AssocListPopup
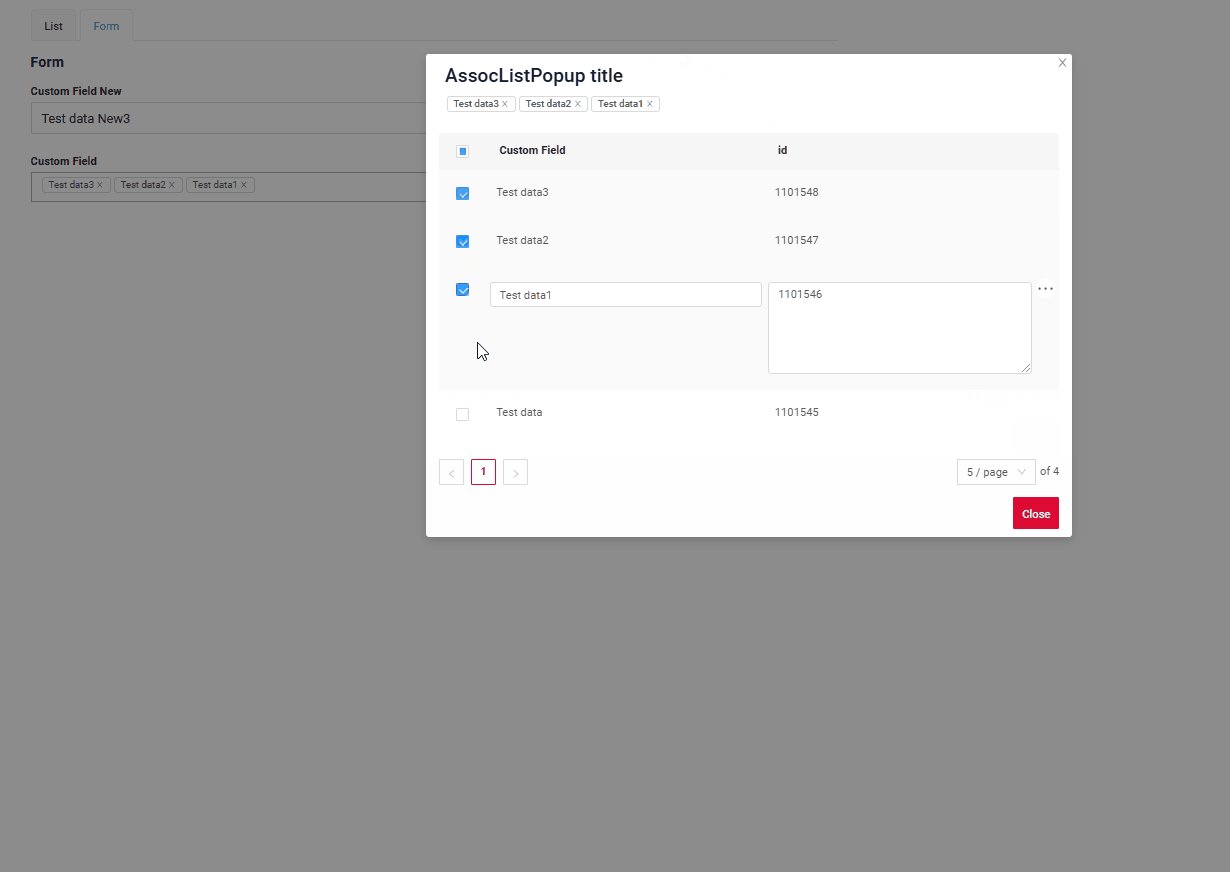
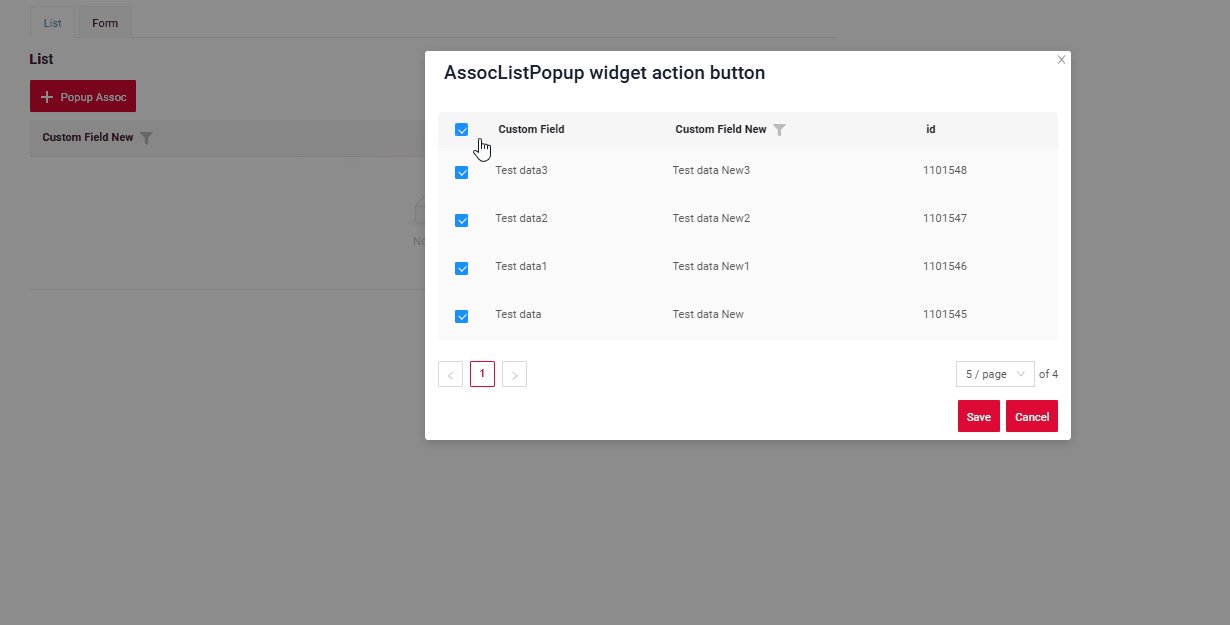
AssocListPopup widget is a popup component designed to the selection of multiple values.
Basics
How does it look?
not applicable
not applicable


not applicable
not applicable
How to add?
Example
not applicable
not applicable
Step1 Add field with type multivalue see more Fields
{
"name": "MyExampleForm",
"title": "Form",
"type": "Form",
"bc": "myexample",
"fields": [
{
"label": "Custom Field New",
"key": "customFieldNew",
"type": "input"
},
{
"label": "Custom Field",
"key": "customField",
"type": "multivalue",
"displayedKey": "customFieldDisplayedKey",
"popupBcName": "myEntityMultiAssocListPopup",
"assocValueKey": "customField"
}
],
"options": {
"actionGroups": {
"include": [
]
},
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customFieldNew",
"span": 12
}
]
},
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
Step2 Add widget to corresponding *.view.json* .
{
"name": "myexampleform",
"title": "MyExample Form",
"template": "DashboardView",
"url": "/screen/myexample/view/myexampleform",
"widgets": [
{
"widgetName": "myexampleAssoc",
"position": 1,
"gridWidth": 24
},
{
"widgetName": "myEntityMultiAssocListPopup",
"position": 2,
"gridWidth": 24
},
{
"widgetName": "SecondLevelMenu",
"position": 10,
"gridWidth": 12
},
{
"widgetName": "MyExampleForm",
"position": 20,
"gridWidth": 24
}
],
"rolesAllowed": [
"CXBOX_USER"
]
}
Step1 Add button associate to corresponding VersionAwareResponseService.
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.associate(ast -> ast
.text("Popup Assoc")
)
.action(act -> act
.action("save", "save")
)
.create(crt -> crt)
.delete(dlt -> dlt)
.build();
}
doAssociate to corresponding VersionAwareResponseService.
associate
@Override
protected AssociateResultDTO doAssociate(List<AssociateDTO> data, BusinessComponent bc) {
List<MyEntity> myEntityList = addNewRecords(data, bc);
List<MyExampleDTO> collect = myEntityList.stream()
.map(e -> entityToDto(bc, e))
.toList();
return new AssociateResultDTO((List) collect);
}
addNewRecords
@SneakyThrows
private List<MyEntity> addNewRecords(List<AssociateDTO> dataIds, BusinessComponent bc) {
List<MyEntity> recordList = new ArrayList<>();
for (AssociateDTO item : dataIds) {
List<MyEntityMulti> listMultivalue = new ArrayList<>();
Optional<MyEntityMulti> entityChild = repositoryMulti.findById(Long.valueOf(item.getId()));
listMultivalue.add(entityChild.get());
MyEntity myEntity = new MyEntity().setCustomFieldList(listMultivalue).setCustomFieldNew(entityChild.get().getCustomFieldNew());
recordList.add(repository.save(myEntity));
}
return recordList;
}
Step3 Create file .widget.json with type = "assoc" and name = parent bc + "Assoc"
Add existing field to assoc widget. see more Fields
{
"title": "AssocListPopup widget action button",
"name": "myexampleAssoc",
"type": "AssocListPopup",
"bc": "myexampleAssoc",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
},
{
"title": "Custom Field New",
"key": "customFieldNew",
"type": "input"
},
{
"title": "id",
"key": "id",
"type": "text"
}
]
}
Step5 Add assoc widget to corresponding *.view.json* .
{
"name": "myexamplelist",
"title": "MyExample Form",
"template": "DashboardView",
"url": "/screen/myexample/view/myexamplelist",
"widgets": [
{
"widgetName": "myexampleAssoc",
"position": 1,
"gridWidth": 24
},
{
"widgetName": "myEntityMultiAssocListPopup",
"position": 2,
"gridWidth": 24
},
{
"widgetName": "SecondLevelMenu",
"position": 10,
"gridWidth": 12
},
{
"widgetName": "MyExampleList",
"position": 20,
"gridWidth": 12
}
],
"rolesAllowed": [
"CXBOX_USER"
]
}
not applicable
not applicable
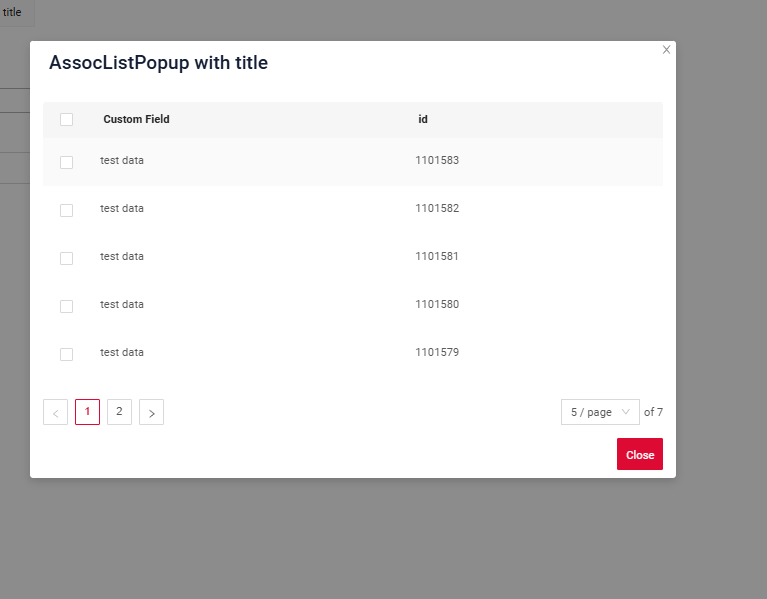
Title
Title Basic
Title for widget (optional)
There are types of:
constant title: shows constant text.constant title empty: if you want to visually connect widgets by them to be placed one under another
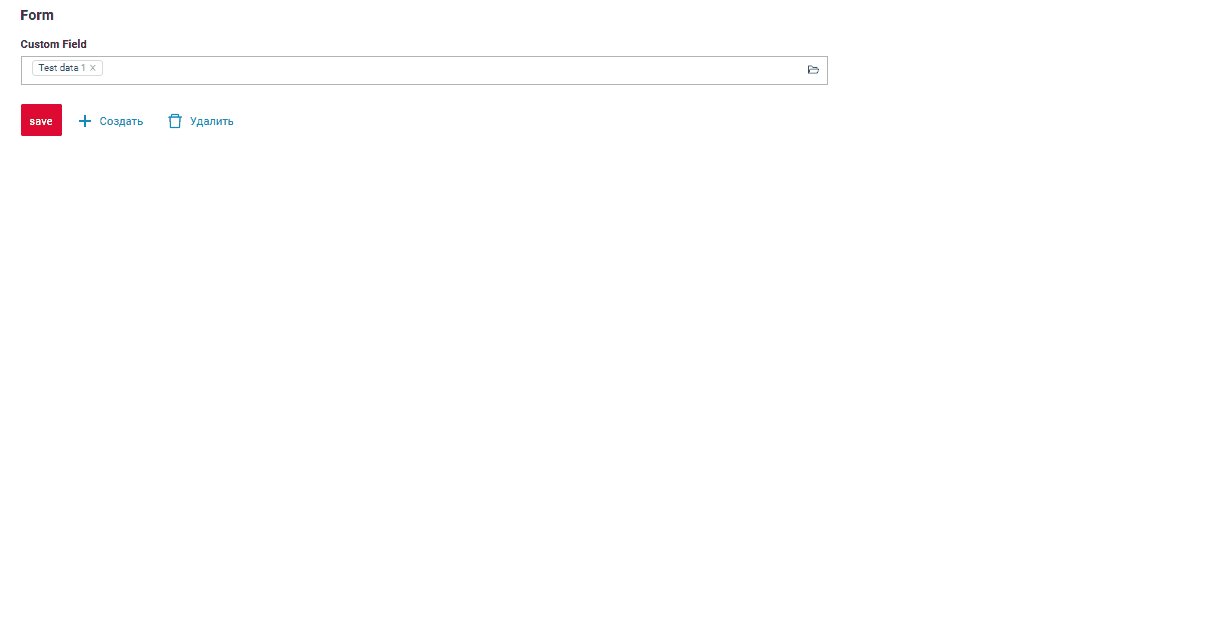
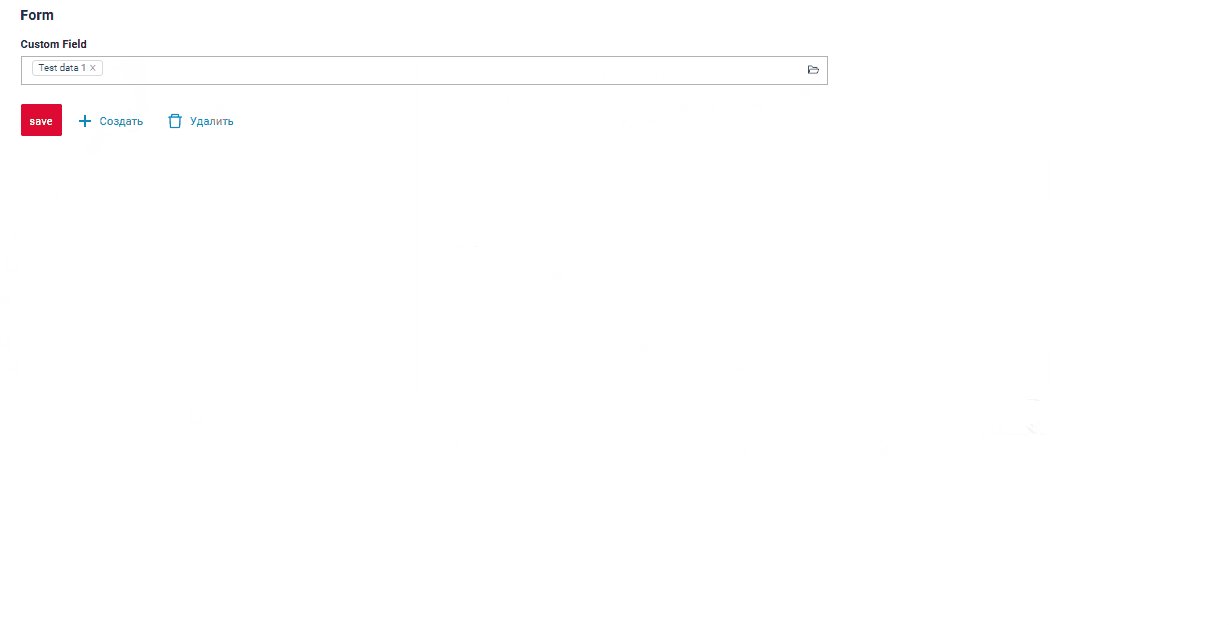
How does it look?


How to add?
Example
Step1 Add name for title to .widget.json.
{
"name": "myEntityMultiPickAssocListPopup",
"title": "AssocListPopup with title",
"type": "AssocListPopup",
"bc": "myEntityMultiPick",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
},
{
"title": "id",
"key": "id",
"type": "text"
}
]
}
Title Color
Title Color allows you to specify a color for a title. It can be constant or calculated.
Constant color
Constant color is a fixed color that doesn't change. It remains the same regardless of any factors in the application.
Calculated color
Calculated color can be used to change a title color dynamically. It changes depending on business logic or data in the application.
Info
Title colorization is applicable to the following fields: date, dateTime, dateTimeWithSeconds, number, money, percent, time, input, text, dictionary, radio, checkbox, multivalue, multivalueHover.
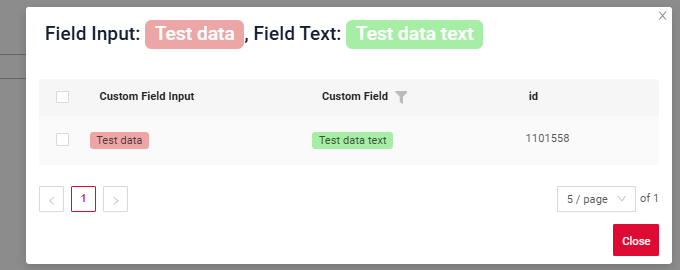
How does it look?

How to add?
Example
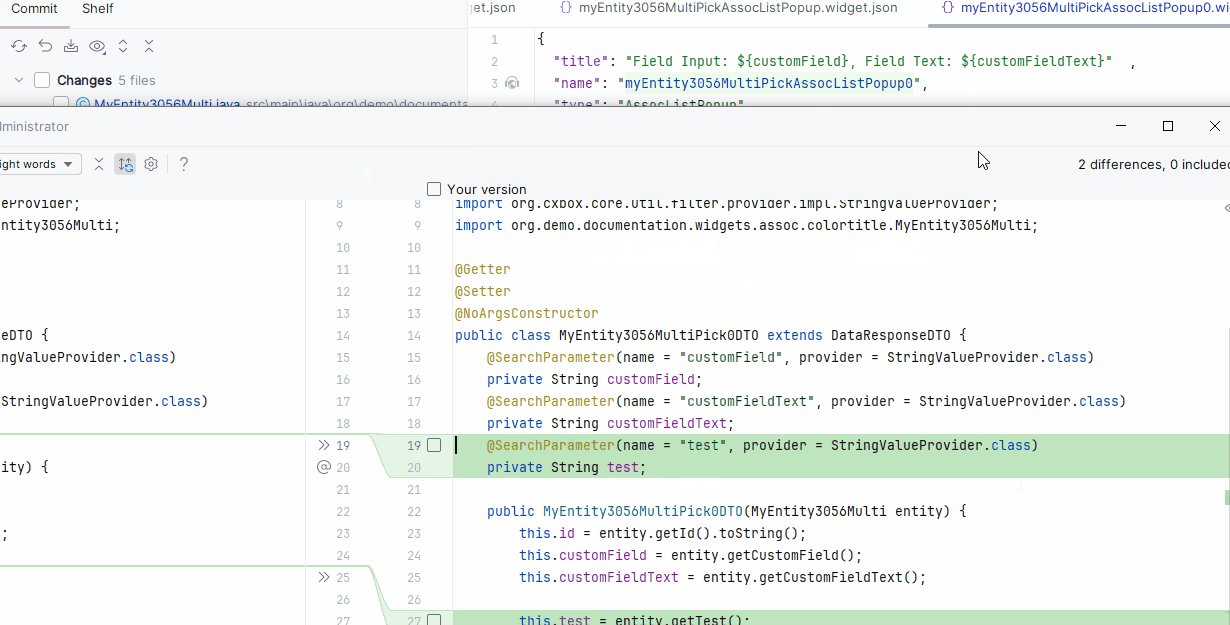
Step 1 Add custom field for color to corresponding DataResponseDTO. The field can contain a HEX color or be null.
@Getter
@Setter
@NoArgsConstructor
public class MyEntityMultiPickDTO extends DataResponseDTO {
@SearchParameter(name = "customField")
private String customField;
@SearchParameter(name = "customFieldText")
private String customFieldText;
private String customFieldColor;
private String customFieldColorFieldText;
public MyEntityMultiPickDTO(MyEntityMulti entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.customFieldText = entity.getCustomFieldText();
this.customFieldColor = "#edaa";
this.customFieldColorFieldText = "#aeda";
}
}
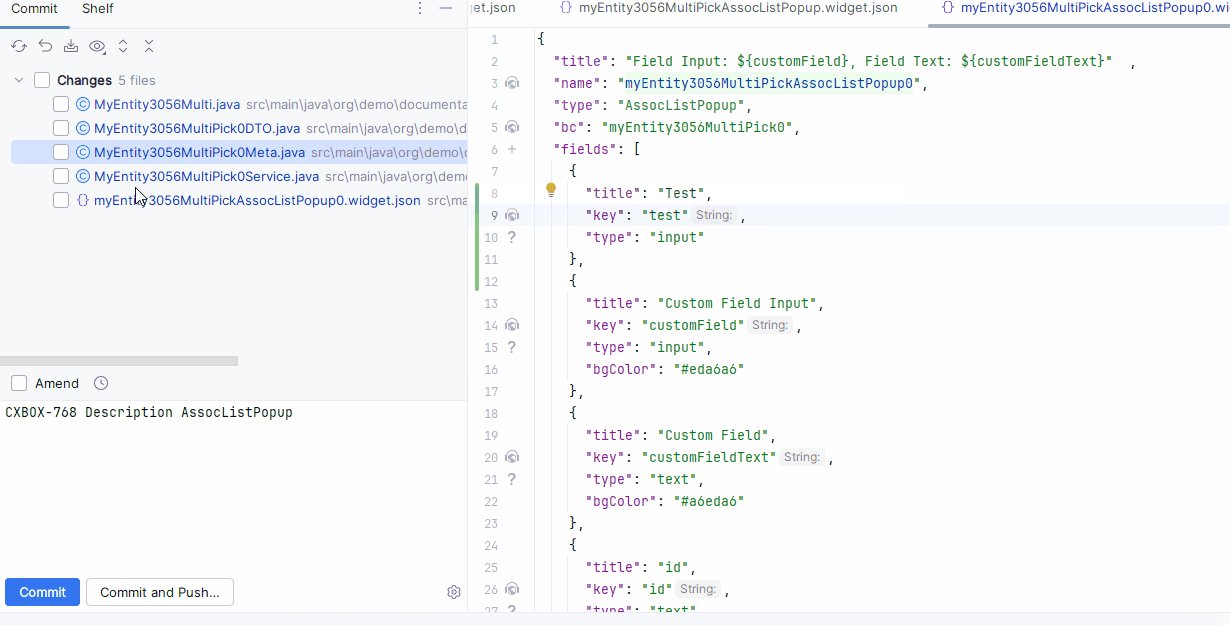
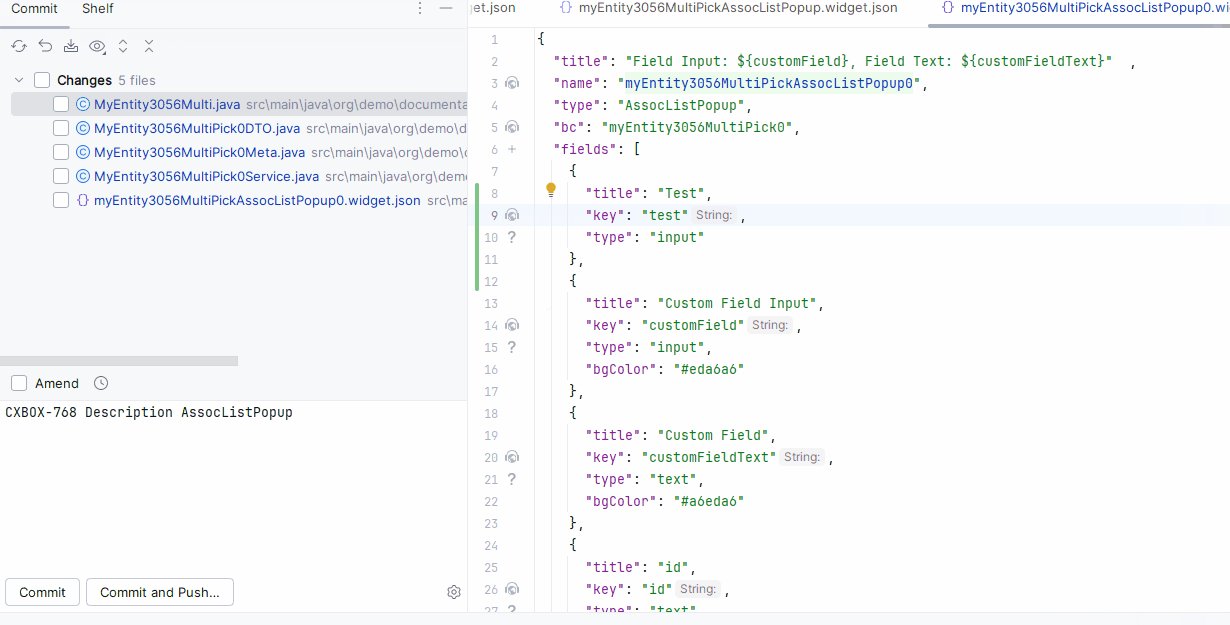
Step 2 Add "bgColorKey" : custom field for color and to .widget.json.
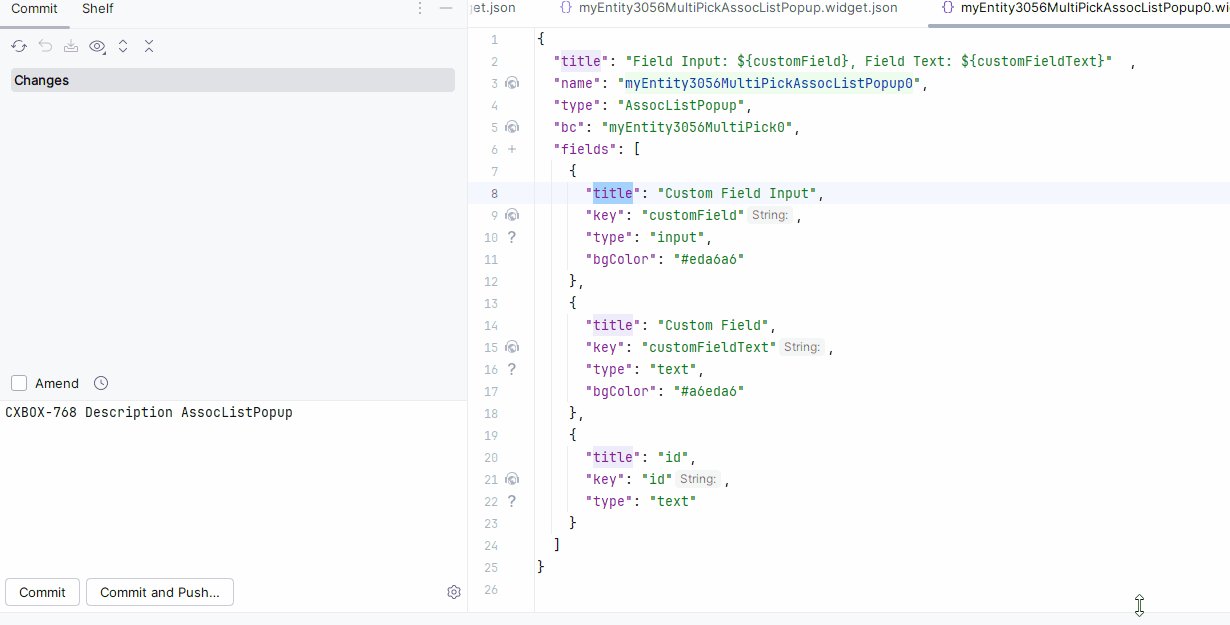
Add in title field with ${customField}
{
"title": "Field Input: ${customField}, Field Text: ${customFieldText}",
"name": "myEntityMultiPickAssocListPopup",
"type": "AssocListPopup",
"bc": "myEntityMultiPick",
"fields": [
{
"title": "Custom Field Input",
"key": "customField",
"type": "input",
"bgColorKey": "customFieldColor"
},
{
"title": "Custom Field",
"key": "customFieldText",
"type": "text",
"bgColorKey": "customFieldColorFieldText"
},
{
"title": "id",
"key": "id",
"type": "text"
}
]
}
Add "bgColor" : HEX color to .widget.json.
Add in title field with ${customField}
{
"title": "Field Input: ${customField}, Field Text: ${customFieldText}" ,
"name": "myEntityMultiPickAssocListPopup",
"type": "AssocListPopup",
"bc": "myEntityMultiPick",
"fields": [
{
"title": "Custom Field Input",
"key": "customField",
"type": "input",
"bgColor": "#edaa"
},
{
"title": "Custom Field",
"key": "customFieldText",
"type": "text",
"bgColor": "#aeda"
},
{
"title": "id",
"key": "id",
"type": "text"
}
]
}
Business component
This specifies the business component (BC) to which this form belongs. A business component represents a specific part of a system that handles a particular business logic or data.
see more Business component
Show condition
Fields
Fields Configuration. The fields array defines the individual fields present within the form.
- "title"
Description: Field Title.
Type: String(optional).
- "key"
Description: Name field to corresponding DataResponseDTO.
Type: String(required).
- "type"
Description: Field types
Type: String(required).
How to add?
Example
Step 1 Download plugin download Intellij Plugin
Step 2 Add existing field to an existing form widget

Options layout
options.layout - no use in this type.
Actions
Actions show available actions as separate buttons see more Actions.
Standard Actions:
Create: Action to initialize the process of creating a new recordDelete: Remove an existing recordEdit: Users to update or correct informationSave: Action to store the data entered or modifiedCancel-create: Action to abort the creation of a new record, discarding any input without saving
As for assoc widget, there are several actions.
Create
Create button enables you to create a new value by clicking the Add button. This action can be performed in three different ways, feel free to choose any, depending on your logic of application:
There are three methods to create a record:
- Inline: You can add a line directly.
Info
Pagination won't function until the page is refreshed after adding records.
-
Inline-form: You can add data using a form widget without leaving your current view.
-
With view: not applicable.
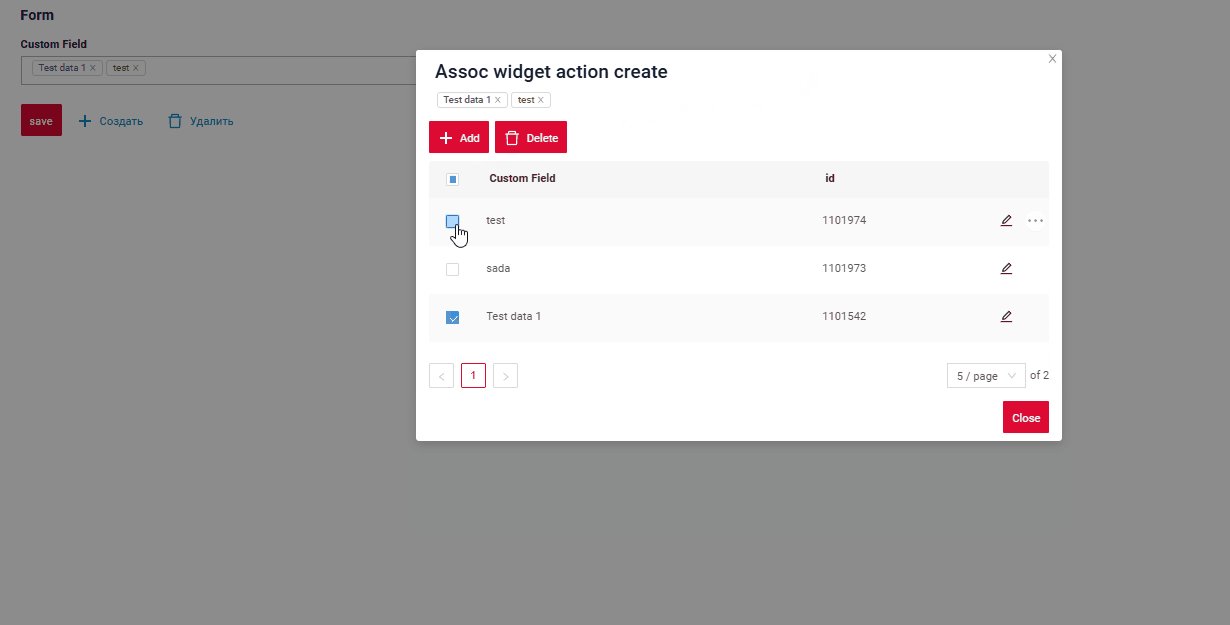
Inline
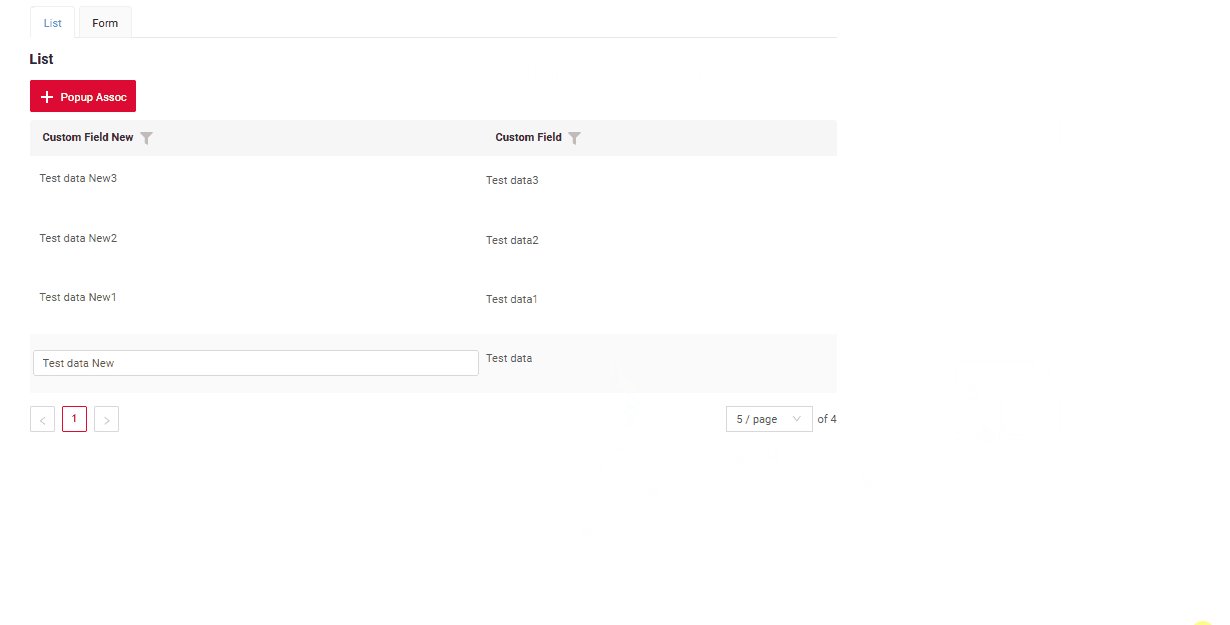
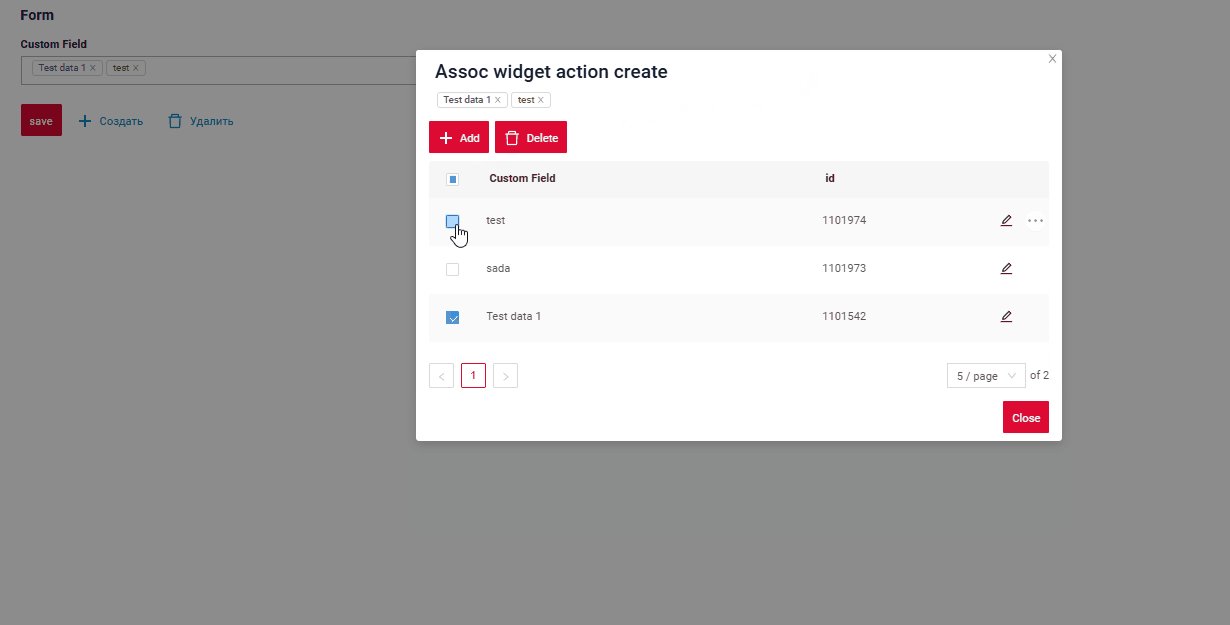
With Line Addition, a new empty row is immediately added to the top of the assoc widget when the "Add" button is clicked. This is a quick way to add rows without needing to input data beforehand.
How does it look?

How to add?
Example
Step1 Add button create to corresponding VersionAwareResponseService.
@Override
public Actions<MyEntityMultiMultivalueDTO> getActions() {
return Actions.<MyEntityMultiMultivalueDTO>builder()
.create(crt -> crt.text("Add"))
.save(sv -> sv.text("Save"))
.cancelCreate(ccr -> ccr.text("Cancel").available(bc -> true))
.delete(dlt -> dlt.text("Delete"))
.build();
}
Step2 Add button create to corresponding .widget.json.
{
"name": "myEntityMultiAssocListPopupCreateAssocListPopup",
"title": "AssocListPopup create inline",
"type": "AssocListPopup",
"bc": "myEntityMultiAssocListPopupCreate",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
},
{
"title": "id",
"key": "id",
"type": "text"
}
],
"options": {
"actionGroups": {
"include": [
"create",
"delete",
"save"
]
}
}
}
Step3 Add fields.setEnabled to corresponding FieldMetaBuilder.
Live Sample · GitHubInline-form
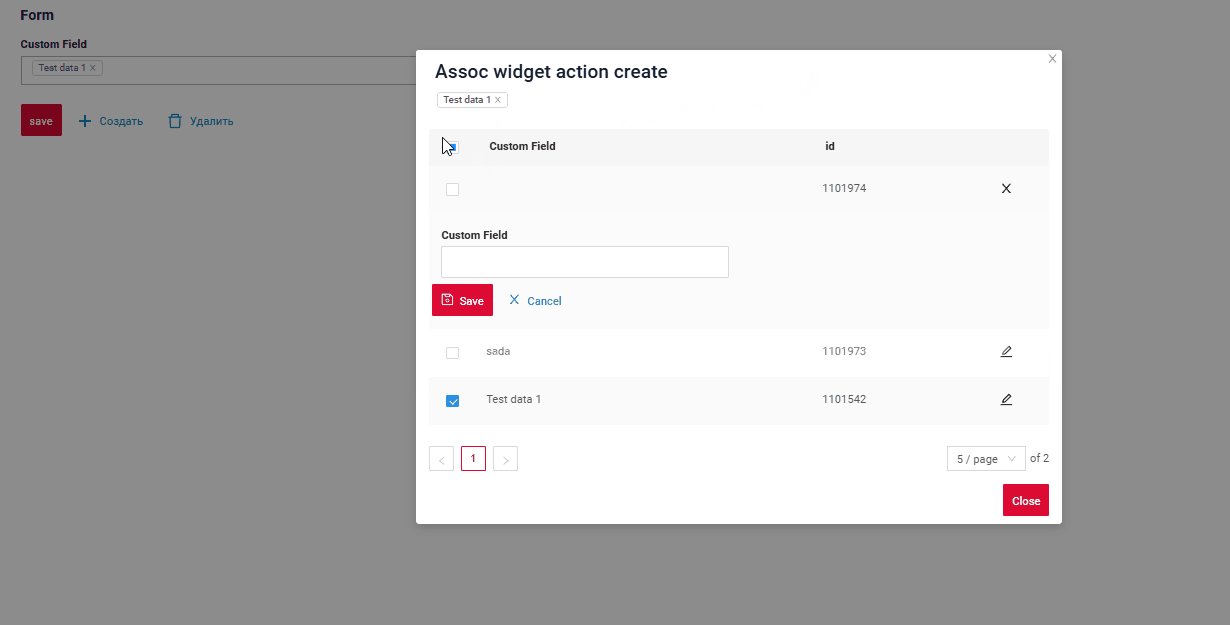
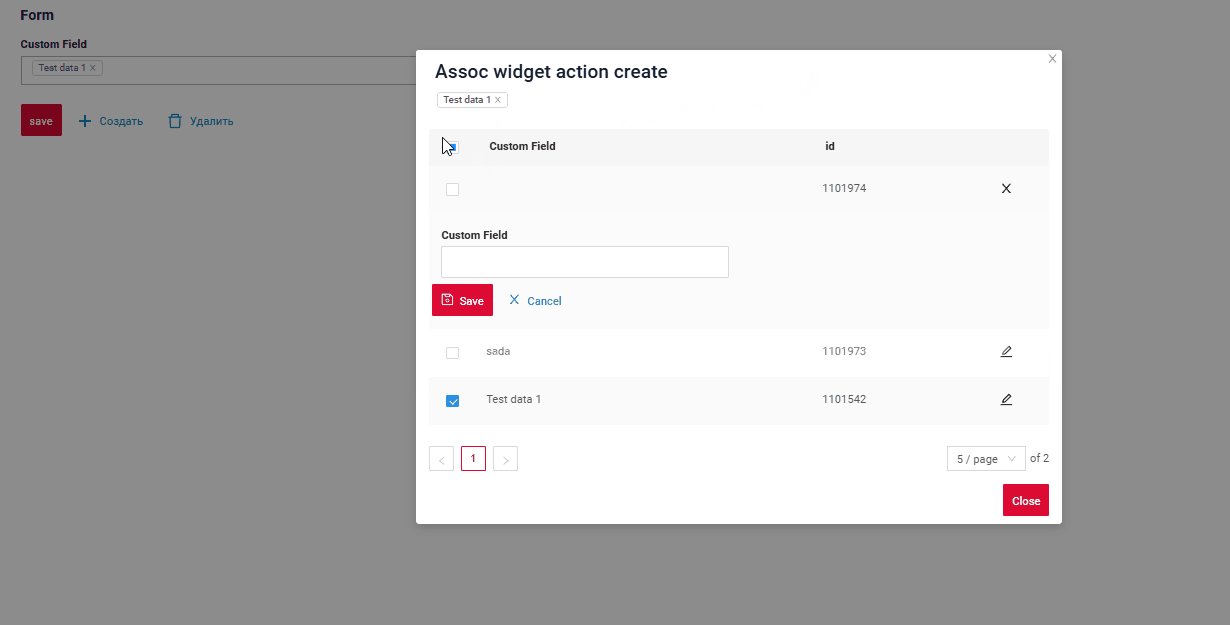
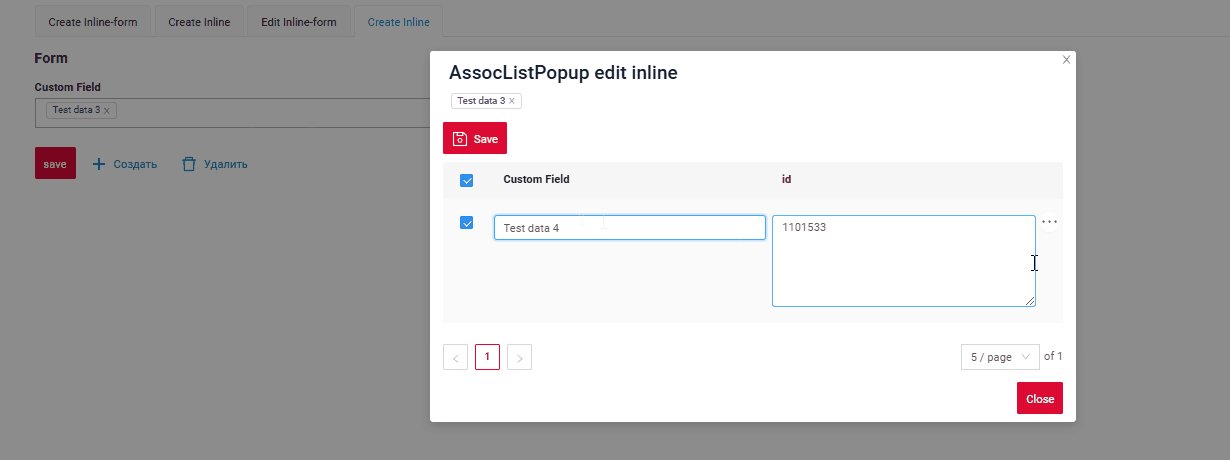
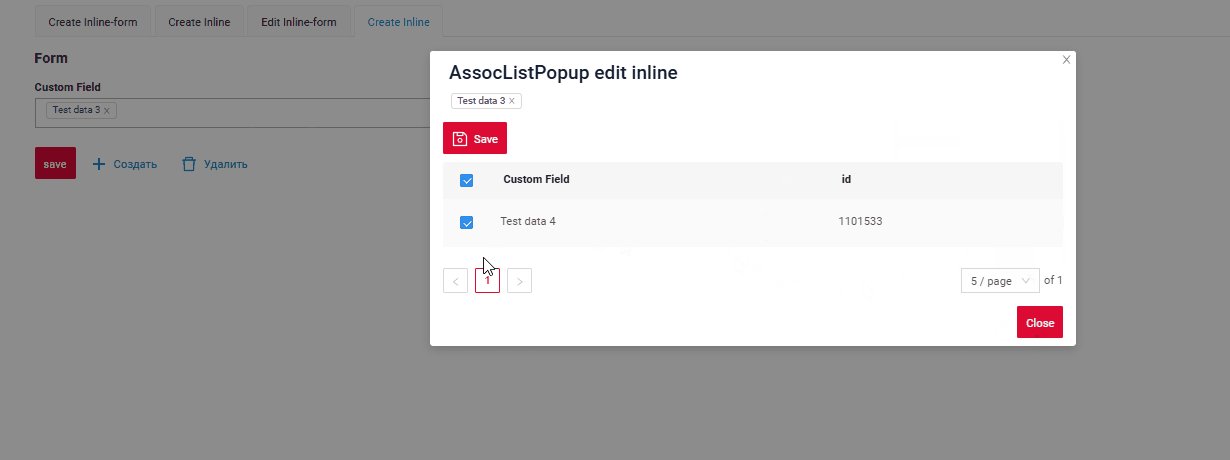
Create with widget opens an additional widget when the "Add" button is clicked. The form will appear on the same screen, allowing you to view both the assoc of entities and the form for adding a new row.
After filling the information in and clicking "Save", the new row is added to the assoc.
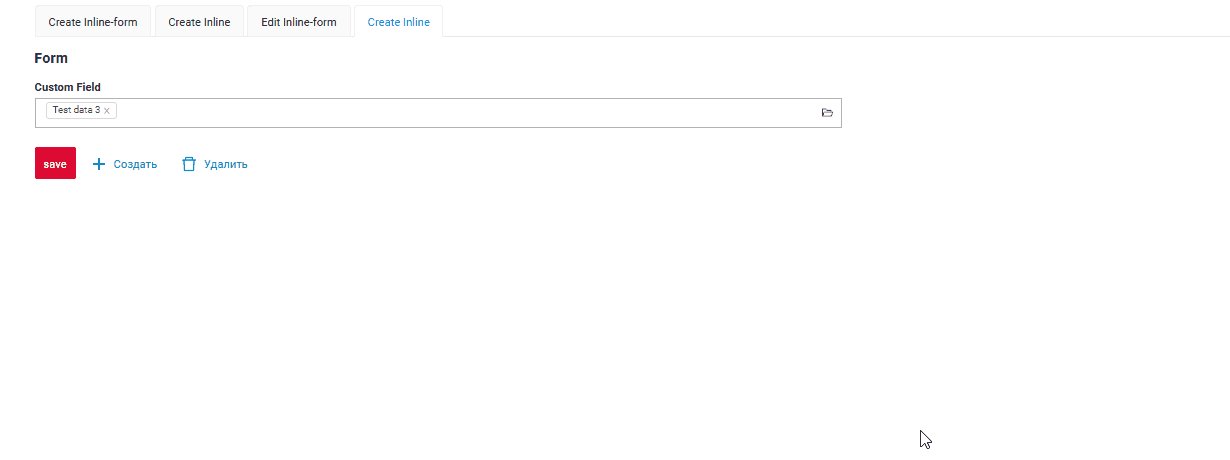
How does it look?

How to add?
Example
Step1 Add button create to corresponding VersionAwareResponseService.
@Override
public Actions<MyEntityMultiMultivalueDTO> getActions() {
return Actions.<MyEntityMultiMultivalueDTO>builder()
.create(crt -> crt.text("Add"))
.save(sv -> sv.text("Save"))
.cancelCreate(ccr -> ccr.text("Cancel").available(bc -> true))
.delete(dlt -> dlt.text("Delete"))
.build();
}
Form that appears when you click a button
{
"title": "",
"name": "myEntityMultiFormForPopup",
"type": "Form",
"bc": "myEntityMultiAssocListPopup",
"fields": [
{
"label": "Custom Field",
"key": "customField",
"type": "input"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
},
"actionGroups": {
"include": [
"save",
"cancel-create"
]
}
}
}
Step4 Add widget.json with type Form to corresponding .view.json.
{
"name": "myexampleinlinecreate",
"title": "MyExample List",
"template": "DashboardView",
"url": "/screen/myexample/view/myexampleinlinecreate",
"widgets": [
{
"widgetName": "SecondLevelMenu",
"position": 1,
"gridWidth": 24
},
{
"widgetName": "myEntityMultiFormForPopup",
"position": 1,
"gridWidth": 24
},
{
"widgetName": "myEntityMultiAssocListPopup",
"position": 2,
"gridWidth": 24
},
{
"widgetName": "ThirdLevelMenu",
"position": 4,
"gridWidth": 24
},
{
"widgetName": "MyExampleForm",
"position": 20,
"gridWidth": 24
}
],
"rolesAllowed": [
"CXBOX_USER"
]
}
Step5 Add button create and widget with type Form to corresponding .widget.json.
options.create: Name widget that appears when you click a button
{
"title": "AssocListPopup widget action create Inline-form",
"name": "myEntityMultiAssocListPopup",
"type": "AssocListPopup",
"bc": "myEntityMultiAssocListPopup",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
},
{
"title": "id",
"key": "id",
"type": "text"
}
],
"options": {
"create": {
"widget": "myEntityMultiFormForPopup"
},
"edit": {
"widget": "myEntityMultiFormForPopup"
},
"actionGroups": {
"include": [
"create",
"delete"
]
}
}
}
With view
not applicable
Delete
Delete remove an existing record.
Tips
Please note that the row you are attempting to delete may be referenced by another part of the system or a parent entity. To ensure clarity, you should handle this exception and provide a explanation to the user.
How does it look?

How to add?
Example
Step1 Add action delete to corresponding VersionAwareResponseService.
By default, the access button is available when a record exist.
@Override
public Actions<MyExampleDTO> getActions() {
return Actions.<MyExampleDTO>builder()
.action(act -> act
.action("save", "save")
)
.create(crt -> crt)
.delete(dlt -> dlt)
.build();
}
Step2 Add button ot group button to corresponding .widget.json.
{
"title": "AssocListPopup widget action save",
"name": "myEntityMultiAssocSaveListPopup",
"type": "AssocListPopup",
"bc": "myEntityMultiAssocSaveListPopup",
"fields": [
{
"title": "Custom Field",
"key": "customField",
"type": "input"
},
{
"title": "id",
"key": "id",
"type": "text"
}
],
"options": {
"actionGroups": {
"include": [
"save"
]
}
}
}
Edit
Edit enables you to change the field value. Just like with Create button, there are three ways of implementing this Action.
There are three methods to create a record:
-
Inline edit: You can edit a line directly.
-
Inline-form: You can edit data using a form widget without leaving your current view.
-
With view: not applicable
Inline edit
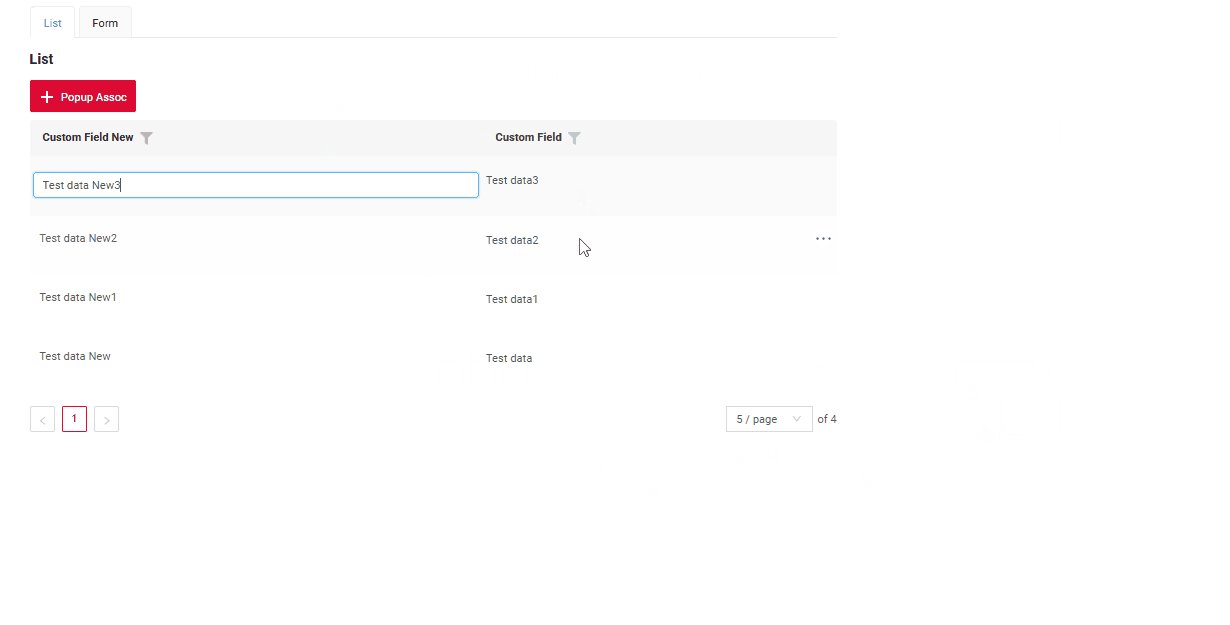
Edit Inline implies inline-edit. Click twice on the value you want to change.
How does it look?

How to add?
Inline-form
not applicable
With view
not applicable
Additional properties
Customization of displayed columns
not applicable
Filtration
Basic
see more Fields
FullTextSearch
FullTextSearch - when the user types in the full text search input area, then widget filters the rows that match the search query.
see FullTextSearch
Personal filter group
not applicable
Filter group
not applicable
Pagination
Pagination is the process of dividing content into separate, discrete pages, making it easier to navigate and consume large amounts of information.
see Pagination
Export to Excel
not applicable