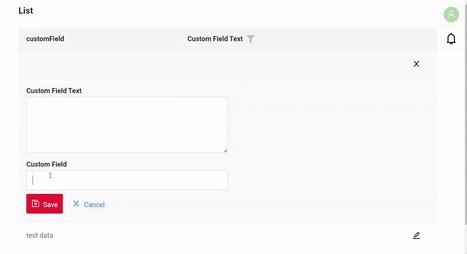
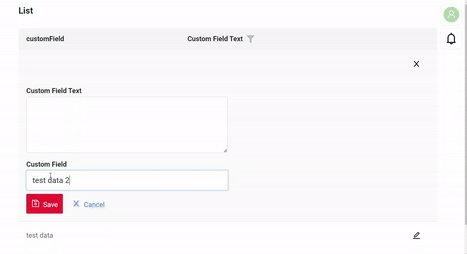
Inline-form
Create with widget opens an additional widget when the "Add" button is clicked. The form will appear on the same screen, allowing you to view both the list of entities and the form for adding a new row.
After filling the information in and clicking "Save", the new row is added to the List.
How does it look?

How to add?
Example
Step1 Add button create to corresponding VersionAwareResponseService.
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.create(crt -> crt.text("Add"))
.save(sv -> sv.text("Save"))
.cancelCreate(ccr -> ccr.text("Cancel").available(bc -> true))
.delete(dlt -> dlt.text("Delete"))
.build();
}
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldText);
fields.setEnabled(MyExampleDTO_.customField);
fields.setRequired(MyExampleDTO_.customField);
}
Step3 Create widget.json with type Form that appears when you click a button
{
"title": "",
"name": "myEntityCreateForm",
"type": "Form",
"bc": "myexample",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "input"
},
{
"label": "Custom Field Text",
"key": "customFieldText",
"type": "text"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customFieldText",
"span": 12
}
]
},
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
},
"actionGroups": {
"include": [
"save",
"cancel-create"
]
}
}
}
Step4 Add widget.json with type Form to corresponding .view.json.
{
"name": "myexamplelist",
"title": "MyExample List",
"template": "DashboardView",
"url": "/screen/myexample/view/myexamplelist",
"widgets": [
{
"widgetName": "myEntityCreateForm",
"position": 5,
"gridWidth": 12
},
{
"widgetName": "MyExampleList",
"position": 20,
"gridWidth": 24
}
],
"rolesAllowed": [
"CXBOX_USER"
]
}
Step5 Add button create and widget with type Form to corresponding .widget.json.
options.create: Name widget that appears when you click a button
{
"name": "MyExampleList",
"title": "List",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "customField",
"key": "customField",
"type": "input"
},
{
"title": "Custom Field Text",
"key": "customFieldText",
"type": "text"
}
],
"options": {
"create": {
"widget": "myEntityCreateForm"
},
"edit": {
"widget": "myEntityCreateForm"
},
"actionGroups": {
"include": [
"create",
"delete"
]
}
}
}
With view
With Create with view, clicking the "Add" button opens a separate view that displays only the data entry form. After completing the form and saving, the system returns to the list of entities with the new row added.
How does it look?

How to add?
Example
Step1 Add button create to corresponding VersionAwareResponseService.
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.create(crt -> crt.text("Add"))
.action(act -> act
.action("finish", "Save and Close")
.invoker((bc, dto) -> {
MyEntity myEntity = repository.getReferenceById(bc.getIdAsLong());
repository.save(myEntity);
return new ActionResultDTO<MyExampleDTO>().setAction(
PostAction.drillDown(
DrillDownType.INNER,
"/screen/myexample/view/myexamplelist"
));
})
)
.build();
}
@Override
protected CreateResult<MyExampleDTO> doCreateEntity(MyEntity entity, BusinessComponent bc) {
repository.save(entity);
return new CreateResult<>(entityToDto(bc, entity))
.setAction(PostAction.drillDown(
DrillDownType.INNER,
"/screen/myexample/view/myexampleform/"
+ CxboxMyExampleController.myexample + "/"
+ entity.getId()));
}
create to corresponding .widget.json.
Edit
Edit enables you to change the field value. Just like with Create button, there are three ways of implementing this Action.
There are three methods to create a record:
-
Inline edit: You can edit a line directly.
-
Inline-form: You can edit data using a form widget without leaving your current view.
-
With view: You can edit a record by navigating to a view.
Inline edit
Edit Inline implies inline-edit. Click twice on the value you want to change.
How does it look?

How to add?
Example
Step1 Add fields.setEnabled to corresponding FieldMetaBuilder.
Inline-form
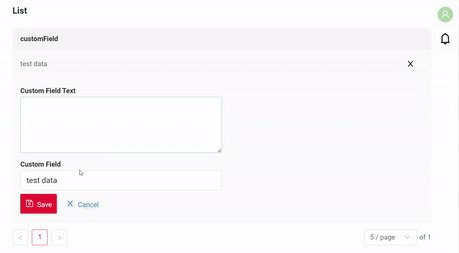
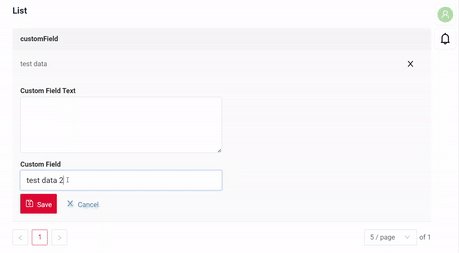
Edit with widget opens an additional widget when clicking on the Edit option from a three-dot menu.
How does it look?

How to add?
Example
Step1 Add button edit to corresponding VersionAwareResponseService.
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.save(sv -> sv.text("Save"))
.action(act -> act
.action("edit", "Edit"))
.cancelCreate(ccr -> ccr.text("Cancel").available(bc -> true))
.build();
}
}
Step2 Add fields.setEnabled to corresponding FieldMetaBuilder.
public void buildRowDependentMeta(RowDependentFieldsMeta<MyExampleDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(MyExampleDTO_.customFieldText);
fields.setEnabled(MyExampleDTO_.customField);
}
Step2 Create widget.json with type Form that appears when you click a button
{
"title": "",
"name": "myEntityEditForm",
"type": "Form",
"bc": "myexample",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "input"
},
{
"label": "Custom Field Text",
"key": "customFieldText",
"type": "text"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customFieldText",
"span": 12
}
]
},
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
},
"actionGroups": {
"include": [
"save",
"cancel-create"
]
}
}
}
Step4 Add widget.json with type Form to corresponding .view.json.
{
"name": "myexamplelist",
"title": "MyExample List",
"template": "DashboardView",
"url": "/screen/myexample/view/myexamplelist",
"widgets": [
{
"widgetName": "myEntityEditForm",
"position": 10,
"gridWidth": 24
},
{
"widgetName": "MyExampleList",
"position": 20,
"gridWidth": 24
}
],
"rolesAllowed": [
"CXBOX_USER"
]
}
Step5 Add button edit and widget with type Form to corresponding .widget.json.
options.edit: Name widget that appears when you click a button
With view
With Edit with view, you can edit the entity from a separate view that displays only the data entry form. Click on the "Edit" option in the three-dot menu.
How does it look?

How to add?
Example
Step1 Add action edit to corresponding VersionAwareResponseService.
Add PostAction.drillDown to method edit
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.create(crt -> crt.text("Add"))
.action(act -> act
.action("finish", "Save and Close")
.invoker((bc, dto) -> {
MyEntity myEntity = repository.getReferenceById(bc.getIdAsLong());
repository.save(myEntity);
return new ActionResultDTO<MyExampleDTO>().setAction(
PostAction.drillDown(
DrillDownType.INNER,
"/screen/myexample/view/myexamplelist"
));
})
)
.build();
}
{
"name": "MyExampleList",
"title": "List",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "customField",
"key": "customField",
"type": "input"
}
],
"options": {
"edit": {
"widget": "myEntityEditForm"
}
}
}
Additional properties
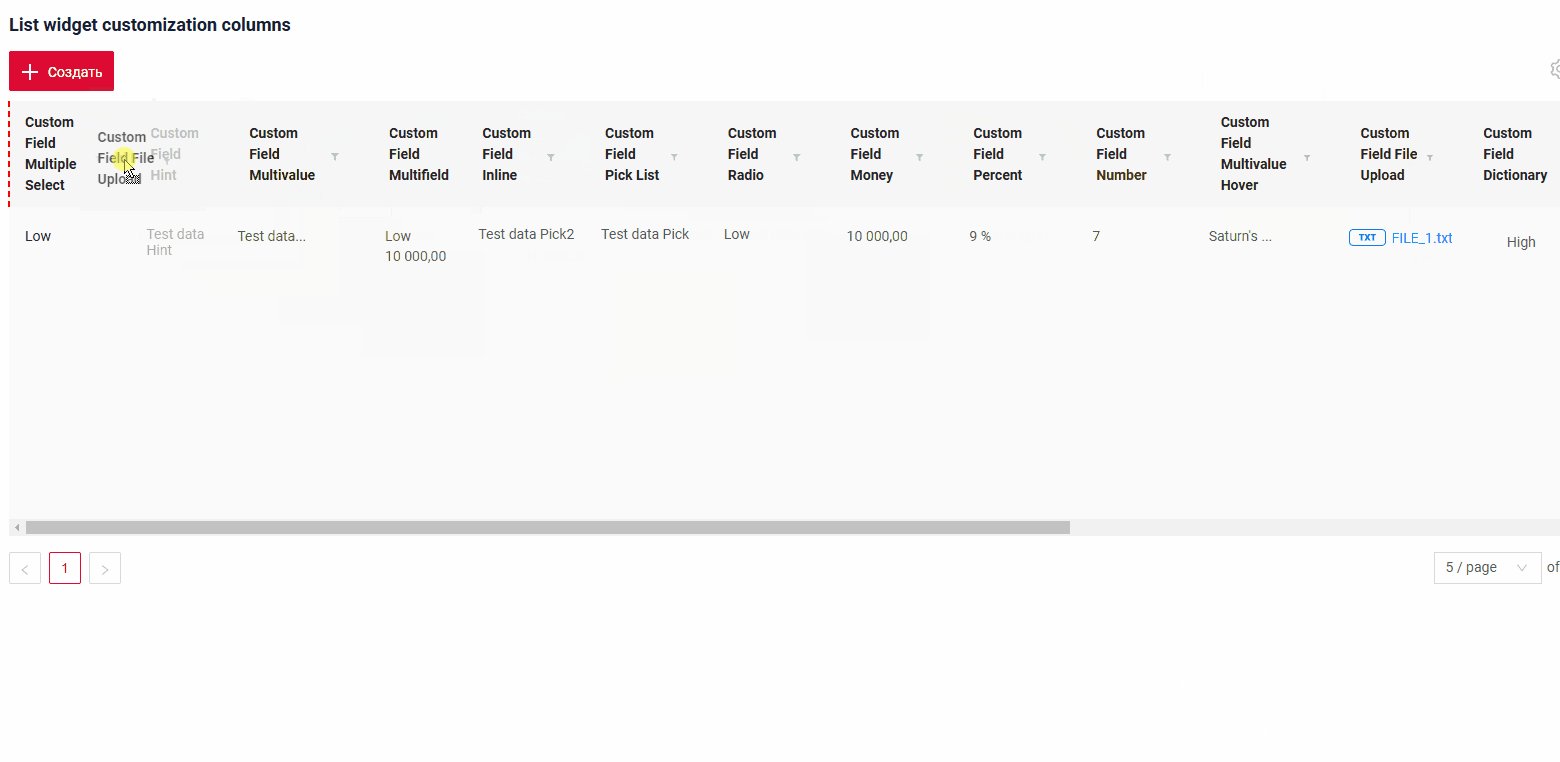
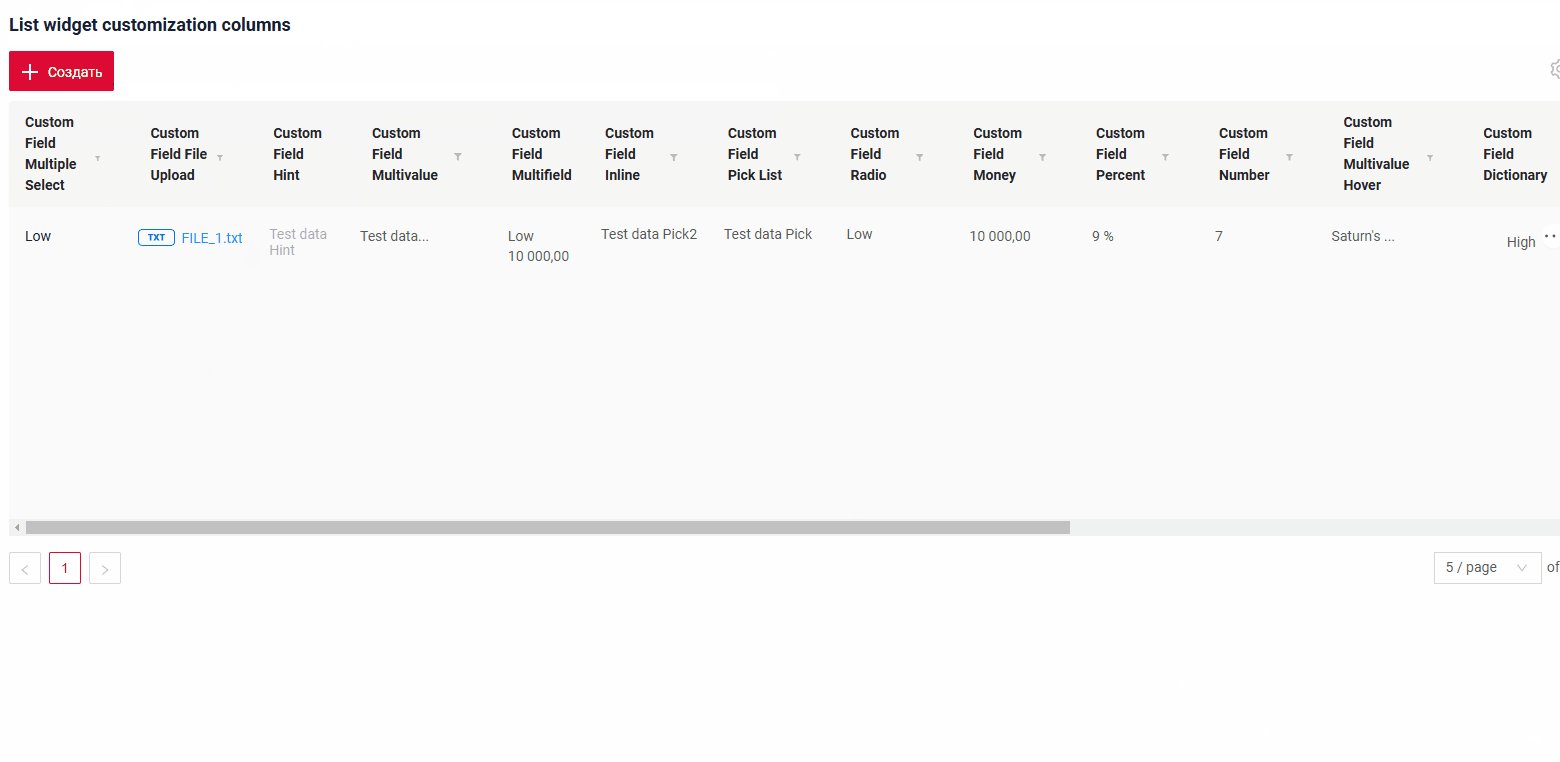
Customization of displayed columns
To customize the columns displayed on a list widget, you can perform two main actions:
- Hide columns
- Swap columns
Info
Currently, table customization data is stored within internal tables, even when microservices are used.
Basic
When customizing columns, records are inserted into the ADDITIONAL_FIELDS table. Table ADDITIONAL_FIELDS for store user-specific settings:
user_id: The user ID for which the columns are being customized.view: The name of the view where the columns are customized.widget: The name of the widget where the columns are customized.order_fields: When configuring swap columns, the field sequence will be updated, and a new comma-separated sequence of fields will be saved.added_to_additional_fields: User-hidden fields.removed_from_additional_fields
How does it look?



How to add?
Example
Add in options parameter additional to corresponding .widget.json.
{
"name": "MyExampleList",
"title": "List widget customization columns",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "Custom Field Input",
"key": "customField",
"type": "input"
},
{
"title": "Custom Field Percent",
"key": "customFieldPercent",
"type": "percent"
},
{
"title": "Custom Field Radio",
"key": "customFieldRadio",
"type": "radio"
}
],
"options": {
"additional": {
"enabled": true
}
}
}
Сan also set columns to be pre-hidden, meaning they will be hidden when the widget opens.
Add in options parameter additional to corresponding .widget.json.
Add in options parameter fields with list of hidden fields to corresponding .widget.json.
{
"name": "MyExampleListHiddenFields",
"title": "List widget customization columns hidden fields",
"type": "List",
"bc": "myexample",
"fields": [
{
"title": "Custom Field Input",
"key": "customField",
"type": "input"
},
{
"title": "Custom Field Percent",
"key": "customFieldPercent",
"type": "percent"
},
{
"title": "Custom Field Radio",
"key": "customFieldRadio",
"type": "radio"
}
],
"options": {
"additional": {
"fields": ["customFieldPercent", "customFieldRadio"],
"enabled": true
}
}
}
Handling Old Records
Delete fields with widget
When fields stored in the additional settings table are deleted from the widget, the functionality will continue to work correctly by ignoring these old fields.
Filtration
Basic
see more Fields
FullTextSearch
FullTextSearch - when the user types in the full text search input area, then widget filters the rows that match the search query.
see FullTextSearch
Personal filter group
A user-filled filter can be saved for each individual user. see Personal filter group
Filter group
Filter group - predefined filters settings that users can use in an application. They allow users to quickly apply specific filtering criteria without having to manually input.
see Filter group
Pagination
Pagination is the process of dividing content into separate, discrete pages, making it easier to navigate and consume large amounts of information.
see Pagination
Export to Excel
Export to Excel enables users to download a .xlsx file containing the table's data.
see Excel