Input
Field Input component is used for text editing. It allows editing and displaying single-line text.
Basics
How does it look?



How to add?
Example
Step 1 Download plugin download Intellij Plugin
Step 2 Add existing field to an existing form widget

Step1 Add String field to corresponding BaseEntity.
@Entity
@Table(name = "InputBasic")
@Getter
@Setter
@NoArgsConstructor
public class InputBasic extends BaseEntity {
private String customField;
@Column
private String customFieldRO;
}
Step2 Add String field to corresponding DataResponseDTO.
@Getter
@Setter
@NoArgsConstructor
public class InputBasicDTO extends DataResponseDTO {
private String customField;
private String customFieldRO;
public InputBasicDTO(InputBasic entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.customFieldRO = entity.getCustomFieldRO();
}
}
Step3 Add to .widget.json.
Step3 Add to .widget.json.
Placeholder
Placeholder allows you to provide a concise hint, guiding users on the expected value. This hint is displayed before any user input. It can be calculated based on business logic of application.
How does it look?

not applicable

How to add?
Example
Add fields.setPlaceholder to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<InputPlaceholderDTO> fields,
InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
InputPlaceholderDTO_.customField
);
fields.setPlaceholder(InputPlaceholderDTO_.customField, "Placeholder text");
}
Works for List.
not applicable
Works for Form.
Color
Color allows you to specify a field color. It can be calculated based on business logic of application
Calculated color
Constant color
How does it look?


not applicable
How to add?
Example
Step 1 Add custom field for color to corresponding DataResponseDTO. The field can contain a HEX color or be null.
@Getter
@Setter
@NoArgsConstructor
public class InputColorDTO extends DataResponseDTO {
private String customField;
private String customFieldColor;
public InputColorDTO(InputColor entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.customFieldColor = "#edaa";
}
}
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
Step 2 Add "bgColorKey" : custom field for color to .widget.json.
not applicable
Add "bgColor" : HEX color to .widget.json.
Add "bgColor" : HEX color to .widget.json.
not applicable
Readonly/Editable
Readonly/Editable indicates whether the field can be edited or not. It can be calculated based on business logic of application
Editable
Live Sample ·
GitHub
Readonly
Live Sample ·
GitHub
How does it look?

not applicable




How to add?
Example
Step1 Add mapping DTO->entity to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<InputBasicDTO> doUpdateEntity(InputBasic entity, InputBasicDTO data, BusinessComponent bc) {
if (data.isFieldChanged(InputBasicDTO_.customFieldRO)) {
entity.setCustomFieldRO(data.getCustomFieldRO());
}
if (data.isFieldChanged(InputBasicDTO_.customField)) {
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Step2 Add fields.setEnabled to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<InputBasicDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
InputBasicDTO_.customField
);
}
Works for List.
not applicable
Works for Form.
Option 1 Enabled by default.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<InputCreateEditDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
}
Option 2 Not recommended. Property fields.setDisabled() overrides the enabled field if you use after property fields.setEnabled.
Works for List.
not applicable
Works for Form.
Filtering
Filtering allows you to search data based on criteria.
For Input field filtering is case-insensitive and retrieves records containing the specified value at any position (similar to SQL Like %value% ).
How does it look?

not applicable
not applicable
How to add?
Example
Step 1 Add @SearchParameter to corresponding DataResponseDTO. (Advanced customization SearchParameter)
@Getter
@Setter
@NoArgsConstructor
public class InputFiltrationDTO extends DataResponseDTO {
@SearchParameter(name = "customField")
private String customField;
@SearchParameter(name = "brand")
private String brand;
public InputFiltrationDTO(InputFiltration entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
this.brand = entity.getBrand();
}
}
Step 2 Add fields.enableFilter to corresponding FieldMetaBuilder.
@Override
public void buildIndependentMeta(FieldsMeta<InputFiltrationDTO> fields, InnerBcDescription bcDescription,
Long parentId) {
if (configuration.getForceActiveEnabled()) {
fields.setForceActive(InputFiltrationDTO_.customField);
}
fields.enableFilter(InputFiltrationDTO_.brand);
fields.enableFilter(InputFiltrationDTO_.customField);
}
not applicable
not applicable
Drilldown
DrillDown allows you to navigate to another view by simply tapping on it. Target view and other drill-down parts can be calculated based on business logic of application
Also, it optionally allows you to filter data on target view before it will be opened see more DrillDown
How does it look?


Сlick on clip 

How to add?
Example
Option 1
Step 1 Add fields.setDrilldown to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<InputDrilldownDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(InputDrilldownDTO_.customField);
fields.setEnabled(
InputDrilldownDTO_.customField
);
fields.setRequired(
InputDrilldownDTO_.customField
);
fields.setDrilldown(
InputDrilldownDTO_.customField,
DrillDownType.INNER,
"/screen/InputDrilldown/view/InputDrilldownform/" + CxboxInputDrilldownController.InputDrilldown + "/" + id
);
fields.setDrilldown(
InputDrilldownDTO_.customField,
DrillDownType.INNER,
"/screen/InputDrilldown/view/InputDrilldowninfo/" + CxboxInputDrilldownController.InputDrilldown + "/" + id
);
}
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "InputDrilldownList",
"title": "List",
"type": "List",
"bc": "InputDrilldown",
"fields": [
{
"title": "customField",
"key": "customField",
"type": "input",
"drillDown": "true"
}
]
}
Option 2
Add "drillDownKey" : custom field to .widget.json. See more Drilldown
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "InputDrilldownInfo",
"title": "Info",
"type": "Info",
"bc": "InputDrilldown",
"fields": [
{
"label": "customField",
"key": "customField",
"type": "input",
"drillDown": "true"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
custom field to .widget.json. See more Drilldown
Step 2 Add "drillDown": "true" to .widget.json.
{
"name": "InputDrilldownForm",
"title": "Form",
"type": "Form",
"bc": "InputDrilldown",
"fields": [
{
"label": "customField",
"key": "customField",
"type": "input",
"drillDown": "true"
}
],
"options": {
"layout": {
"rows": [
{
"cols": [
{
"fieldKey": "customField",
"span": 12
}
]
}
]
}
}
}
custom field to .widget.json. See more Drilldown
Validation
Validation allows you to check any business rules for user-entered value. There are types of validation:
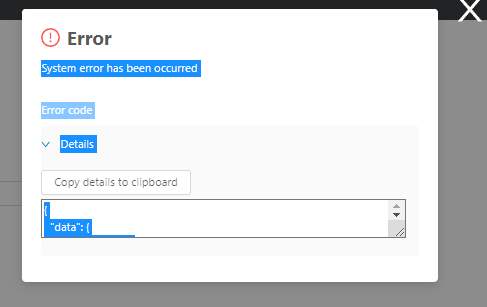
1) Exception:Displays a message to notify users about technical or business errors.
Business Exception:
Live Sample ·
GitHub
Runtime Exception:
Live Sample ·
GitHub
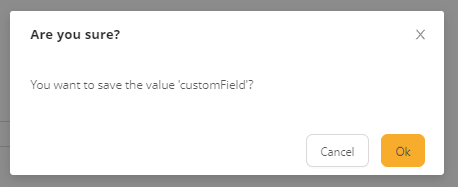
2) Confirm: Presents a dialog with an optional message, requiring user confirmation or cancellation before proceeding.
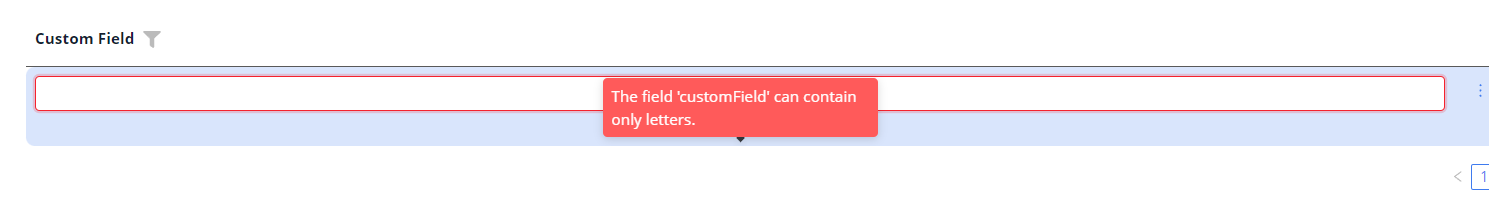
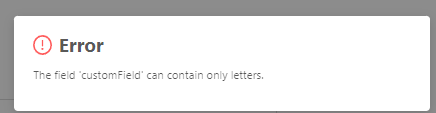
3) Field level validation: shows error next to all fields, that validation failed for
Option 1:
Live Sample ·
GitHub
Option 2:
Live Sample ·
GitHub
How does it look?




not applicable




How to add?
Example
BusinessException describes an error within a business process.
Add BusinessException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<InputValidationBusinessExceptionDTO> doUpdateEntity(InputValidationBusinessExc entity,
InputValidationBusinessExceptionDTO data, BusinessComponent bc) {
if (data.isFieldChanged(InputValidationBusinessExceptionDTO_.customField)) {
if (StringUtils.isNotEmpty(data.getCustomField())
&& !String.valueOf(data.getCustomField()).matches("[A-Za-z]+")
) {
throw new BusinessException().addPopup(ONLY_LETTER);
}
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
RuntimeException describes technical error within a business process.
Add RuntimeException to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<InputValidationRuntimeExceptionDTO> doUpdateEntity(InputValidationRuntimeException entity,
InputValidationRuntimeExceptionDTO data, BusinessComponent bc) {
if (data.isFieldChanged(InputValidationRuntimeExceptionDTO_.customField)) {
try {
//call custom function
throw new Exception("Error");
} catch (Exception e) {
throw new RuntimeException("An unexpected error has occurred.");
}
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Works for List.
not applicable
Works for Form.
Add PreAction.confirm to corresponding VersionAwareResponseService.
@Override
public Actions<InputValidationDTO> getActions() {
return Actions.<InputValidationDTO>builder()
.action(act -> act
.action("save", "save")
.withPreAction(PreAction.confirm("You want to save the value ?"))
)
.build();
}
Works for List.
not applicable
Works for Form.
Add javax.validation to corresponding DataResponseDTO.
Use if:
Requires a simple fields check (javax validation)
@Getter
@Setter
@NoArgsConstructor
public class MyExampleDTO extends DataResponseDTO {
@SearchParameter(name = "customField")
@Pattern(regexp = "[A-Za-z]+", message = ONLY_LETTER)
private String customField;
public MyExampleDTO(MyEntity entity) {
this.id = entity.getId().toString();
this.customField = entity.getCustomField();
}
}
Works for List.
not applicable
Works for Form.
Create сustom service for business logic check.
Use if:
Business logic check required for fields
Step 1 Create сustom method for check.
private void validateFields(BusinessComponent bc, MyExampleDTO dto) {
BusinessError.Entity entity = new BusinessError.Entity(bc);
if (!String.valueOf(dto.getCustomField()).matches("[A-Za-z]+")) {
entity.addField(MyExampleDTO_.customField.getName(), "The field 'customField' can contain only letters.");
}
if (!String.valueOf(dto.getCustomFieldAdditional()).matches("[A-Za-z]+")) {
entity.addField(
MyExampleDTO_.customFieldAdditional.getName(),
"The field 'customFieldAdditional' can contain only letters."
);
}
if (!entity.getFields().isEmpty()) {
throw new BusinessException().setEntity(entity);
}
}
Step 2 Add сustom method for check to corresponding VersionAwareResponseService.
@Override
protected ActionResultDTO<MyExampleDTO> doUpdateEntity(MyEntity entity, MyExampleDTO data,
BusinessComponent bc) {
validateFields(bc, data);
if (data.isFieldChanged(MyExampleDTO_.customFieldAdditional)) {
entity.setCustomFieldAdditional(data.getCustomFieldAdditional());
}
if (data.isFieldChanged(MyExampleDTO_.customField)) {
entity.setCustomField(data.getCustomField());
}
return new ActionResultDTO<>(entityToDto(bc, entity));
}
Sorting
Sorting allows you to sort data in ascending or descending order.
Input field is a text field, so lexicographic sorting is used for it
How does it look?

not applicable
not applicable
How to add?
Example
see more Sorting
Step 1 Add fields.enableSort to corresponding FieldMetaBuilder.
not applicable
not applicable
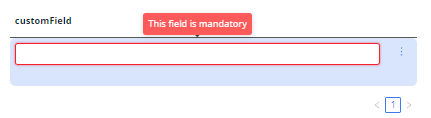
Required
Required allows you to denote, that this field must have a value provided. By default, Input field is not required
How does it look?

not applicable

How to add?
Example
Add fields.setRequired to corresponding FieldMetaBuilder.
@Override
public void buildRowDependentMeta(RowDependentFieldsMeta<InputRequiredDTO> fields, InnerBcDescription bcDescription,
Long id, Long parentId) {
fields.setEnabled(
InputRequiredDTO_.customField
);
fields.setRequired(
InputRequiredDTO_.customField
);
}
Works for List.
not applicable
Works for Form.
Additional properties
maxInput
Specifies the maximum number of characters to enter
How does it look?

not applicable

How to add?
Example
Add maxInput to .widget.json.
not applicable
Add maxInput to .widget.json.